E48B: meteor-example-form-react
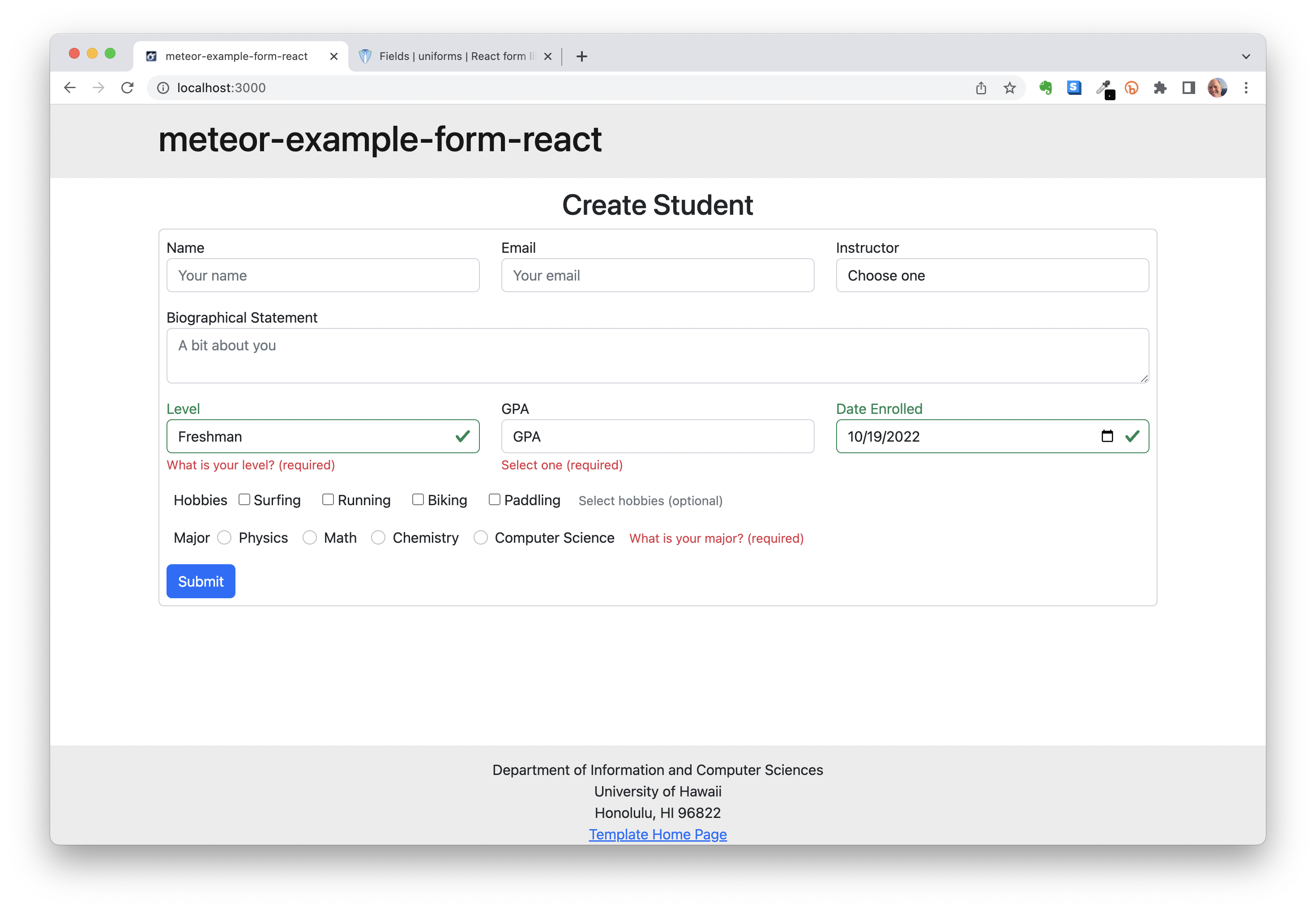
For this experience, you will download and make a simple enhancement to meteor-example-form-react, so that you feel comfortable using it as a basis for future projects. Specifically, you will extend the form with a new required field called “Software Engineering Instructor”, with two possible values: Philip Johnson or Cam Moore. When you’re done, the Landing Page will look like this:
Prelude, Part 1: Familiarize yourself with the template
Before starting this WOD, you should take some time to familiarize yourself with the meteor-example-form-react documentation.
First, read through the meteor-example-form-react home page.
Second, watch the 35 minute meteor-example-form-react screencast. This screencast is critical for understanding how Uniforms, React, and Bootstrap 5/React all work together in this code.
Prelude, Part 2: Install the template
Go to https://github.com/ics-software-engineering/meteor-example-form-react, and click the “Use this template” button. Complete the dialog box to create a new private repository called “meteor-form-314” that you own that is initialized with this template’s files.
