Functional programming warmup
Overview
In this experience, you will explore functional programming concepts through Underscore. Before starting, please go through the readings on Underscore so you have some basic familiarity with the library.
Set up JSFiddle with Underscore
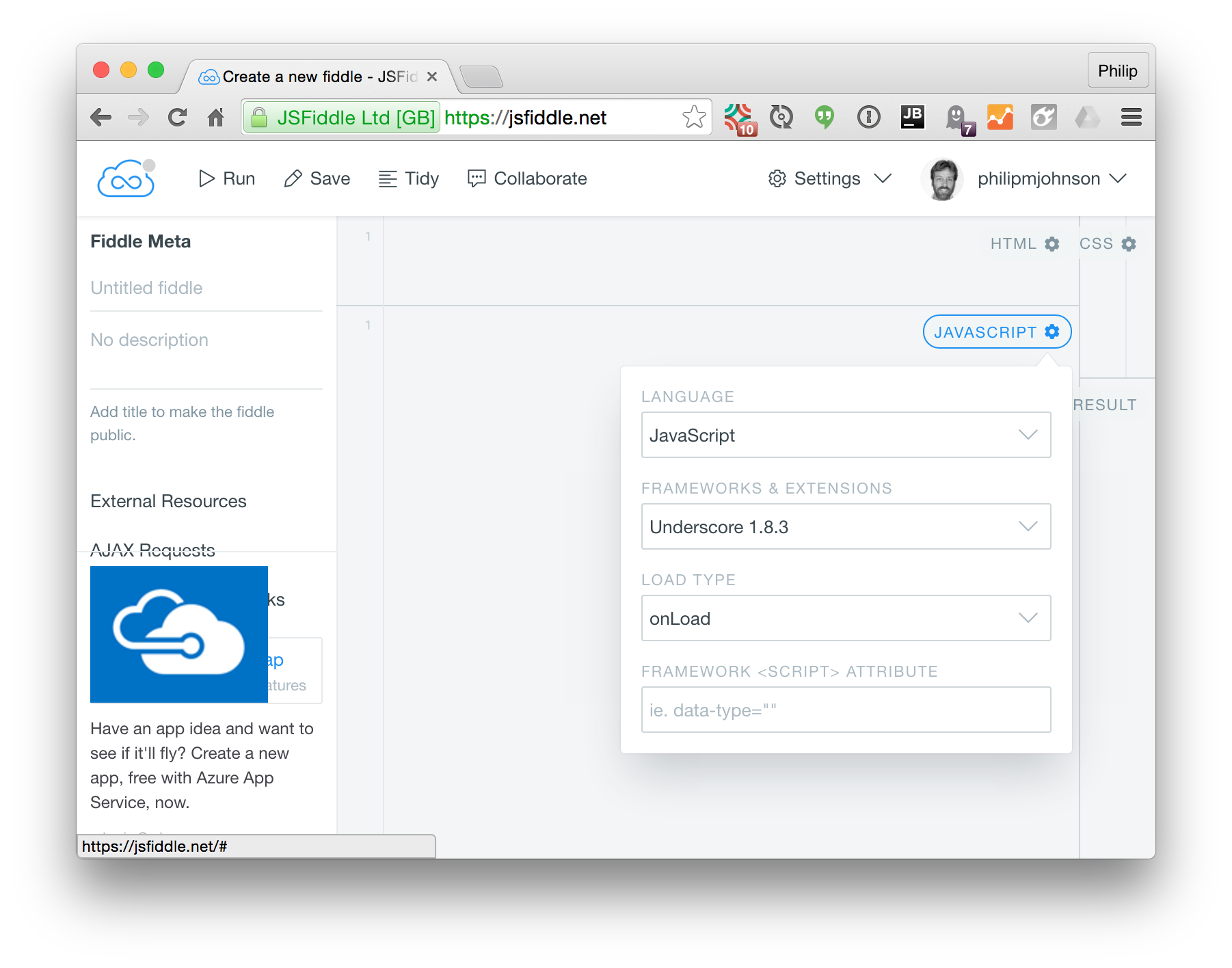
To play around with Underscore, open up JSFiddle, click on the settings button associated with the Javascript window, and select “Underscore 1.8.3” to load Underscore into your JSFiddle. Here’s what it should look like:
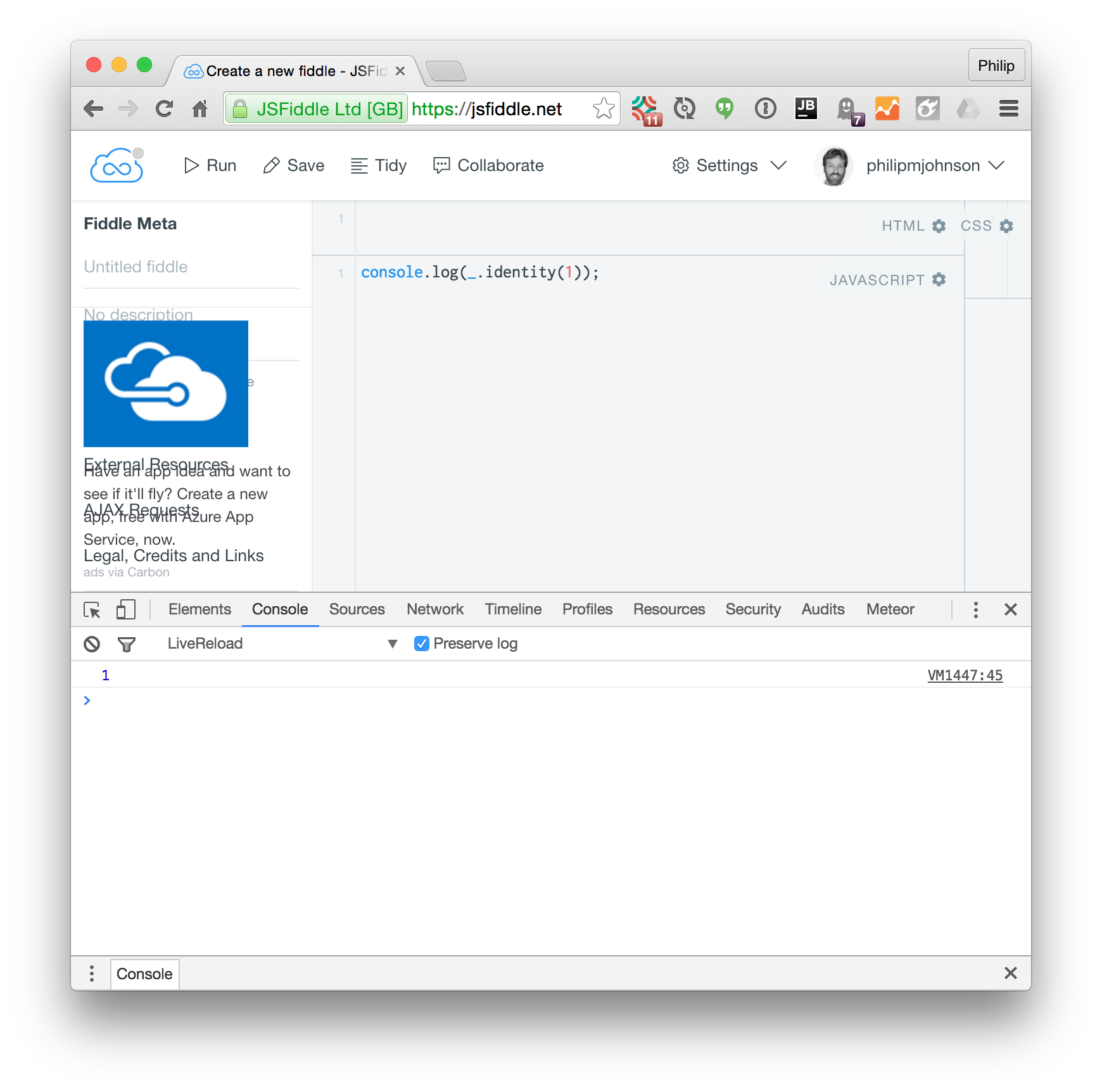
To verify that Underscore is available in your JSFiddle, invoke an underscore function (such as identity()) and log the output to the console. For example:
Play around with Underscore
Here are some simple function definitions with a link to which Underscore utility to use. Each are only a few lines of code and should take you less than a minute to write.
1. helloEveryone
Use each to implement a function called helloEveryone that accepts a list of objects and prints out “Hello” followed by the object to the console.
helloEveryone(["joe", "mary"]);
// prints to console:
// Hello joe
// Hello mary
2. addFive
Use map to implement a function called addFive that accepts a list of numbers and returns that list of numbers incremented by five.
addFive([1, 2, 3, 4, 5]);
// [6, 7, 8, 9, 10]
3. concat
Use reduce to implement a function called concat that accepts a list of strings and returns a single string that is the concatenation of that list.
concat(["1", "2", "3"]);
// "123"
4. longString
Use find to implement a function called longString that accepts a list of strings and returns the first string that is longer than 10 characters.
longString(["1", "2", "3000000000000000", "44444444444444444444444"]);
// "3000000000000000"
5. longStrings
Use filter to implement a function called longStrings that accepts a list of strings and returns all the strings that are longer than 10 characters.
