Javascript Coding Standards
1. Import IntelliJ IDEA Code Layout Preferences
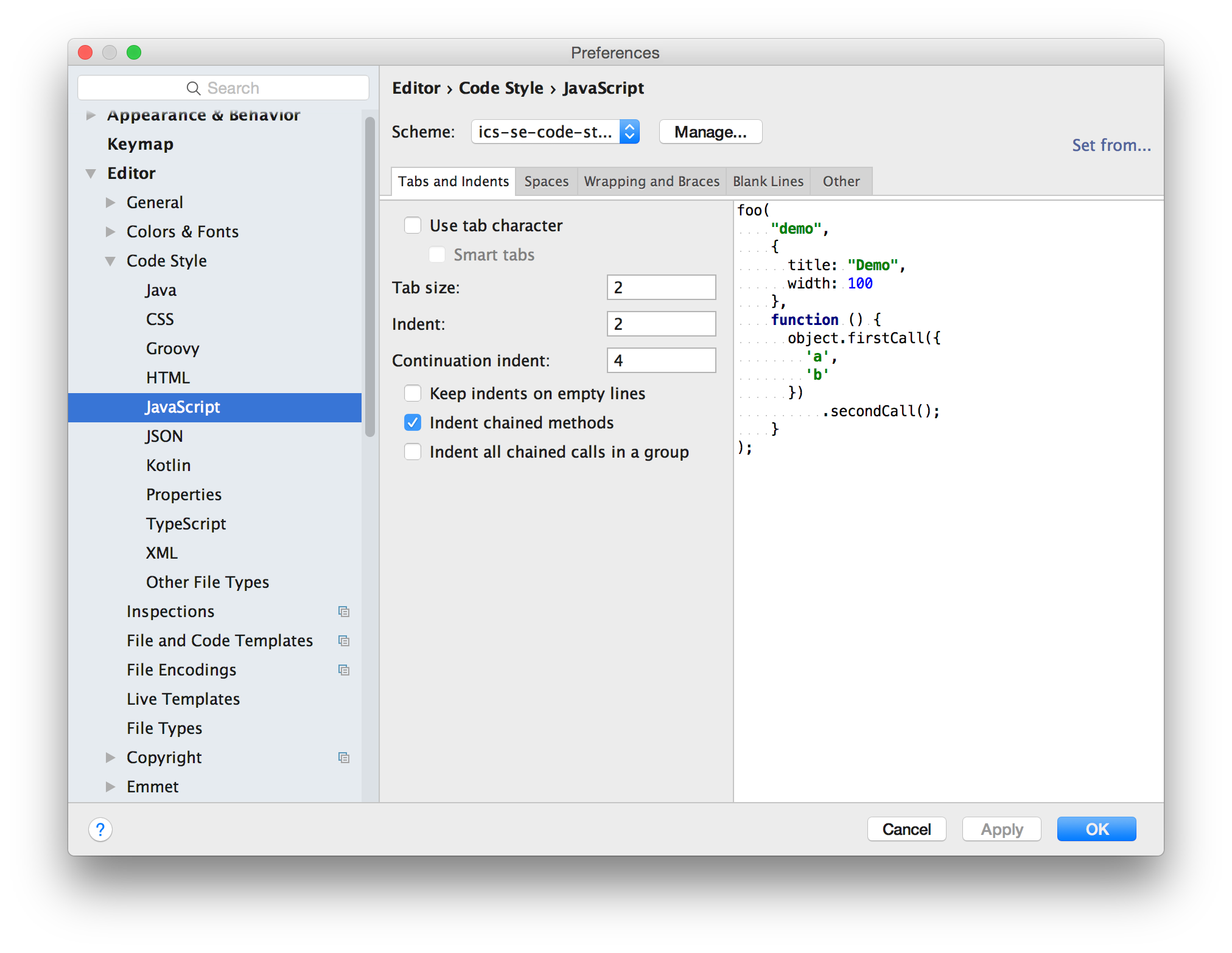
Import the ics-se-code-style.xml file into IntelliJ IDEA, and make sure it is the default code style:
Once set, then the Code > Reformat Code command will reformat code to comply with our standards.
