E59: Test deploy to Galaxy
For this experience, you will learn how to deploy a Meteor app to Galaxy in three steps.
Step 1: Deploy Digits to Galaxy
You will deploy your copy of the Digits app to Galaxy. Before starting, make sure your Digits app runs correctly on your laptop.
Now follow the instructions in the Galaxy Deploy Guide to run your app in the cloud. Here is a step-by-step walkthrough of the guide with some important variations for this class:
A. Sign up for Galaxy.
Read the Sign up for Galaxy section of the deploy guide.
Note that you do not have to sign up for Galaxy as an individual and provide your credit card for this class. Instead, you can just login to https://galaxy.meteor.com/ics314f18 with your Meteor account. That organization has been provisioned by the Meteor Development Group (thank you MDG!) for this class with 40 free containers.
In order to login to that organization, you must have provided your meteor.com username in the #meteor_usernames channel so that I can add you to the ics314f18 organization.
B. Configure your MongoDB Database.
Read the Configure your MongoDB database section of the deploy guide.
Follow the instructions to create a free “sandbox” account at mLab. Note that the link to create a new MongoDB deployment is not “https://mlab.com/create”, but “https://mlab.com/create/wizard”.
C. Create a settings.production.json file containing deployment information for Galaxy
Read the Create a settings file for Galaxy section of the deploy guide.
Note that Digits has a config/ directory containing a settings file called “settings.development.json”, which is committed to GitHub. The .gitignore file for Digits excludes any files called settings.production.json. That means that you can create a file in the config/ directory called “settings.production.json” that contains sensitive information (i.e. the MongoDB username and password in clear text), and it will not be committed to GitHub. You’ll reference settings.production.json as your settings file when you actually deploy to GitHub.
To create your settings.production.json file, start by making a copy of settings.development.json called settings.production.json. Then add a section for galaxy. At the end, your settings.production.json file should look similar to this:
{
"defaultAccounts": [
{ "email": "admin@foo.com", "password": "changeme", "role": "admin" },
{ "email": "john@foo.com", "password": "changeme" }],
"defaultContacts": [
{ "firstName": "Philip", "lastName": "Johnson", "address": "POST 307",
"image": "https://philipmjohnson.github.io/images/philip2.jpeg", "owner": "john@foo.com",
"description": "I am a Professor of Information and Computer Sciences at the University of Hawaii." },
{ "firstName": "Henri", "lastName": "Casanova", "address": "POST 307, University of Hawaii",
"image": "https://avatars0.githubusercontent.com/u/7494478?s=460&v=4", "owner": "john@foo.com",
"description": "I am originally from France." }],
"galaxy.meteor.com": {
"env": {
"MONGO_URL": "mongodb://testuser:testpassword@ds151820.mlab.com:51820/testdeploy"
}
}
}
Where the MONGO_URL is altered with your own credentials. (See the documentation for details.)
D. Select a hostname.
Read the Select a hostname section of the deploy guide.
For this class, your hostname will be “foo.meteorapp.com”, where “foo” is replaced by your application name. Note that you’ll have to come up with an application name that has not already been deployed at meteorapp.com.
For the purposes of this exercise, I suggest a hostname consisting of “testdeploy” plus your initials plus a number so that the resulting hostname is unique. In my case, an example hostname might be “testdeploypmj2”.
E. Deploy your application to Galaxy.
Read the Deploy your application to Galaxy section of the deploy guide.
An important change to this section is to add --owner ics314f18 to the deploy command so that the app is deployed to our class organization, not to your personal account. That way you will not be charged for your deployment.
Here’s what the full command looks like for me on Unix, using settings.production.json as the settings file:
DEPLOY_HOSTNAME=galaxy.meteor.com meteor deploy testdeploypmj2.meteorapp.com --owner ics314f18 --settings ../config/settings.production.json
On windows, it will look like this:
$ SET DEPLOY_HOSTNAME=galaxy.meteor.com
$ meteor deploy testdeploypmj2.meteorapp.com --owner ics314f18 --settings C:\path\to\config\settings.production.json
Everyone will need to edit the above command to refer to their own hostname.
If this command completes successfully, you’ll see a message like this in your console when it’s done:
Talking to Galaxy servers at https://galaxy.meteor.com
Deploying your app...
App starting at testdeploypmj2.meteorapp.com in ics314f18's account in us-east-1.
Visit https://galaxy.meteor.com/app/testdeploypmj2.meteorapp.com to check the status of your app.