From your newly created repository, and click the “Code” button to clone your new GitHub repo to your local file system. Using GitHub Desktop is a great choice if you use MacOS or Windows.
Fourth, cd into the app/ directory of your local copy of the repo, and install third party libraries with:
$ meteor npm install
Run the system with:
meteor npm run start
Go to http://localhost:3000 to see the app. If you’ve done these steps correctly, the application template should now appear.
Prelude, Part 3: Setup IntelliJ and ESLint
Create an IntelliJ project called “meteor-form-314” that points to your repo.
Make sure that ESLint is configured correctly. Open a Javascript file such as imports/startup/client/startup.jsx. To test that ESLint is working, add 3-4 blank lines to the bottom of the file. An ESLint error should now be displayed in the right margin in red. Now delete them, and a green checkmark should reappear. (If it doesn’t reappear immediately, then click on the red circle in the upper right side of the window, which should force re-inspection and generate the green checkmark.)
ESLint might complain “Error: Failed to load plugin meteor: Cannot find module ‘eslint-plugin-meteor’. Don’t worry: just click the “ESLint Settings” link and ensure that Automatic ESLint configuration is selected as you did in the Coding Standards module. The error should then disappear.
The WOD
If Meteor is running, exit it, invoke meteor reset to clear the database, then meteor npm run start to bring up a fresh instance of the application.
Start your timer.
Create a branch called add-instructor-1 using GitHub Desktop, and publish this branch to GitHub.
Add a new field to the StudentDataSchema called “instructor”, which can have only two values: “Philip Johnson” and “Cam Moore”.
Add the instructor field and its required values to the StudentFormSchema. The default value will be “Philip Johnson”. (Philip generally teaches more sections than Cam.)
