E48C: Bowfolios
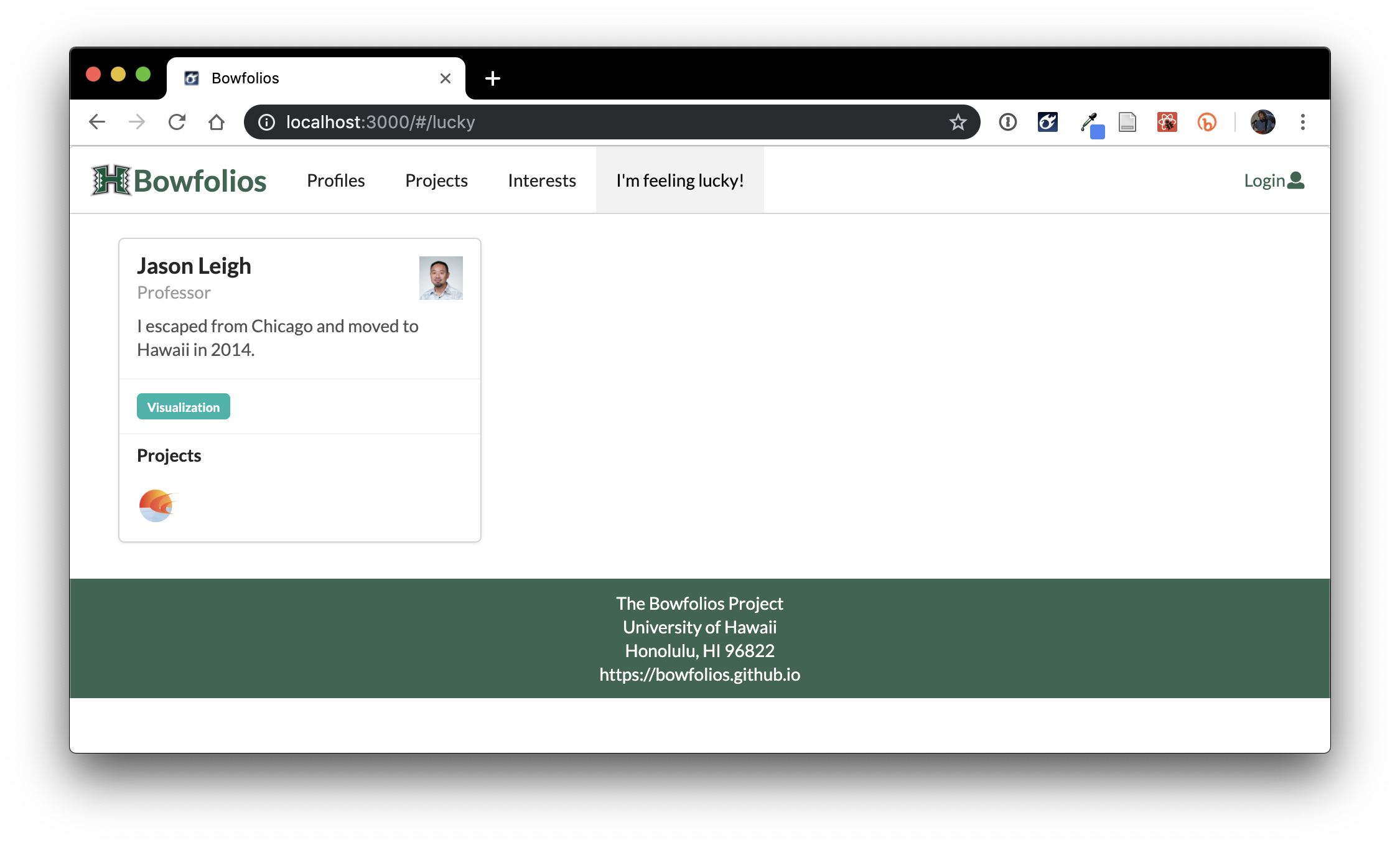
For this experience, you will download and make a simple enhancement to Bowfolios, so that you feel comfortable using it as a basis for future projects. Specifically, you will extend the application with a new page called “I’m feeling lucky”, which will take you to a new page with a randomly chosen portfolio. When you’re done, this is what the page will look like (of course, the actual portfolio shown will be randomly selected):
Prelude, Part 1: Familiarize yourself with the template
Before starting this WOD, you should take some time to familiarize yourself with the Bowfolio documentation.
First, read through the Bowfolios home page.
Second, watch the 4 Bowfolios screencasts. These screencasts total 61 minutes, and are essential viewing prior to diving into the code. Don’t try to watch them all in one sitting!
Prelude, Part 2: Install the template
Go to https://github.com/bowfolios/bowfolios, and click the “Use this template” button. Complete the dialog box to create a new private repository called “my-bowfolios” that you own that is initialized with this template’s files.
From your newly created repository, and click the “Clone or download” button to download your new GitHub repo to your local file system. Using GitHub Desktop is a great choice if you use MacOS or Windows.
Fourth, cd into the app/ directory of your local copy of the repo, and install third party libraries with:
$ meteor npm install
Run the system with:
meteor npm run start
I suggest you ignore the warning: Note: you are using a pure-JavaScript implementation of bcrypt.. Many folks on Windows find it difficult to install the native implementation successfully. I suggest you use the pure Javascript implementation.
Go to http://localhost:3000 to see the app. If you’ve done these steps correctly, the application template should now appear.
Prelude, Part 3: Setup IntelliJ and ESLint
Create an IntelliJ project called “my-bowfolios” that points to your repo.
Make sure that ESLint is configured correctly. Open a Javascript file such as imports/startup/client/startup.jsx. To test that ESLint is working, add 3-4 blank lines to the bottom of the file. An ESLint error should now be displayed in the right margin in red. Now delete them, and a green checkmark should reappear. (If it doesn’t reappear immediately, then click on the red circle in the upper right side of the window, which should force re-inspection and generate the green checkmark.)
ESLint might complain “Error: Failed to load plugin meteor: Cannot find module ‘eslint-plugin-meteor’. Don’t worry: just click the “ESLint Settings” link and ensure that Automatic ESLint configuration is selected as you did in the Coding Standards module. The error should then disappear.
The WOD
If Meteor is running, exit it, invoke meteor reset to clear the database, then meteor npm run start to bring up a fresh instance of the application.
Start your timer.
Create a branch called add-lucky-1 using GitHub Desktop, and publish this branch to GitHub.
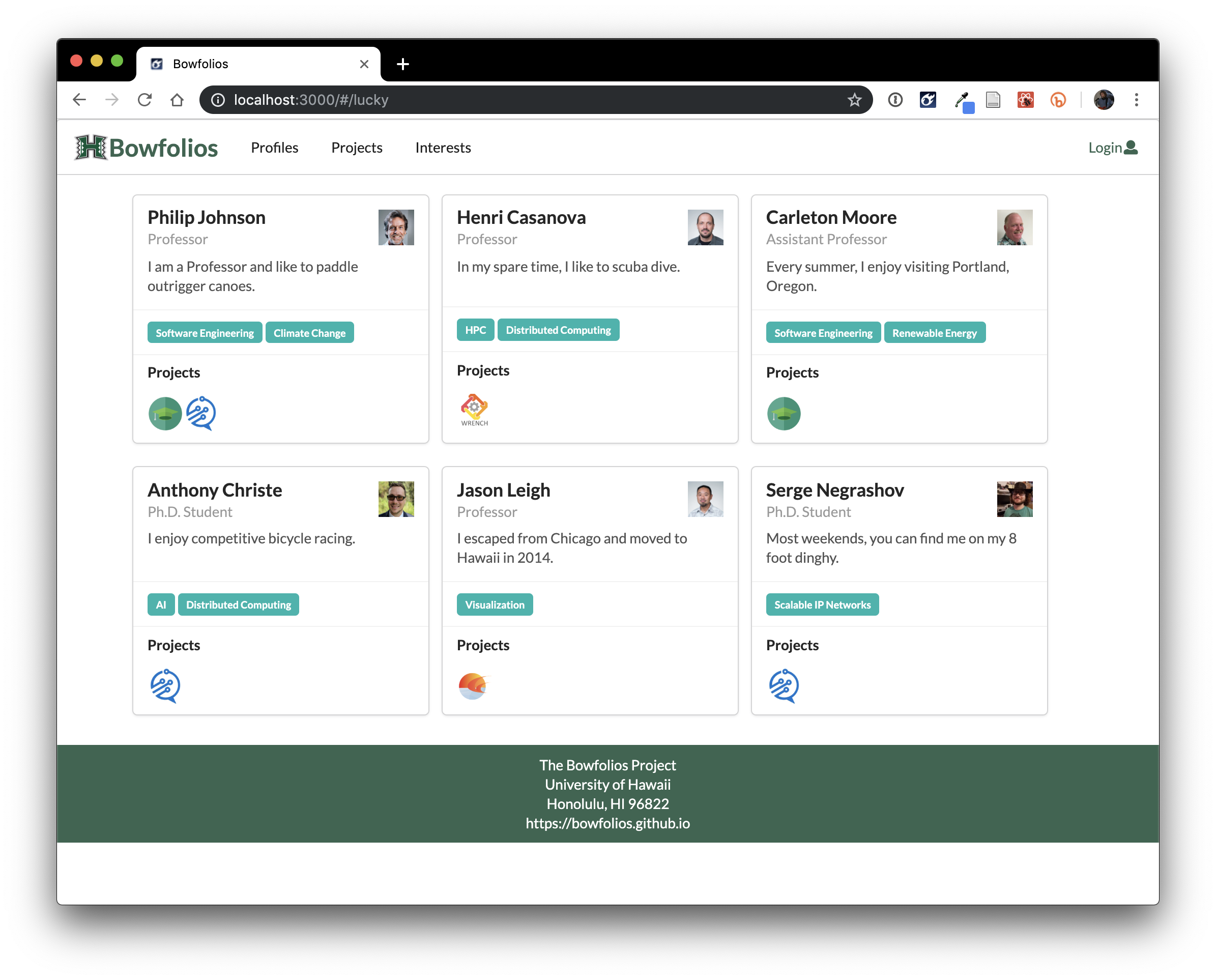
The first thing to notice is that the I’m Feeling Lucky page looks very similar to the existing Profiles page, except that it always only contains a single Profile. Therefore, let’s start by making a new page based upon the Profiles page called “Lucky”. Create a new Lucky.jsx file in the pages/ directory, rename the ProfilesPage compoent to LuckyPage component, and provide a route called “lucky” that renders the page. When you’re done, manually typing in the “lucky” URL should get you to the page:
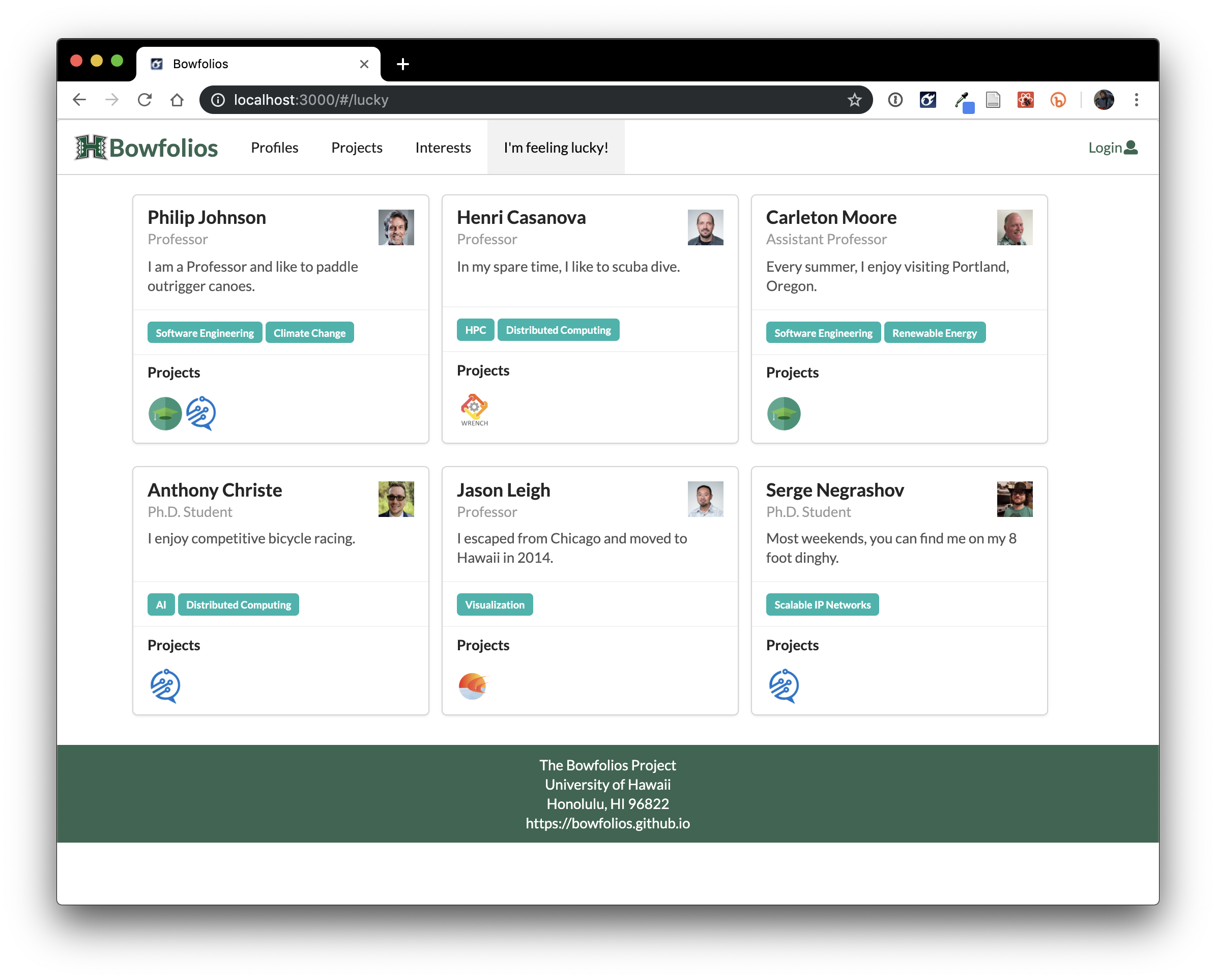
Next, add the “I’m feeling lucky!” NavBar link and make sure that clicking on the link takes you to the page. When you’re done, the navbar should look like this after clicking on the I’m feeling lucky! link:
Now, instead of displaying all of the portfolios, you want to select only one to display, at random. The underscore function sample will turn out to be quite useful. When you’re done, only a single Profile will be displayed when you click the I’m feeling lucky! link, and the Profile will randomly change each time you click the link:
The system now works, but there’s a lot of code duplication in the Profiles.jsx and Lucky.jsx files. One thing we can do to reduce this is to refactor the MakeCard component into its own file, and import it into both of these components. You might want to call this new component ProfileCard. Go ahead and do that now.
As a last step, quit out of Meteor, and run meteor npm run lint to ensure that there are no ESLint errors.