Step 2: Document your deployment
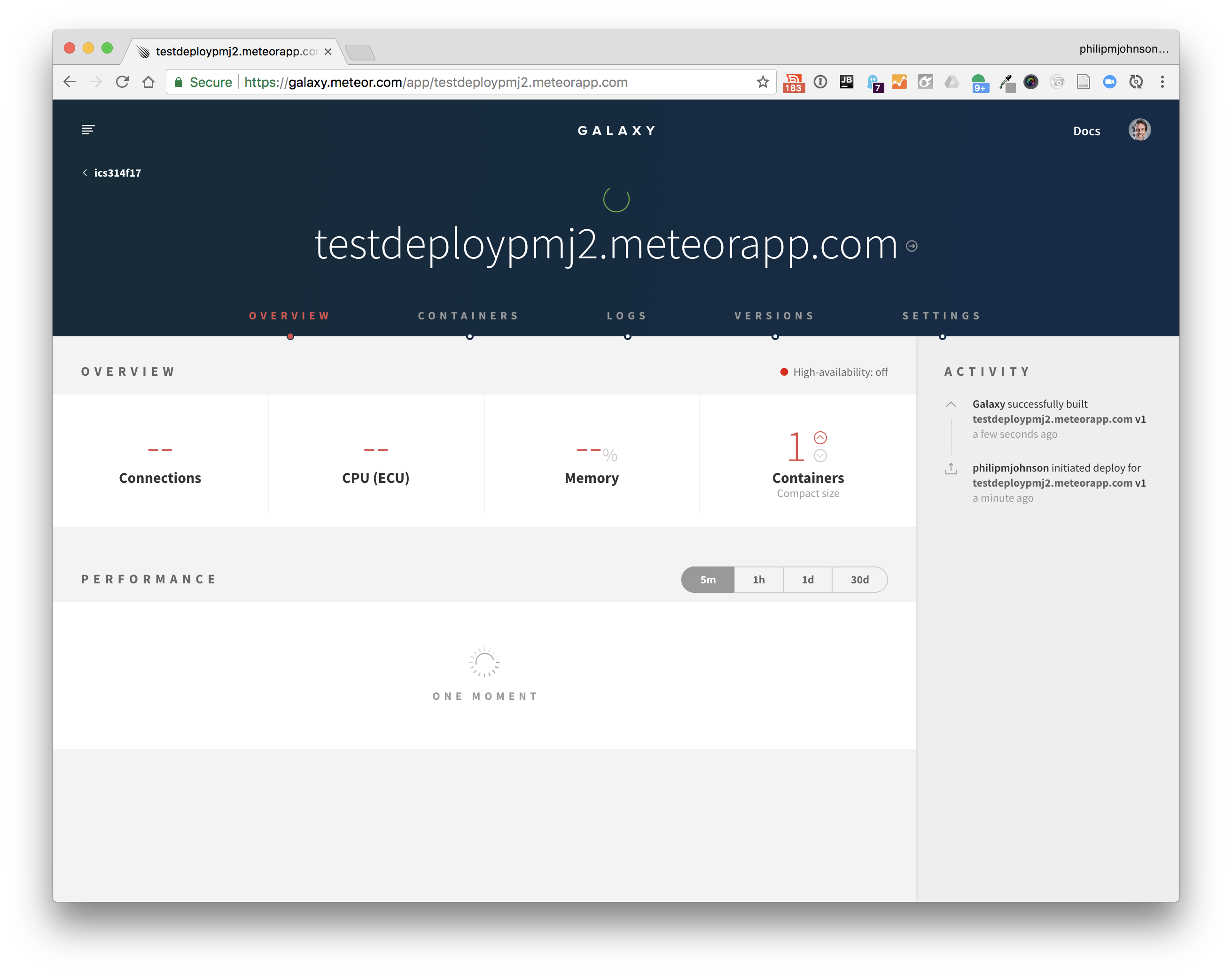
Once you have successfully deployed your app, go to the URL displayed in your console (in my case, it was “https://galaxy.meteor.com/app/testdeploypmj2.meteorapp.com”). You should see a dashboard with a spinning green circle near the top. The spinning green circle means Galaxy is in the process of deploying your application. Here’s what that might look like:
Deployment should take less than 5 minutes.
You should monitor the progress of the deployment to see if any errors occur. To do this, click on the “Logs” menu item and select “View New Logs” at the bottom of the page.
