Javascript Coding Standards
1. Import IntelliJ IDEA Code Layout Preferences
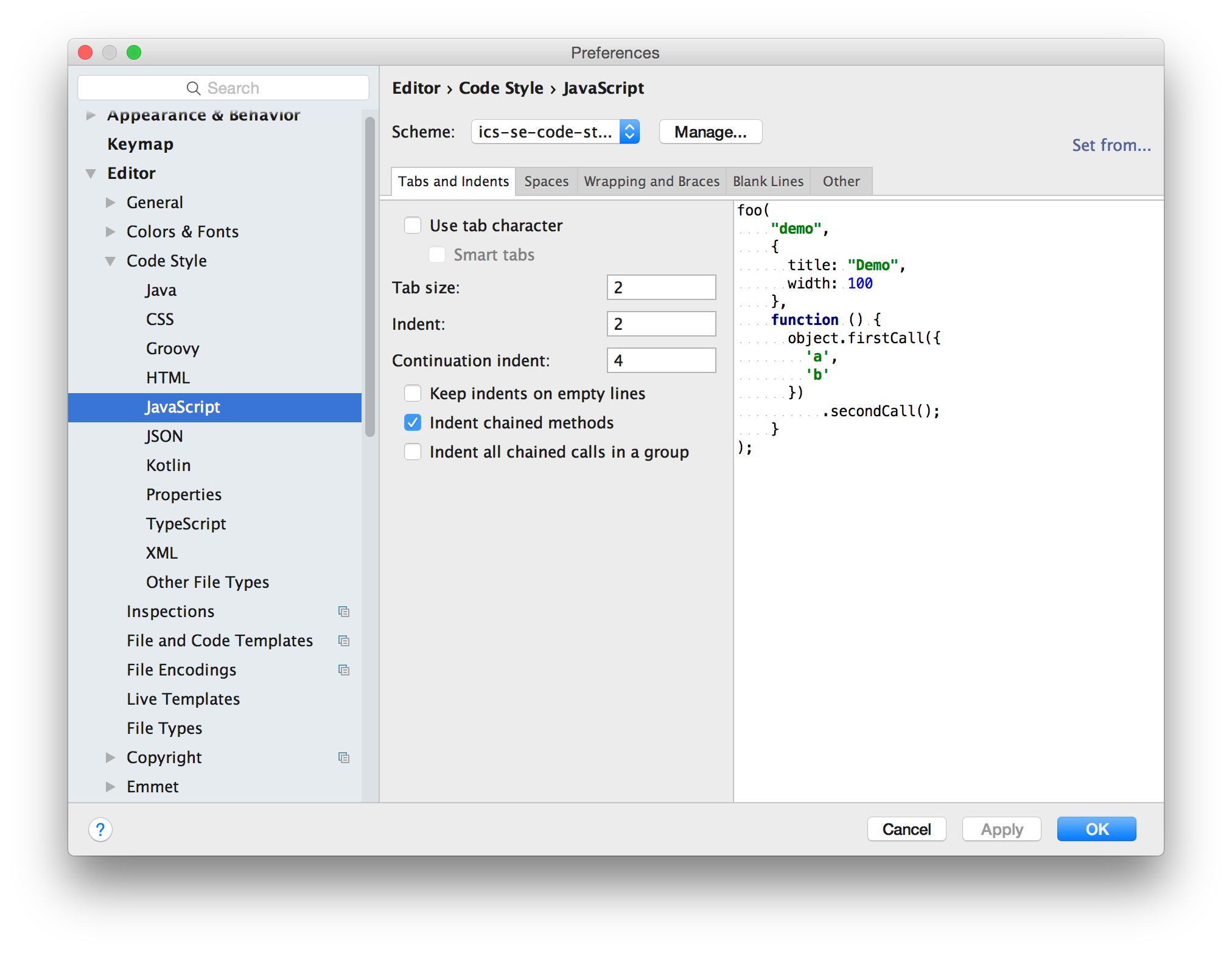
Import the ics-se-code-style.xml file into IntelliJ IDEA, and make sure it is the default code style:
Once set, then the Code > Reformat Code command will reformat code to comply with our standards.