longStrings(["1", "2", "3000000000000000", "44444444444444444444444"]);
// ["3000000000000000", "44444444444444444444444"]
6. allBig
Use every to implement a function called allBig that accepts a list of objects and returns true if the value of every num field in the list is greater than 100.
allBig([{num: 101}, {num: 1000, name: "Roy"} ]);
// true
7. fishNames
Use pluck and uniq to implement a function called fishNames that accepts a list of objects and returns a list of the values of the fish field with duplicates removed.
fishNames([{fish: "Ahi", num: 100}, {fish: "Ahi", num: 10000}, {fish: "Opah", num: 800}, {fish: "Opah", num: 350} ]);
// ["Ahi", "Opah"]
8. mostFishList
Use sortBy to implement a function called mostFishList that accepts a list of objects and returns a new list in which the objects are ordered by the num field.
mostFishList([{fish: "Ahi", num: 100}, {fish: "Ahi", num: 10000}, {fish: "Opah", num: 800}, {fish: "Opah", num: 350}]);
// [{fish: "Ahi", num: 100}, {fish: "Opah", num: 350}, {fish: "Opah", num: 800}, {fish: "Ahi", num: 10000}]
9. fishGroups
Use groupBy to implement a function called fishGroups that accepts a list of objects and returns an object in which the original objects are now grouped by fish name.
fishGroups([{fish: "Ahi", num: 100}, {fish: "Ahi", num: 10000}, {fish: "Opah", num: 800}, {fish: "Opah", num: 350}]);
// {"Ahi": [{fish: "Ahi", num: 100}, {fish: "Ahi", num: 10000}], "Opah": [{fish: "Opah", num: 350}, {fish: "Opah", num: 800}]]
10. numFish
Use pluck and reduce to implement a function called numFish that accepts a list of objects containing fish data, plucks the values of the num field, then reduces that list of fish numbers to return the total number of fish.
numFish([{fish: "Ahi", num: 100}, {fish: "Ahi", num: 10000}, {fish: "Opah", num: 800}, {fish: "Opah", num: 350}]);
// 11250
Submission instructions
You will not submit anything for this experience. It’s just a warmup to get you comfortable using Underscore function