Now update the Create Student form to display the Instructor field. When you’re done, the page should look like the screen shot at the top of this page.
Next, update the submit() function for the CreateStudent React component to extract the instructor field from the form and add it to the insert call.
Test to see that the data is being inserted into the Mongo database. To do this:
- Fill out the Create Student form and press Submit. It should succeed without errors.
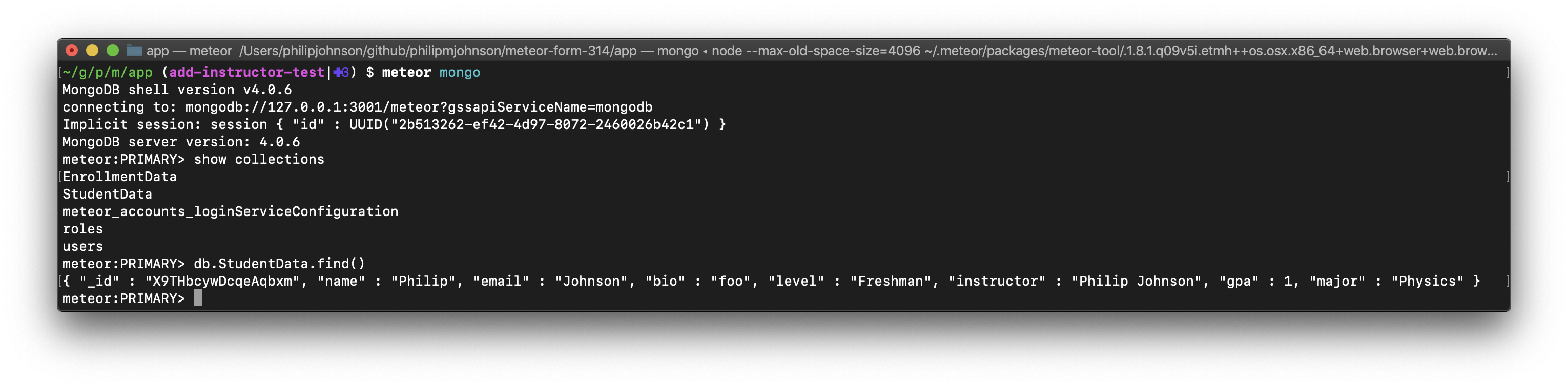
- Bring up a new shell, cd into the meteor-form-314/app directory, and type
meteor mongo. Once the shell comes up, typeshow collectionsand thendb.StudentData.find(). Here’s what should result:
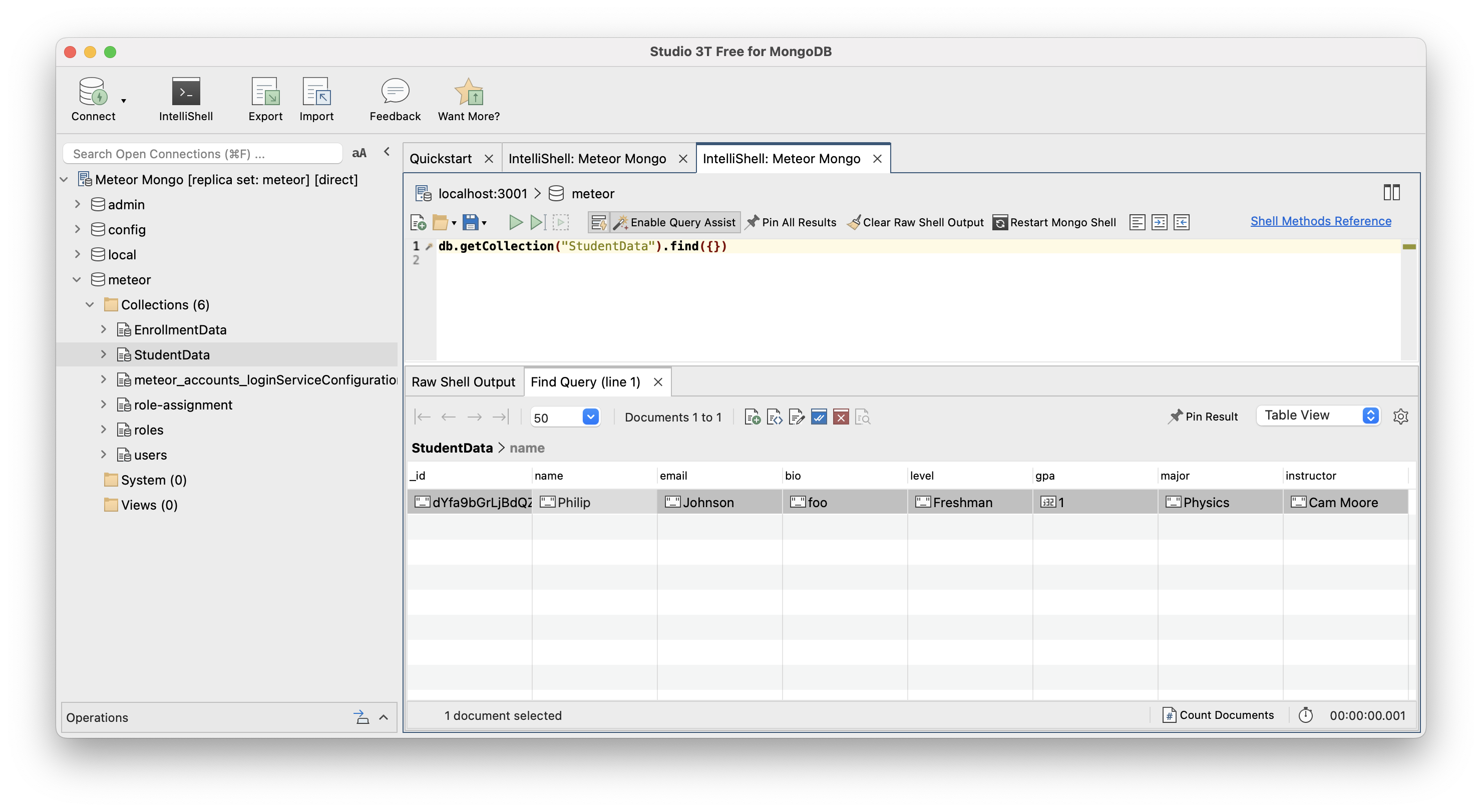
Alternatively, you could use the free Studio 3T tool to inspect your local Mongo DB database. Here’s what it looks like in Studio 3T:
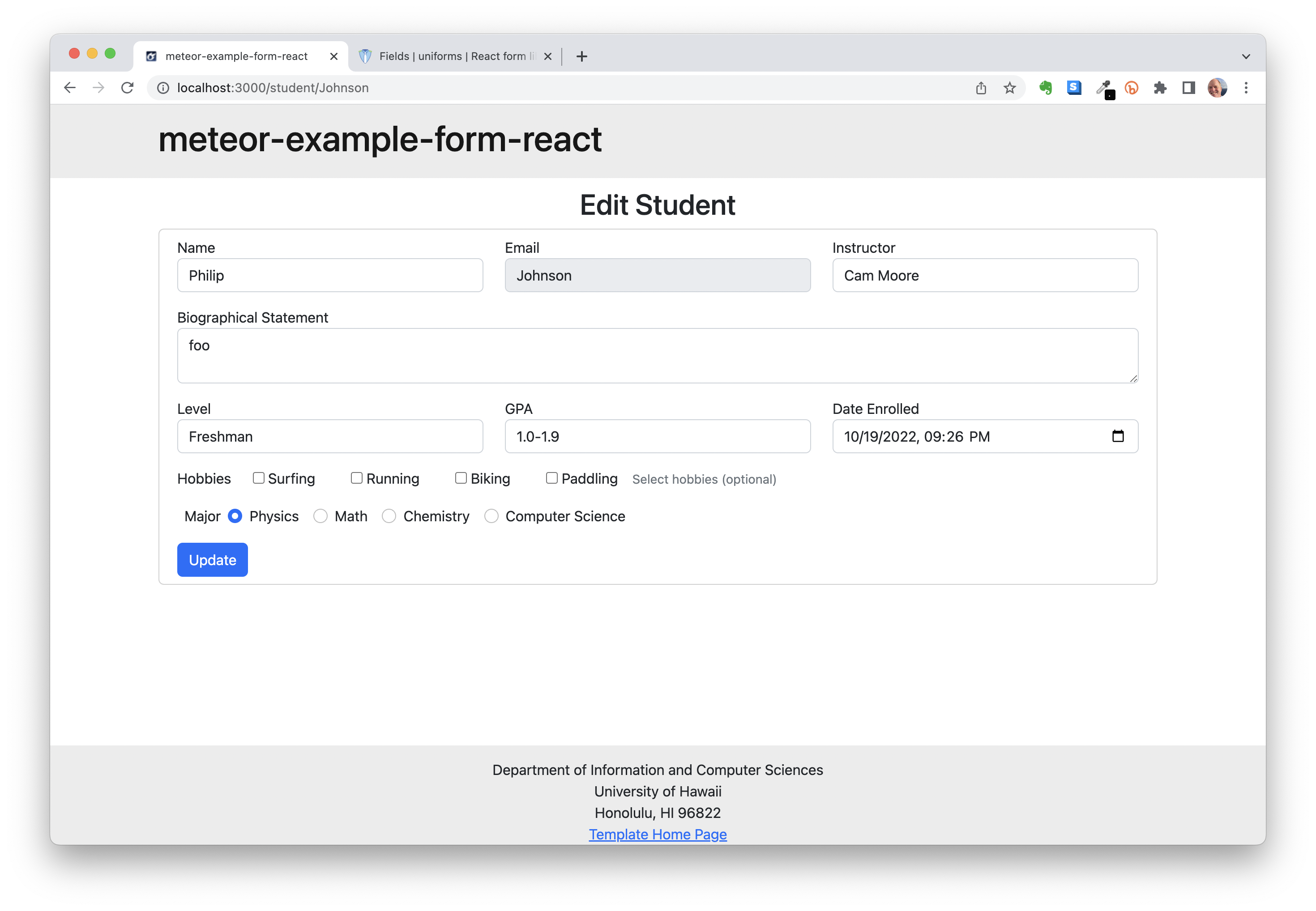
Now that we know the submission is working correctly, update the EditStudent component to support the instructor field. When you are done, the Edit Student page should look something like this:
Verify that clicking on the Update button actually changes the database.
As a last step, quit out of Meteor, and run meteor npm run lint to ensure that there are no ESLint errors.
When you’re done:
- control-c to stop Meteor.
- Stop your timer and note your time.
- Commit and push your add-instructor-1 branch to GitHub with the message ‘instructor field implemented in NN minutes.’, where NN is the number of minutes it took you to do it according to your timer.
If you want to practice the WOD again, exit Meteor, then switch back to the main branch (which reverts all your changes) and create a new branch called add-instructor-2. Then invoke meteor reset to clear the database, then start up Meteor with meteor npm run start and follow the instructions again.
