E42: Digits, Part 1
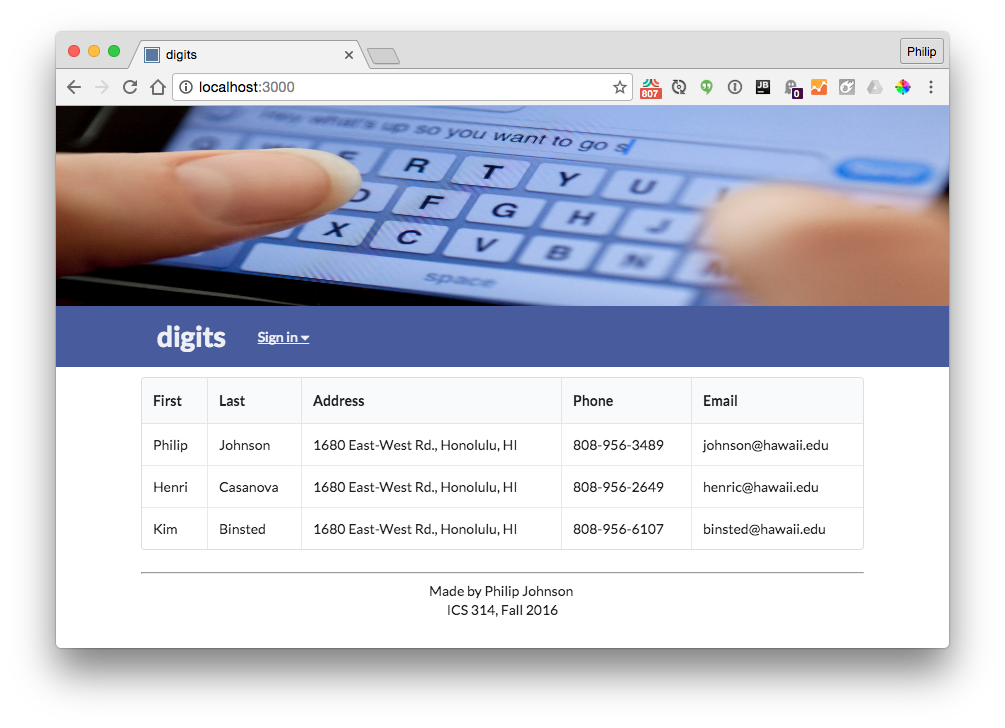
For this experience, you will start designing a simple Meteor application called Digits. When you are finished, the home page should look something like this (although the picture and color scheme might be different):
Prelude
Before starting this WOD, find a picture to use for the cover image. Make sure it’s at least 1000px wide. “Narrow” pictures tend to work better.
Also, unlike prior WODs, I suggest you watch my screencast before trying this WOD for the first time. You are so brand new to Meteor that I think it’s better to not struggle any more than you have to.
The WOD
To make things easier to understand, I’ve divided the steps for this WOD into two sections.
Ready? Start your timer.
Initial installation
-
Create a GitHub repository called digits and clone it to your local file system.
-
Import the meteor-application-template code into your local digits repo following the instructions on its GitHub Page:
- Download a zip version of meteor-application-template and expand.
- Copy everything but the readme file into digits.
- cd to digits/app, invoke
meteor npm install. - invoke
meteor --settings ../config/settings.development.json - Test that system is running on localhost:3000.
-
Create an “Static Web” IntelliJ project called digits that points to your repo.
-
Set up your project to use our Javascript coding standards. In a nutshell:
- Select the ics-se-code-style.xml preferences template (Preferences > Editor > Code Style).
- Disable IntelliJ Javascript Inspections (Preferences > Editor > Inspections > Javascript).
- Define the Javascript Language as ECMAScript6 (Preferences > Languages & Frameworks > Javascript)
- Enable ESLint (Preferences > Languages & Frameworks > Javascript > Code Quality Tools > ESLint). Specify the ESLint package as the one occurring in app/node_modules/eslint.
-
Commit this initial installation to GitHub with message ‘installed meteor-application-template’.
Create the home page mockup.
-
Edit package.json so that the name field is ‘digits’
-
Edit client/head.html to make the title ‘digits’
-
Add your image to imports/ui/layouts/header.html, adjust max-height if necessary.
-
Remove the padding-top from imports/ui/stylesheets/style.css.
-
Adjust the menu to say Digits, eliminate margin.
-
Set border-radius to 0px to avoid the rounded corner
-
Use image color picker to find a color from your picture to make your menubar match.
-
Adjust title and login link colors if necessary.
-
Add a Semantic UI table. Provide three realistic entries.
-
Edit footer.
-
When done, commit with message ‘home page mockup complete.’
-
Stop your timer and record your time. Be sure to record it, because you will need your WOD time data when you write your technical essay.
Rx: <30 min Av: 30-35 min Sd: 35-40 min DNF: 40+ min
Demonstration
Here’s a screencast of me working through this problem. You should watch this prior to attempting it for the first time yourself. For maximal learning, I suggest you watch it all the way through, then try the WOD yourself without referring back to it, then watch it again.
Submission instructions
By the time and date indicated on the Schedule page, submit this assignment via Laulima.
Your submission should contain:
-
A link to the GitHub repository created as a result of your latest attempt at this practice WOD. Make sure you include the complete URL so that I can click on it in my mailer. Note: the final commit to the branch of the repo associated with this WOD must have been made before the submission time and date, otherwise you will not receive credit for this assignment.
-
The number of times you have attempted this practice WOD so far, and for each time, how long it took you.
You will receive full credit for this practice WOD as long as you have attempted it at least once and submitted the email with all required data before the due date. Your code does not have to run perfectly for you to receive full credit. However, if you do not repeat each practice WOD until you can finish it successfully in at least AV time, you are unlikely to do well on the in-class WOD. To reduce the stress associated with this course, I recommend that you repeat each practice WOD as many times as necessary to achieve at least AV before its due date.