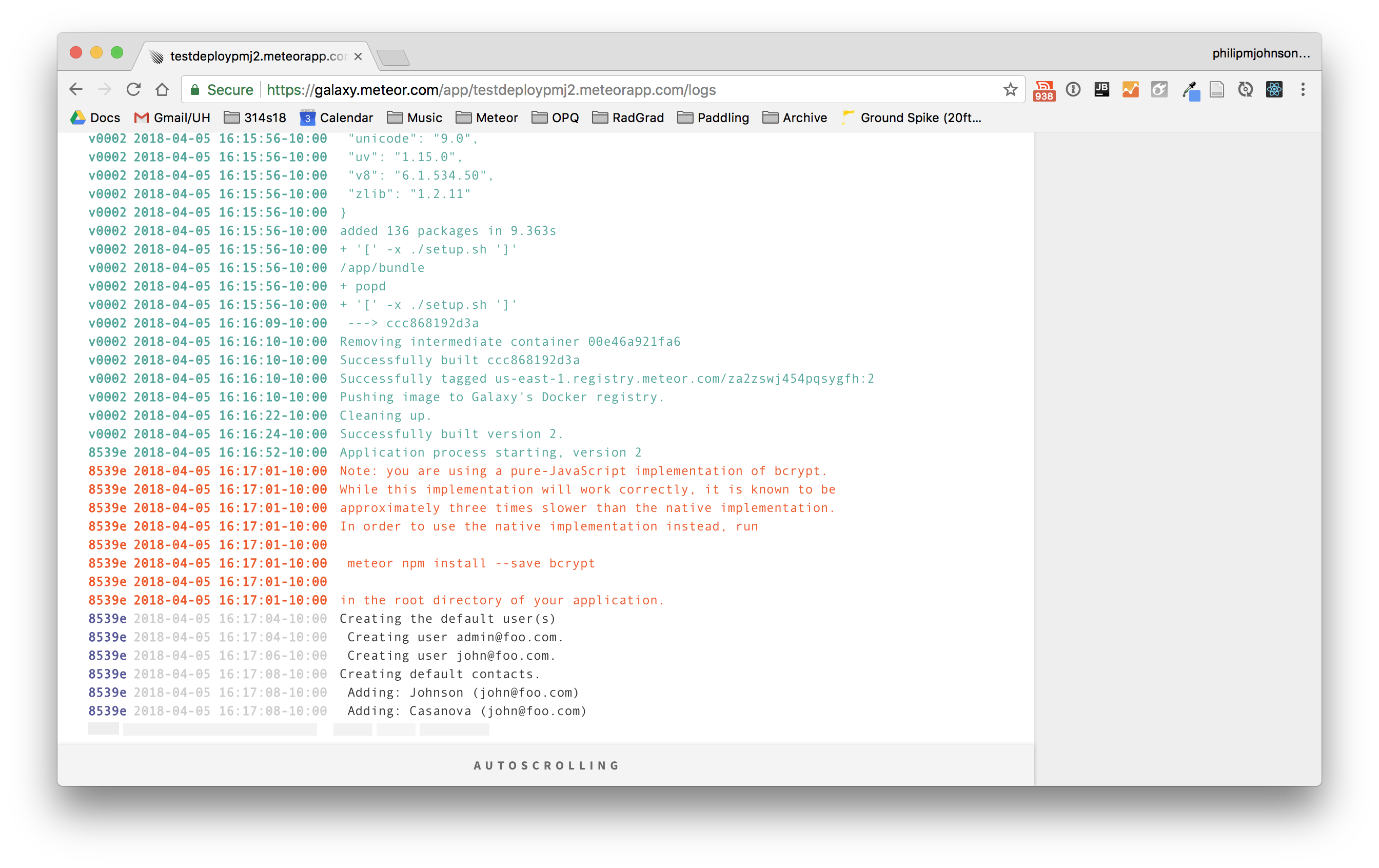
There will be many lines of green text. Eventually, the log will say “Application process starting, version 1”, along with some red text about the pure Javascript version of bcrypt, followed by the loading of the sample data. Here’s what the logs look like after a successful deploy:
Once the logs say this, then the spinning green circle will be replaced in a few seconds by a solid green circle. For example, here is my dashboard after successful deployment:
Once you get the solid green disk (not the spinning green circle), take a screenshot of this page to verify that you have successfully deployed your app, and post it to the #deployment Slack channel.
Finally, bring up your sample app in a web browser to verify that it works as expected. (Click on the arrow on the right side of the app’s hostname). Here is my Digits app retrieved at http://testdeploypmj2.meteorapp.com:
If you are getting errors in the logs that you don’t understand how to resolve, feel free to post them to the #deployment channel to get help.