2. Define the Javascript version as ECMAScript 6
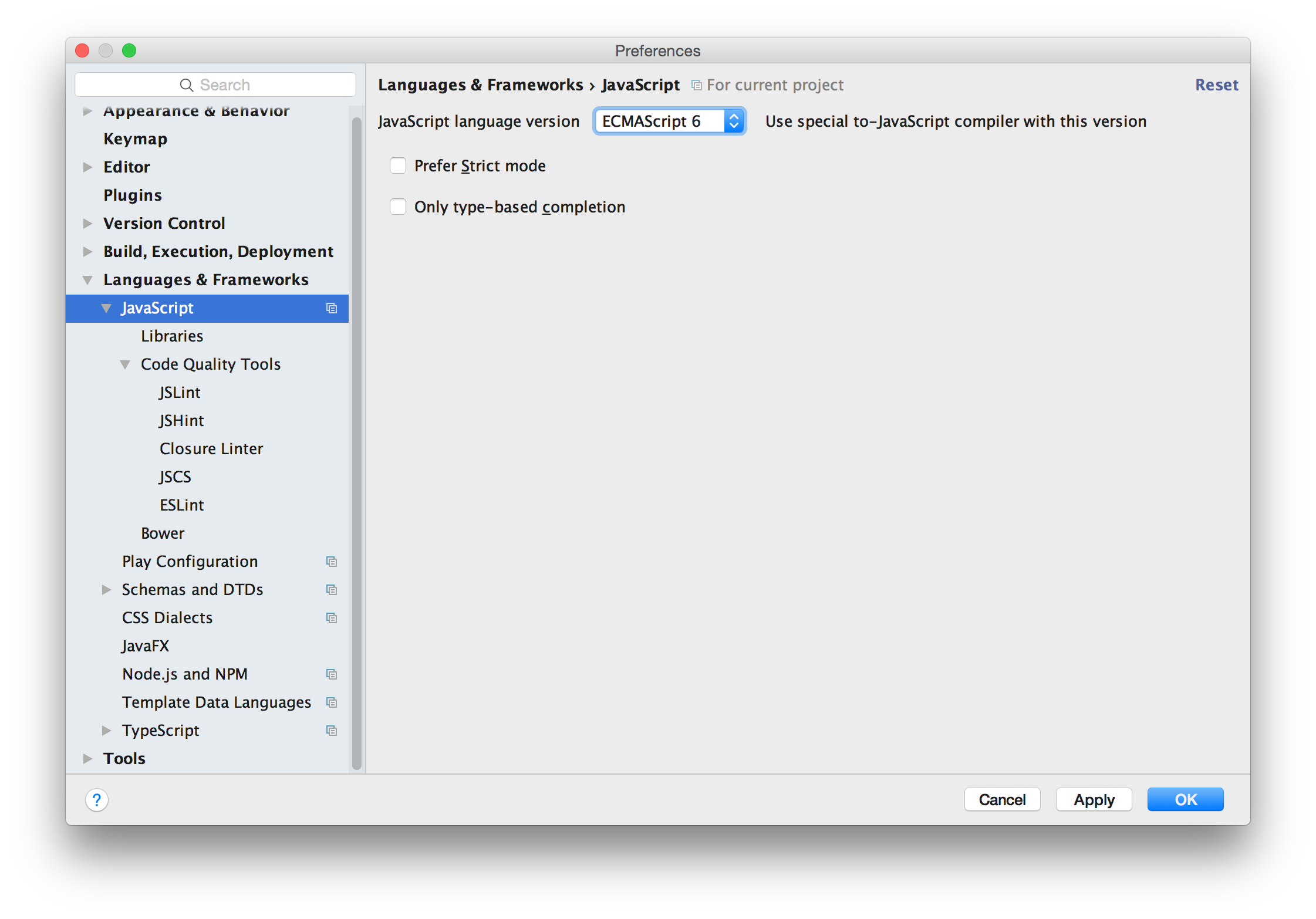
In Preferences > Languages and Frameworks > Javascript, set the language to ECMAScript 6 to that you can write code using the latest Javascript language release:
To set ECMAScript6 as the default when creating future projects, set it in File > Other Settings > Default Settings > Languages and Frameworks > Javascript.
3. Download the class standard .eslintrc file
ESLint can implement many different coding standards. I have created a sample.eslintrc file that specifies the particular standards that apply to this class.