When you’re done:
- control-c to stop Meteor.
- Stop your timer and note your time.
- Commit and push your add-lucky-1 branch to GitHub with the message ‘Lucky page implemented in NN minutes.’, where NN is the number of minutes it took you to do it according to your timer.
If you want to practice the WOD again, exit Meteor, then switch back to the master branch (which reverts all your changes) and create a new branch called add-lucky-2. Then invoke meteor reset to clear the database, then start up Meteor with meteor npm run start and follow the instructions again.
Rx: < 16 min Av: 16-20 min Sd: 20 - 25 min DNF: 25+ min
Demonstration
Here’s a screencast of me working through this problem. You can watch this prior to attempting it for the first time yourself.
Submission instructions
By the time and date indicated on the Schedule page, submit this assignment via Laulima.
Your submission should contain:
-
A link to the GitHub repository created as a result of your latest attempt at this practice WOD. Make sure you include the complete URL so that I can click on it in my mailer. Note: the final commit to this repo must have been made before the submission time and date, otherwise you will not receive credit for this assignment.
-
The number of times you have attempted this practice WOD so far, and for each time, how long it took you.
You will receive full credit for this practice WOD as long as you have attempted it at least once and submitted the email with all required data before the due date. Your code does not have to run perfectly for you to receive full credit. However, if you do not repeat each practice WOD until you can finish it successfully in at least AV time, you are unlikely to do well on the in-class WOD. To reduce the stress associated with this course, I recommend that you repeat each practice WOD as many times as necessary to achieve at least AV before its due date.