Step 3: Delete your app
Our organization only has a few containers, so you can’t leave your test deployment hanging around. Instead, once you’ve created your screenshot, you should delete your test deployment app from Galaxy.
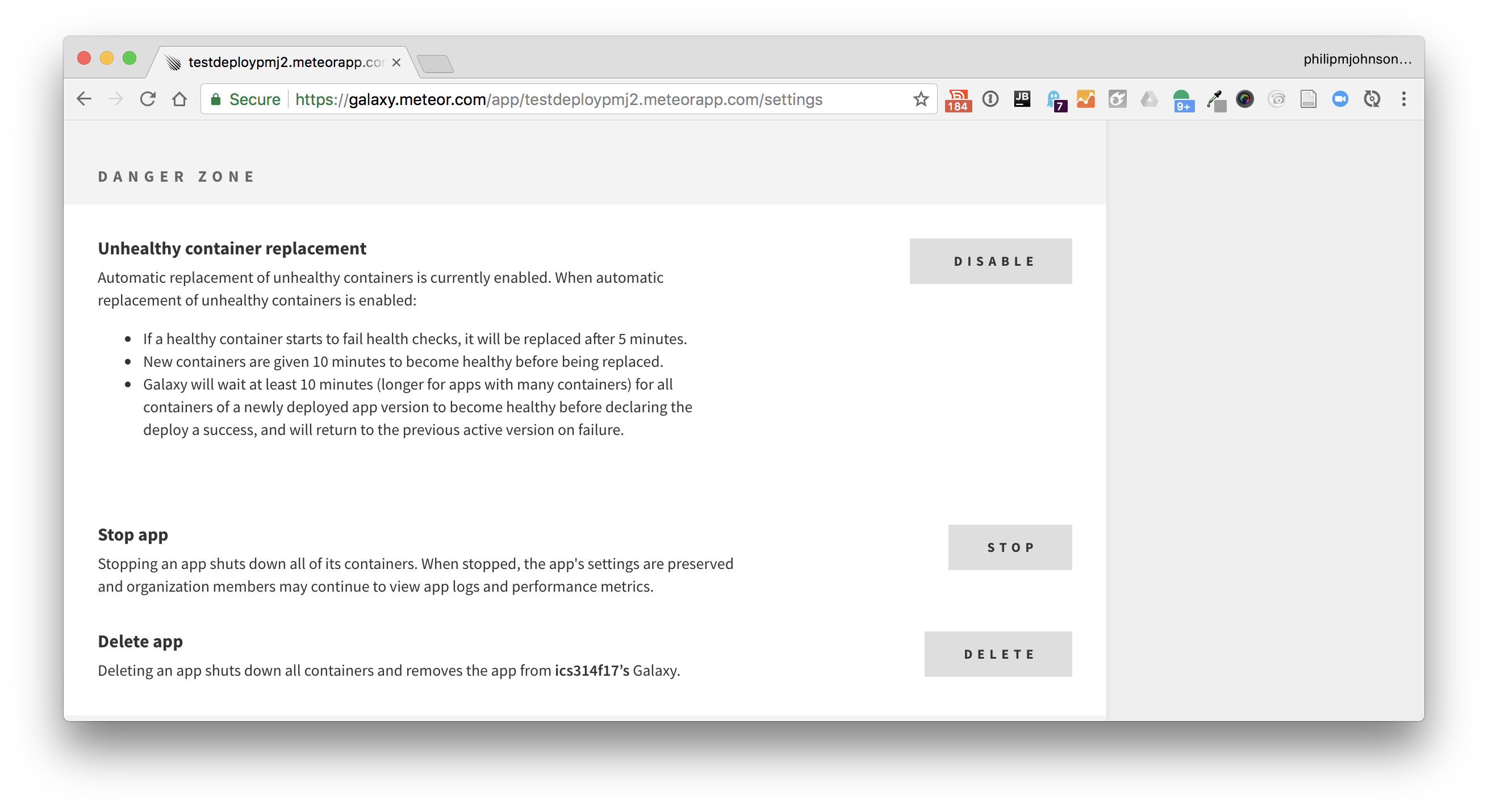
To do this, go to your deployment dashboard, click on the Settings menu item, then scroll down to the “Danger Zone”:
Go ahead and click the “DELETE” button to delete your test app. It will ask you to confirm the deletion. Click the second button to actually complete the deletion.
Submission
By the date and time indicated on the Calendar page, please finish all three steps. Make sure to post your screenshot to the #deployment channel.