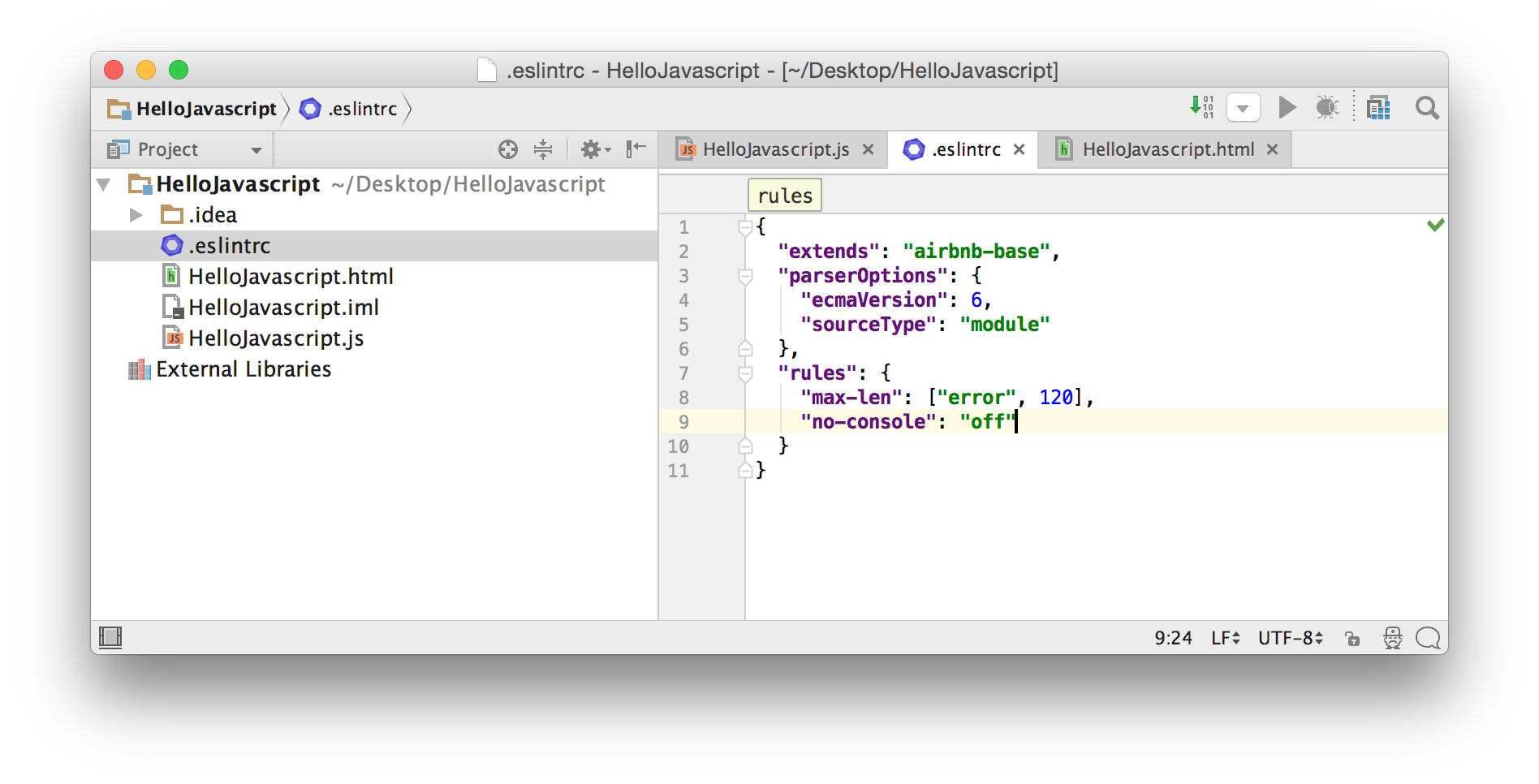
Download the sample.eslintrc file into the top-level of your project, and rename it to .eslintrc. Then you should see .eslintrc show up in your project view:
4. Disable non-ESLint IntelliJ Inspections
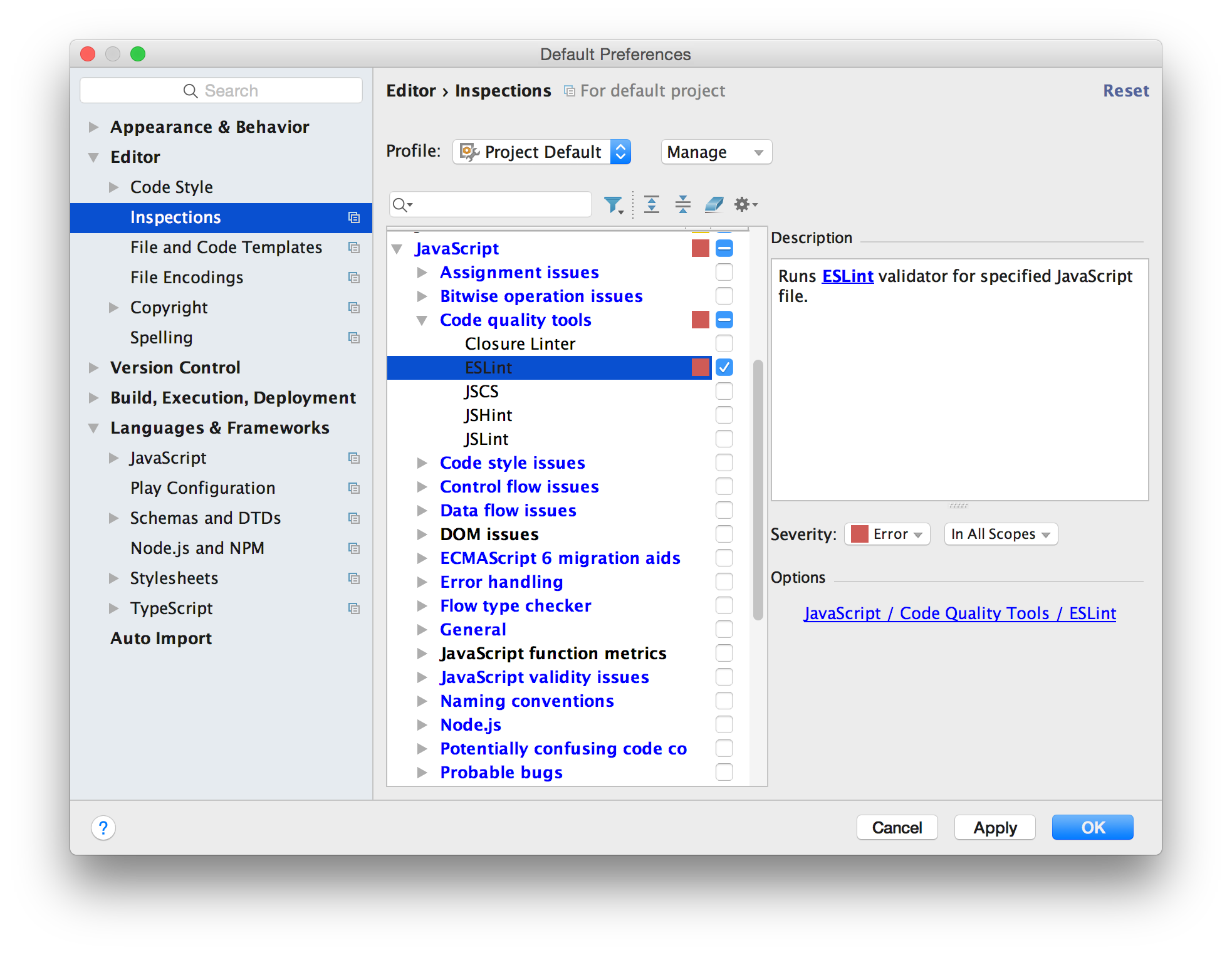
IntelliJ comes with a set of “Inspections” for a wide variety of languages and environments in Preferences | Editor | Inspections:
Please disable non-ESLint inspections as they tend to generate lots of “warnings” that don’t necessarily identify bad code. For this class, just use ESLint to identify problems.
Click the checkboxes off until only ESLint is displayed as enabled for Javascript. The window should look like this:
5. Enable ESLint and the AirBnB Javascript Coding Standards
(Before this step, you must have installed ESLint into your global node environment following the Install ESLint Experience.)