2. Enable ESLint and the AirBnB Javascript Coding Standards
Install ESLint into your global node environment following the Install ESLint Experience.
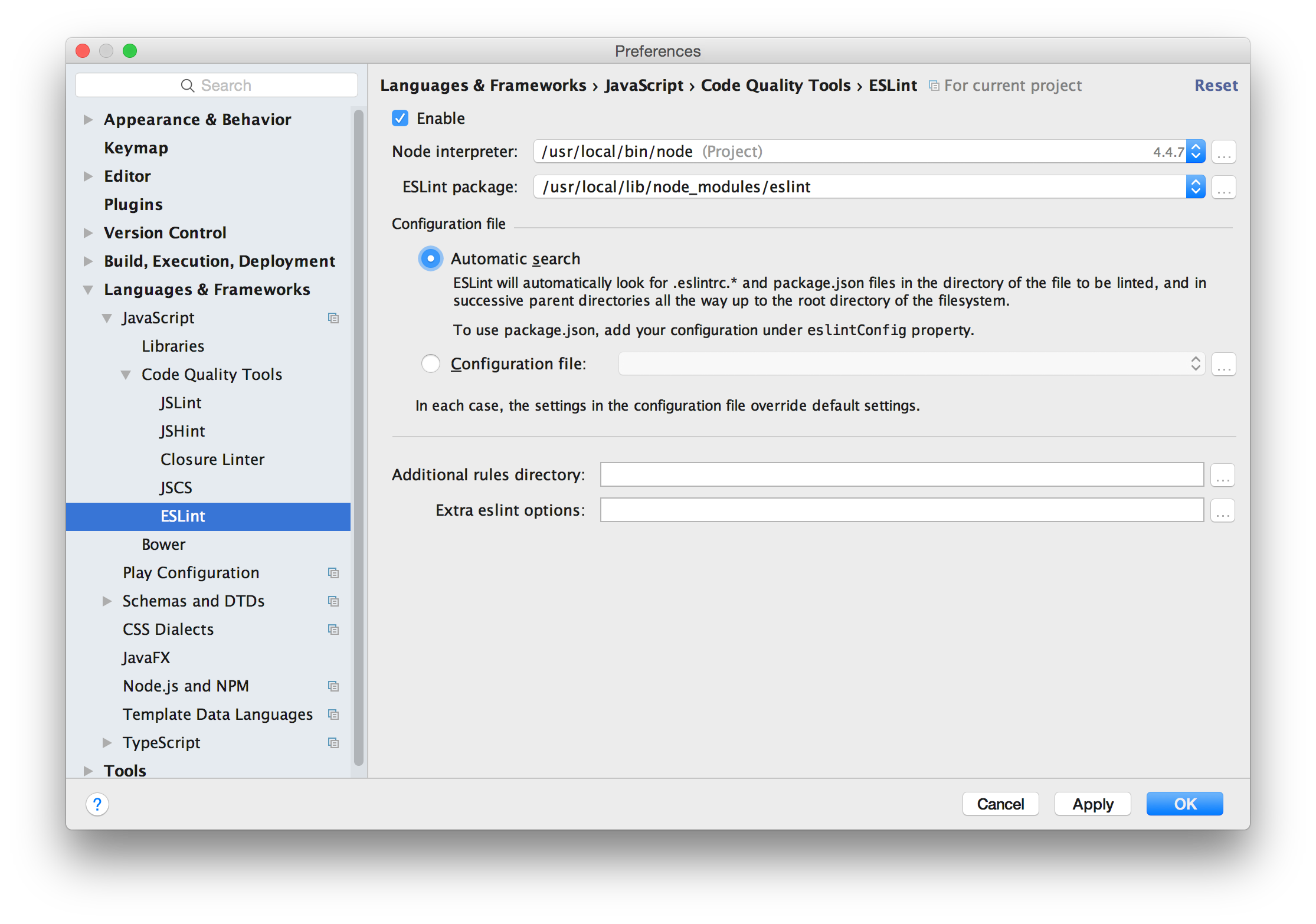
After that, Preferences > Languages and Frameworks > Javascript > Code Quality > ESLint can be enabled for your project:
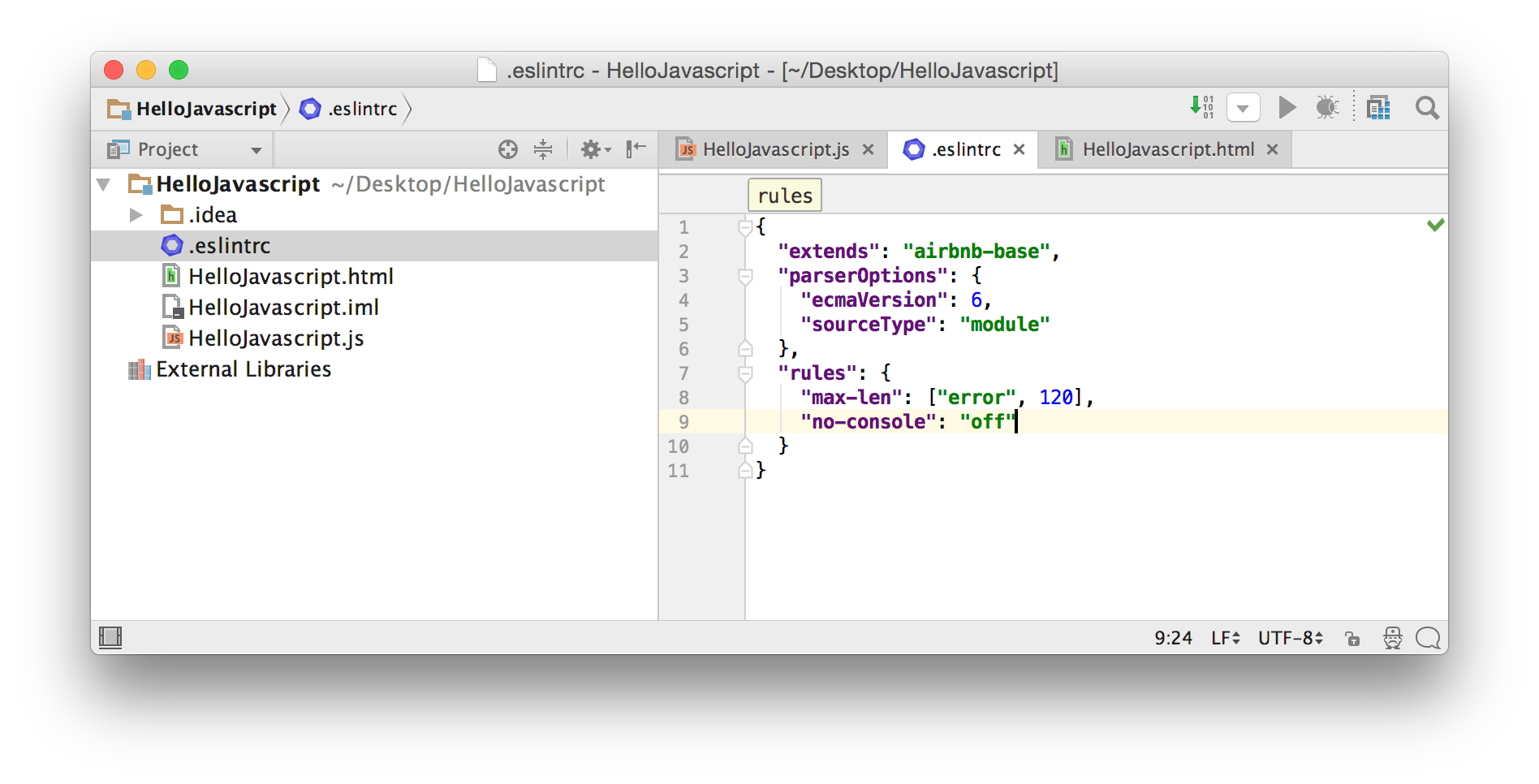
In addition, your project will have a .eslintrc file specifying the guidelines that ESLint should apply to your Javascript files:
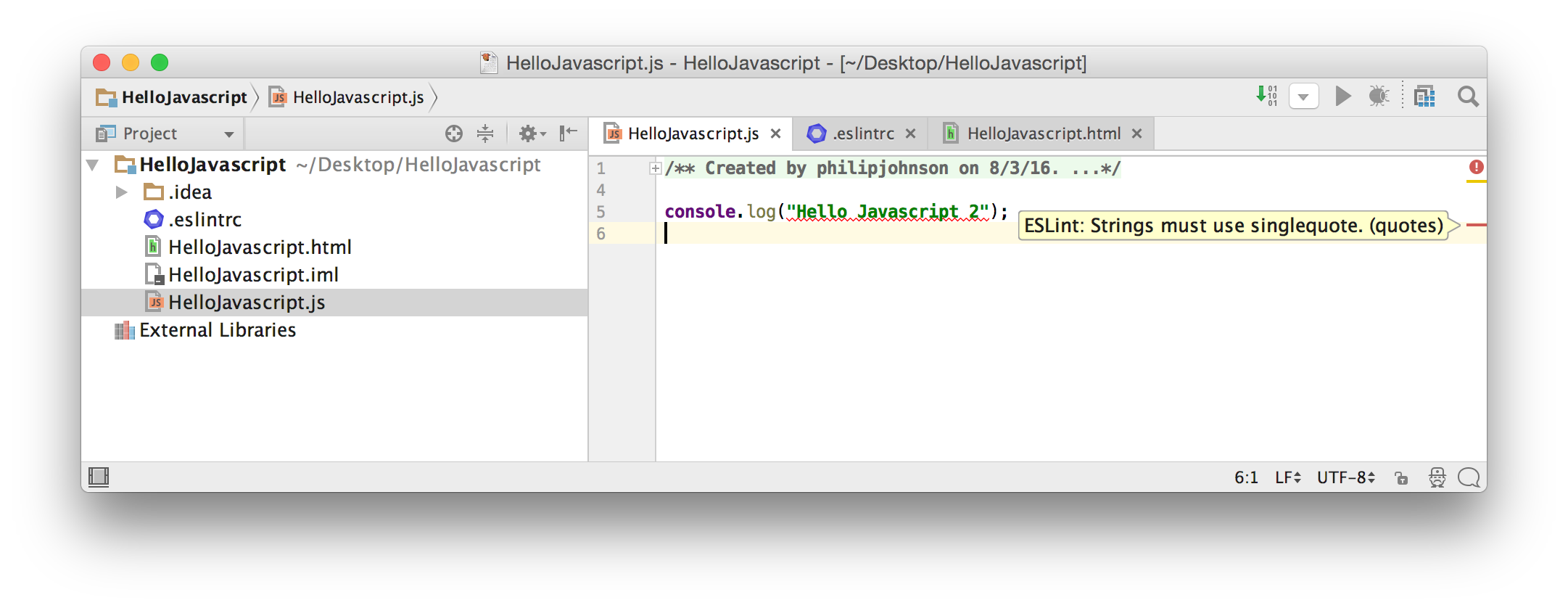
As a result, IntelliJ will run ESLint in the background and flag any violations with a red line in the right margin:
