In class group WOD: Murphy’s Bar and Grill
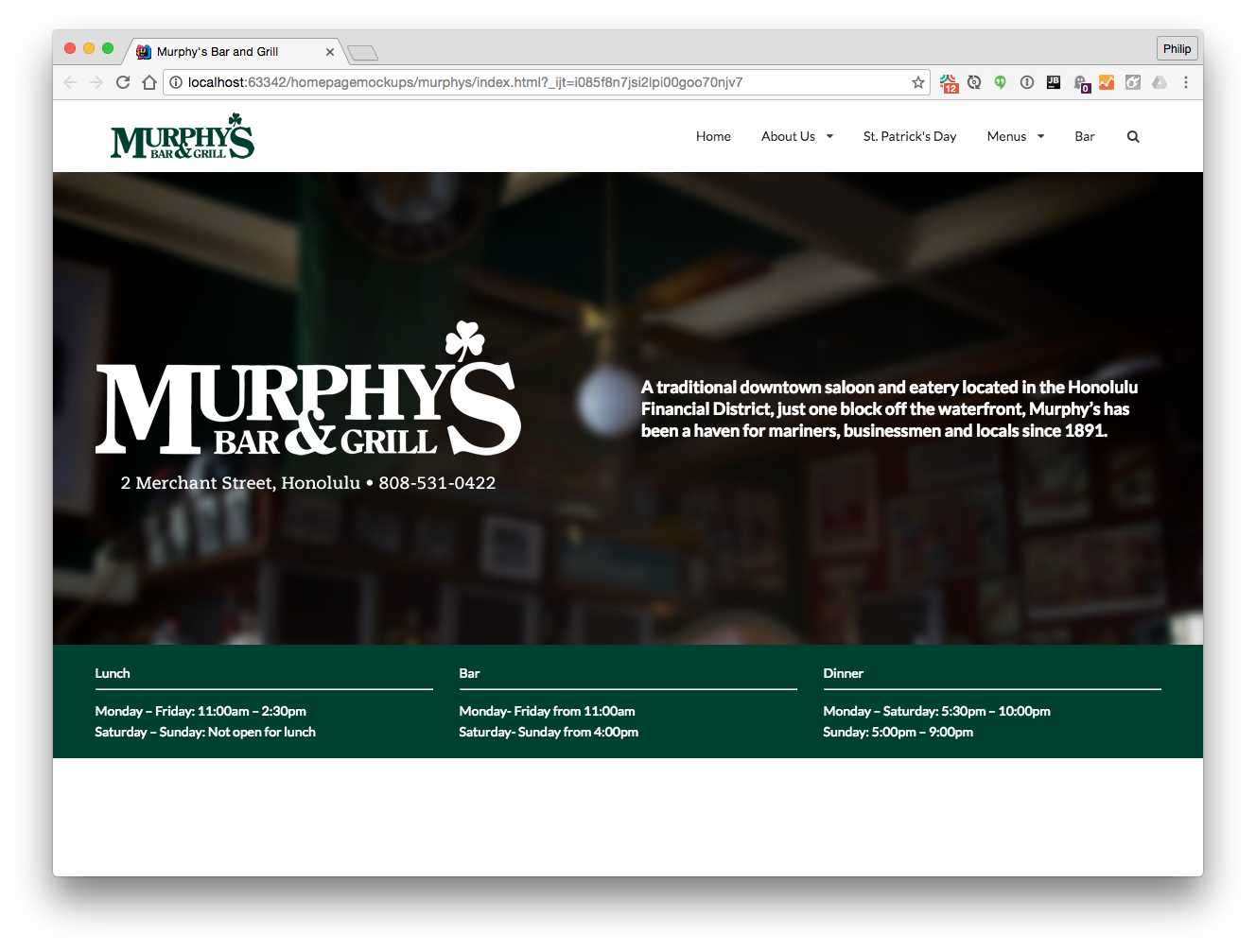
Murphy’s Bar and Grill is a popular local restaurant and bar. For this WOD, you will create a web page using Semantic UI inspired by their home page. When completed, it should look like this (click on image to see full size):
Note that you will find your code from the Experience Island Snow practice WOD to be very helpful.
While you will work in groups of two, each of you will create your own repository. However, both team members must finish each step before either can move on to the next.
Here are the steps:
-
Create a GitHub repository called murphys and clone it to your local file system.
-
Create an IntelliJ project called murphys in your repo, and two files within it: index.html and style.css.
-
Load the Semantic UI and JQuery files into index.html following the instructions in Semantic UI Hello World. Also load your style.css file.
-
Create a menu at the top of the page following the screen image. Hints:
- You may find the classes “ui borderless topmenu container menu” to be helpful, where topmenu is a custom CSS class that you define in style.css.
- The first item can use the classes “ui image item”, where the “src” is http://murphyshawaii.com/media/2014/04/murphyshawaii.png.
- Use the class “right” on the second menu item to move the remaining items to the right side of the page.
- The links do not need to work.
-
Underneath the menu, put http://murphyshawaii.com/media/2014/04/murphys-front.jpg. Hints:
-
You’ll need to overlay text on top of this image. So, you’ll need a div referencing a class defined in your style.css that establishes the background image. See the .grad-background class from Color Blocked Home Pages for an example of how to do this. The size of this div should be more like 500px, however.
-
Inside the div, you’ll need a grid with two columns. The first column will contain http://murphyshawaii.com/media/2014/04/murphyshawaiilogo.png. The second will contain the text. There are various ways to center the logo and text within the image.
-
-
Put a three column footer underneath the image. Hints:
- This footer is very similar in structure to the one you created for the Island Snow experience.
- The footer background-color is #004030, which happens to be the green color in the logo at the top of the page.
-
When you can preview your index.html file and it looks equivalent to the screen image above, commit your repo to GitHub.
-
Check to make sure it is present on GitHub.
-
Raise your hands to indicate you are both done with this WOD.
Rx: <20 min Av: 20-25min Sd: 25-35 min DNF: 35+ min
http://bit.ly/2MuHm4f