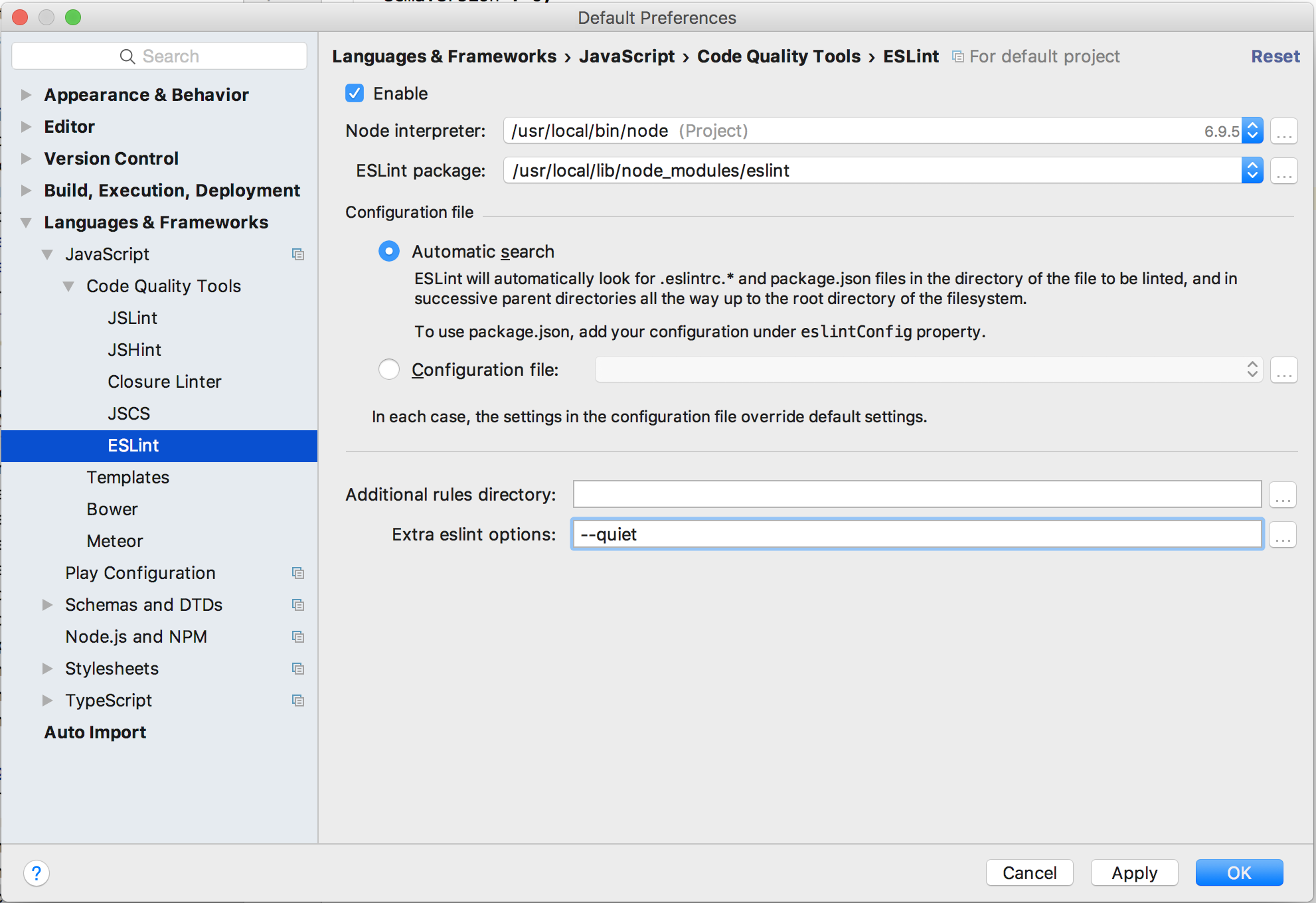
Go to Preferences > Languages and Frameworks > Javascript > Code Quality > ESLint, and enable it for your project:
Note that the location of the node interpretor and the ESLint package will be different on Windows.
Make sure “Enable” is checked!