3. IntelliJ Inspections
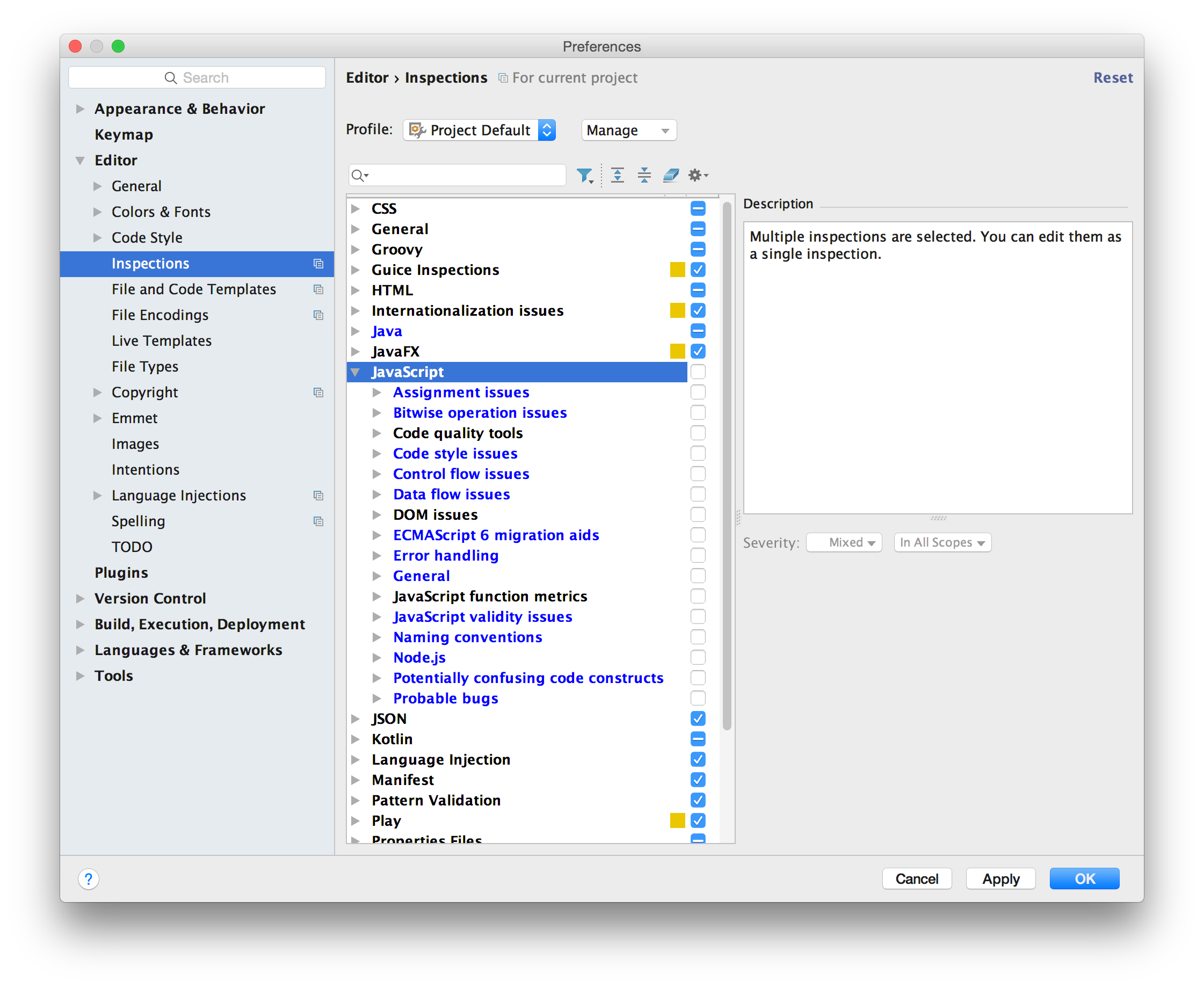
IntelliJ comes with a set of “Inspections” for a wide variety of languages and environments in Preferences | Editor | Inspections:
Please disable these inspections as they tend to generate lots of “warnings” that don’t actually identify bad code. Use ESLint to identify problems.
To disable them, click on the checkbox next to Javascript until it is empty (white). Then, to make this a global change (as opposed to a project-specific change), click on “Manage” and then “Set as Global”.