Rx: < 16 min Av: 16-20 min Sd: 20 - 25 min DNF: 25+ min
Demonstration
Here’s a screencast of me working through this problem. You can watch this prior to attempting it for the first time yourself.
Submission instructions
By the time and date indicated in Laulima, submit this assignment via Laulima.
You must grant read access to this repo to the TA for your section. To do this:
- Retrieve your repository in a browser, then click on “Settings”. Depending upon the GitHub UI you are provided, you’ll then click on either “Collaborators” or “Manage Access”. Let us know if you can’t find either of these.
- For sections 001 and 002 search for “zerinnasrintumpa”, then click “Add collaborator”.
- For sections 003 search for “giorgio-tran”, then click “Add collaborator”.
- For sections 004 and 005 search for “acatarinaoaraujo”, then click “Add collaborator”.
Your submission should contain:
-
A link to the GitHub repository created as a result of your latest attempt at this practice WOD. Make sure you include the complete URL so that I can click on it in my mailer. Note: the final commit to this repo must have been made before the submission time and date, otherwise you will not receive credit for this assignment.
-
The number of times you have attempted this practice WOD so far, and for each time, how long it took you.
You will receive full credit for this practice WOD as long as you have attempted it at least once and submitted your work on Laulima with all required data before the due date. Your code does not have to run perfectly for you to receive full credit. However, if you do not repeat each practice WOD until you can finish it successfully in at least AV time, you are unlikely to do well on the in-class WOD. To reduce the stress associated with this course, I recommend that you repeat each practice WOD as many times as necessary to achieve at least AV before its due date.