6. Test that ESLint is enabled
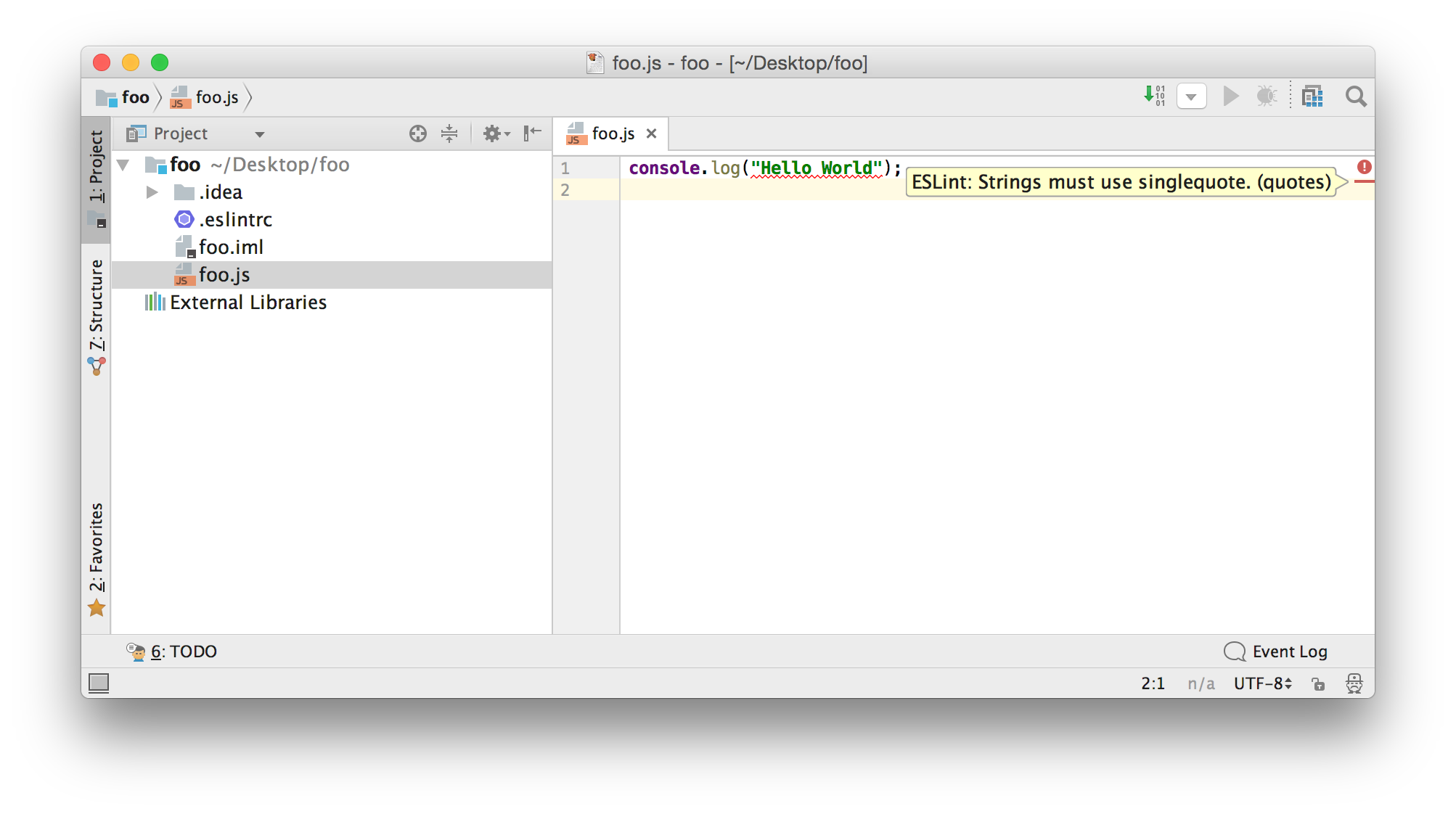
Create a Javascript file called something like foo.js in your IntelliJ Project and insert the following line:
console.log("Hello World");
ESLint should run and indicate an error through a red line in the right sidebar. Move the mouse over the red line to show the error:
If a yellow panel does not pop up showing “ESLint: Strings must use singlequote (quotes)”, then something is wrong.
Walkthough
Here’s a five minute screencast that illustrates the above steps: