E50: Digits, Part 2 (List Contacts Page)
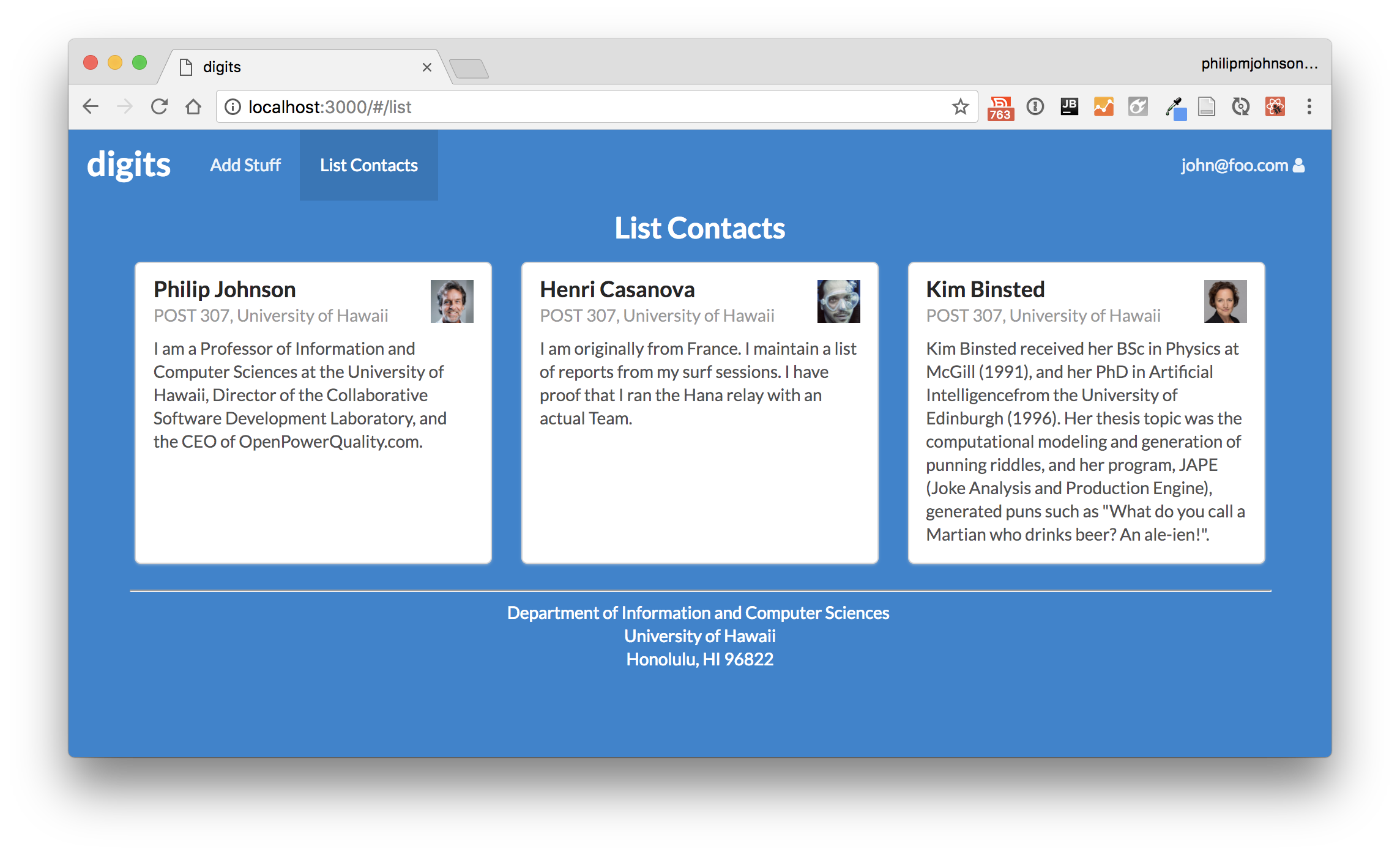
For this experience, you will mockup the List Contacts page for your digits app. When finished, the page will look like this:
Prelude
First, I suggest you watch my screencast before trying this WOD for the first time. I have not been able to find suitable resources for you to read prior to doing this WOD to cover all of the Meteor concepts I will cover. So, it’s best for you to watch the solution one time through to orient yourself.
Second, be sure to watch my video on branching and merging in GitHub desktop. You will be required to branch and merge for this series of practice WODs.
Finally, be sure to review the chapters of the Meteor Guide listed in the Readings section. They provide a wealth of information to help you understand application development in Meteor.
Merge your landing-page branch into master
At the conclusion of the last WOD, your Landing Page mockup was in a branch called landing-page-1 (or landing-page-2).
Quit meteor if it is running.
Now switch to the master branch in GitHub Desktop, and merge one of your landing page branches into it. Push your master branch to GitHub after the merge completes.
Start meteor using meteor npm run start, and check http://localhost:3000 (and the console) to ensure that the new landing page displays correctly.
The WOD
Now you’re ready to do this practice WOD. There are two rounds to this WOD, each timed individually.
Round 1
Start your timer.
1. Create a branch to hold your work.
Create a branch called list-contacts-page-1 using GitHub Desktop, and publish this branch to GitHub.
If necessary, start up your application using meteor npm run start. Check to see that it’s running at http://localhost:3000. Take a look at the console to be sure there are no errors.
2. Create ListContacts page.
First, create a new page for listing all the contacts:
- Make a copy of the ListStuff.jsx page called “ListContacts.jsx”. In this file, rename “ListStuff” to “ListContacts”. Remove the code to render the table, and change the Header text to “List Contacts”. Add
invertedas a property to the Header. - In app/imports/ui/layouts/App.jsx, specify ListContacts rather than ListStuff as the component to be rendered with the path is /list. Fix the import.
- In app/imports/ui/components/NavBar.jsx, change the link from List Stuff to List Contacts.
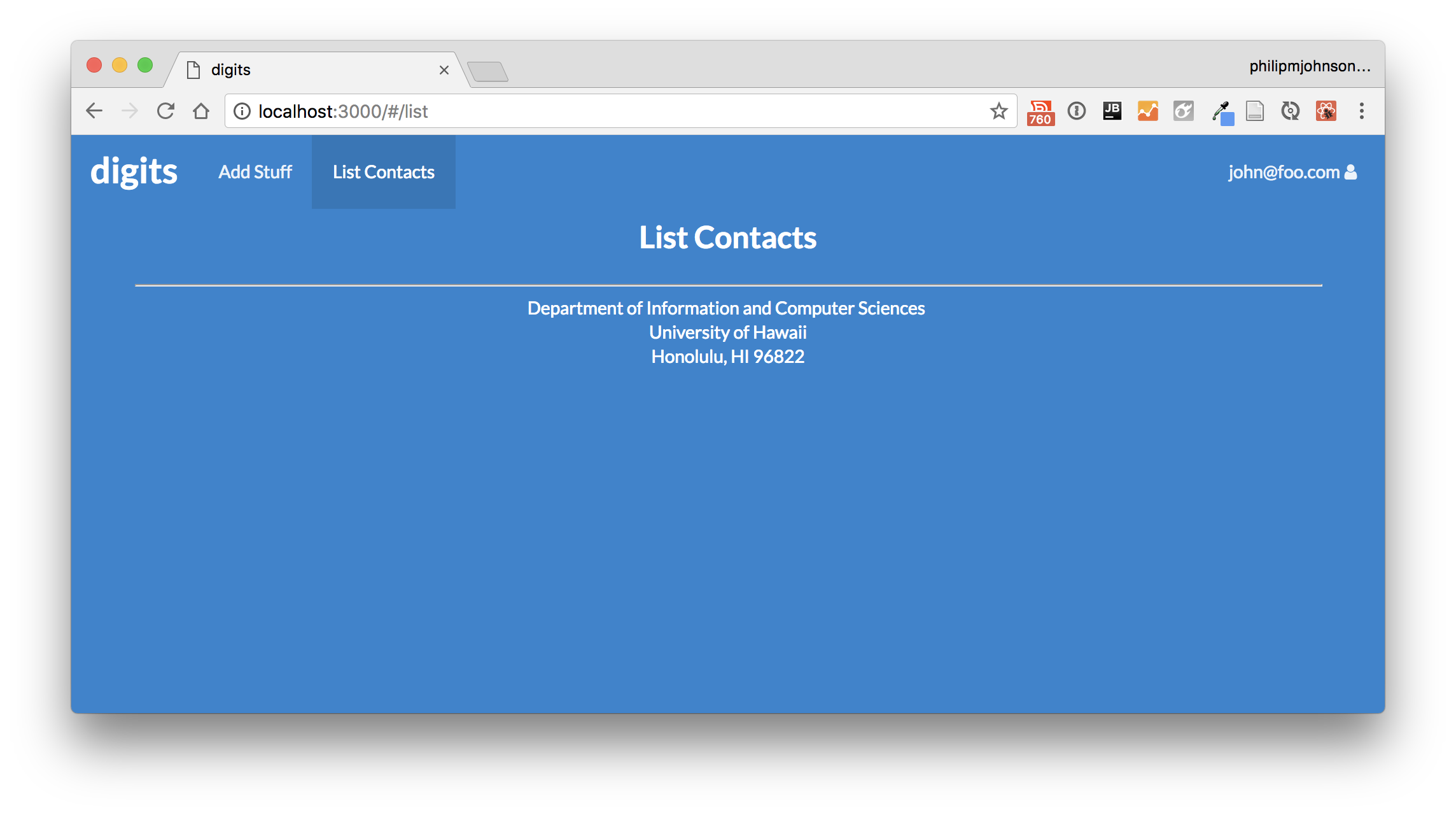
Login as (say) john@foo.com to see your changes. When you’ve finished this part, your List Contacts mockup should look like this:
3. Provide sample data.
Define some sample contact data in the ListContacts component. Create a field called contacts that contains a list of contact information objects. To avoid senseless typing, use this:
contacts = [{
firstName: 'Philip', lastName: 'Johnson', address: 'POST 307, University of Hawaii',
image: 'https://philipmjohnson.github.io/images/philip2.jpeg',
description: 'I am a Professor of Information and Computer Sciences at the University of Hawaii, Director ' +
'of the Collaborative Software Development Laboratory, and the CEO of OpenPowerQuality.com.',
},
{
firstName: 'Henri', lastName: 'Casanova', address: 'POST 307, University of Hawaii',
image: 'https://avatars0.githubusercontent.com/u/7494478?s=460&v=4',
description: 'I am originally from France. I maintain a list of reports from my surf sessions. I have proof ' +
'that I ran the Hana relay with an actual Team.',
},
{
firstName: 'Kim', lastName: 'Binsted', address: 'POST 307, University of Hawaii',
image: 'https://pbs.twimg.com/profile_images/798636728852434944/Y2EMD2i5_400x400.jpg',
description: 'Kim Binsted received her BSc in Physics at McGill (1991), and her PhD in Artificial Intelligence' +
'from the University of Edinburgh (1996). Her thesis topic was the computational modeling and generation of ' +
'punning riddles, and her program, JAPE (Joke Analysis and Production Engine), generated puns such as ' +
'"What do you call a Martian who drinks beer? An ale-ien!".',
},
];
4. Create a contact card.
Create a Card component to hold that data.
- Make a copy of app/imports/ui/components/StuffItem.jsx called Contact.jsx.
- Rename internal references to StuffItem to Contact.
- The Contact component will be passed a contact as a property. The contact is an object with the structure shown above.
- Use the Card documentation to render a card that contains a firstName, lastName, address, image, and description.
Edit the ListContacts component to render a Card.Group below the Heading. Instead the Card.Group, map through this.contacts, passing a function that takes two arguments (contact, index), and returns an invocation of the Contact component passing two properties: key (with the index) and contact (with the contact).
When you’re done, the List Contacts page should look like this:
5. Check for ESLint errors.
Finally, exit Meteor, and invoke meteor npm run lint to run ESLint over your entire program. If you discover any ESLint errors, then fix them.
6. Commit your finished work.
When your page renders correctly,
- control-c to stop Meteor.
- Stop your timer and note your time.
- Commit and push your list-contacts-page-1 branch to GitHub with the message ‘list contacts page mockup finished in NN minutes.’, where NN is the number of minutes it took you to do it according to your timer.
Round 2
To ensure that you understand this material, you must do this WOD a second time.
Switch back to the master branch. This will revert your local repo to its state just before the start of this WOD.
Create a new branch called list-contacts-page-2.
Go through the WOD again. When you’re done, commit and push your list-contacts-page-2 branch to GitHub with the message ‘list contacts page mockup finished in NN minutes.’, where NN is the number of minutes it took you to do it according to your timer.
Your TA will check whether both branches are in GitHub.
Rx: <20 min Av: 20-25 min Sd: 25-30 min DNF: 30+ min
Demonstration
Here’s a screencast of me working through this problem. You can watch this prior to attempting it for the first time yourself.
Submission instructions
By the time and date indicated on the Schedule page, submit this assignment via Laulima.
Your submission should contain:
- A link to each branch of the GitHub repository created as a result of your latest attempt at this practice WOD. Make sure you include the complete URLs for all branches so that I can click on them in my mailer. Note: the final commit for these branches must have been made before the submission time and date, otherwise you will not receive credit for this assignment.
You will receive full credit for this practice WOD as long as you have attempted it the required number of times and submitted the email with all required data before the due date. Your code does not have to run perfectly for you to receive full credit. However, if you do not repeat each practice WOD until you can finish it successfully in at least AV time, you are unlikely to do well on the in-class WOD. To reduce the stress associated with this course, I recommend that you repeat each practice WOD as many times as necessary to achieve at least AV before its due date.