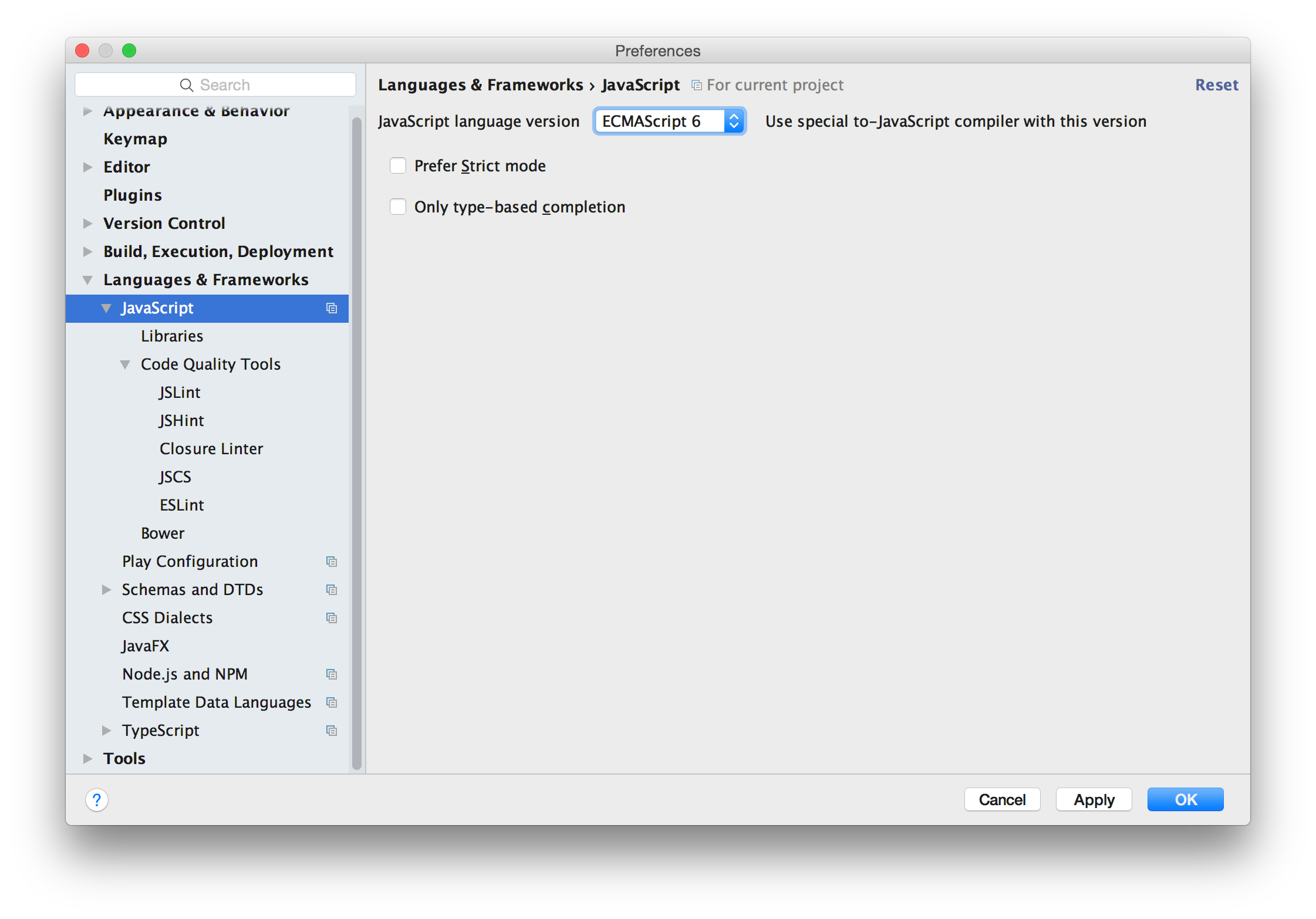
4. Define the Javascript version as ECMAScript 6
In Preferences > Languages and Frameworks > Javascript, set the language to ECMAScript 6 to that you can write code using the latest Javascript language release: