E52: Digits, Part 4 (Add and Edit Contacts)
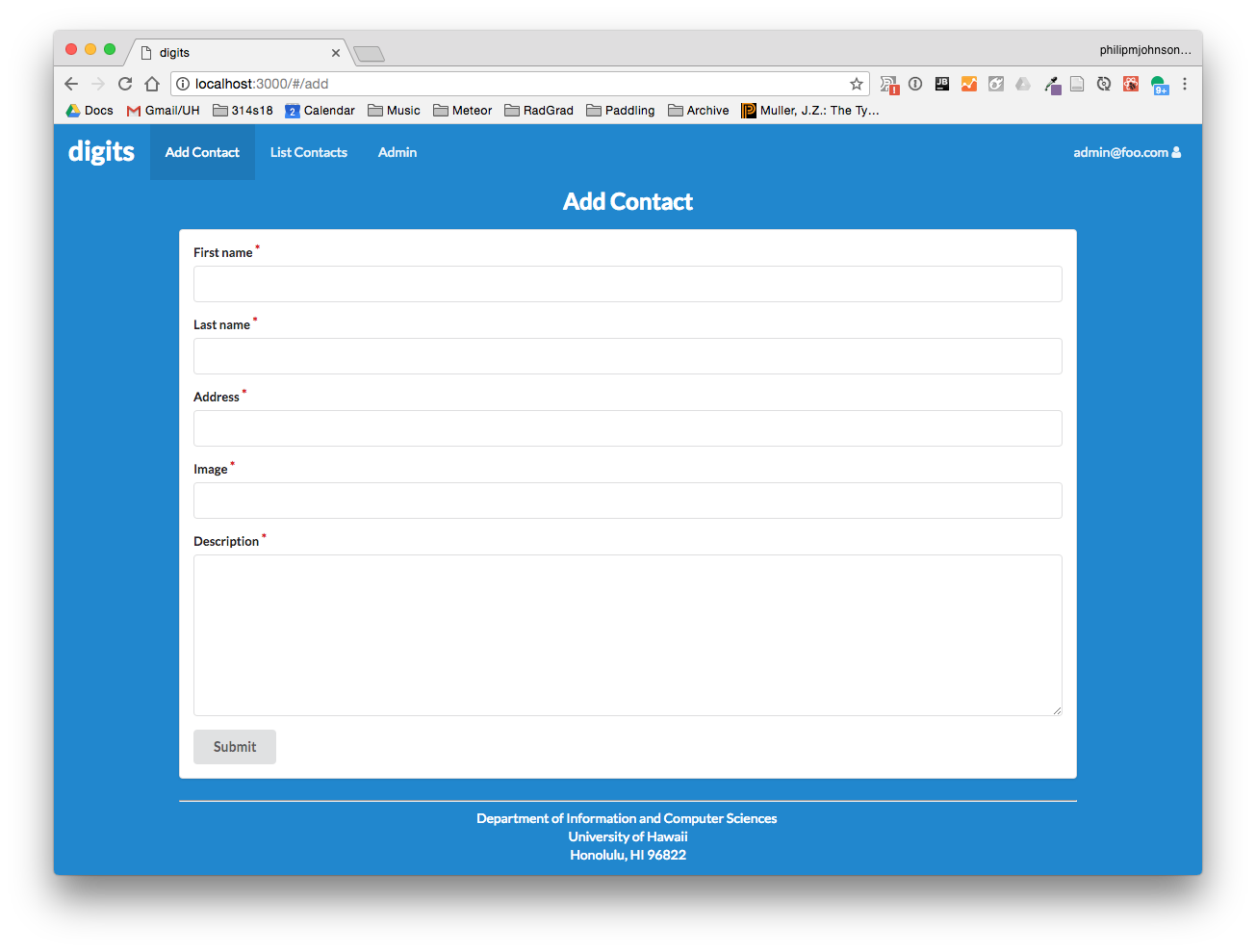
For this experience, you will create pages to add new contacts and edit existing ones. When finished, the AddContact page will look like this:
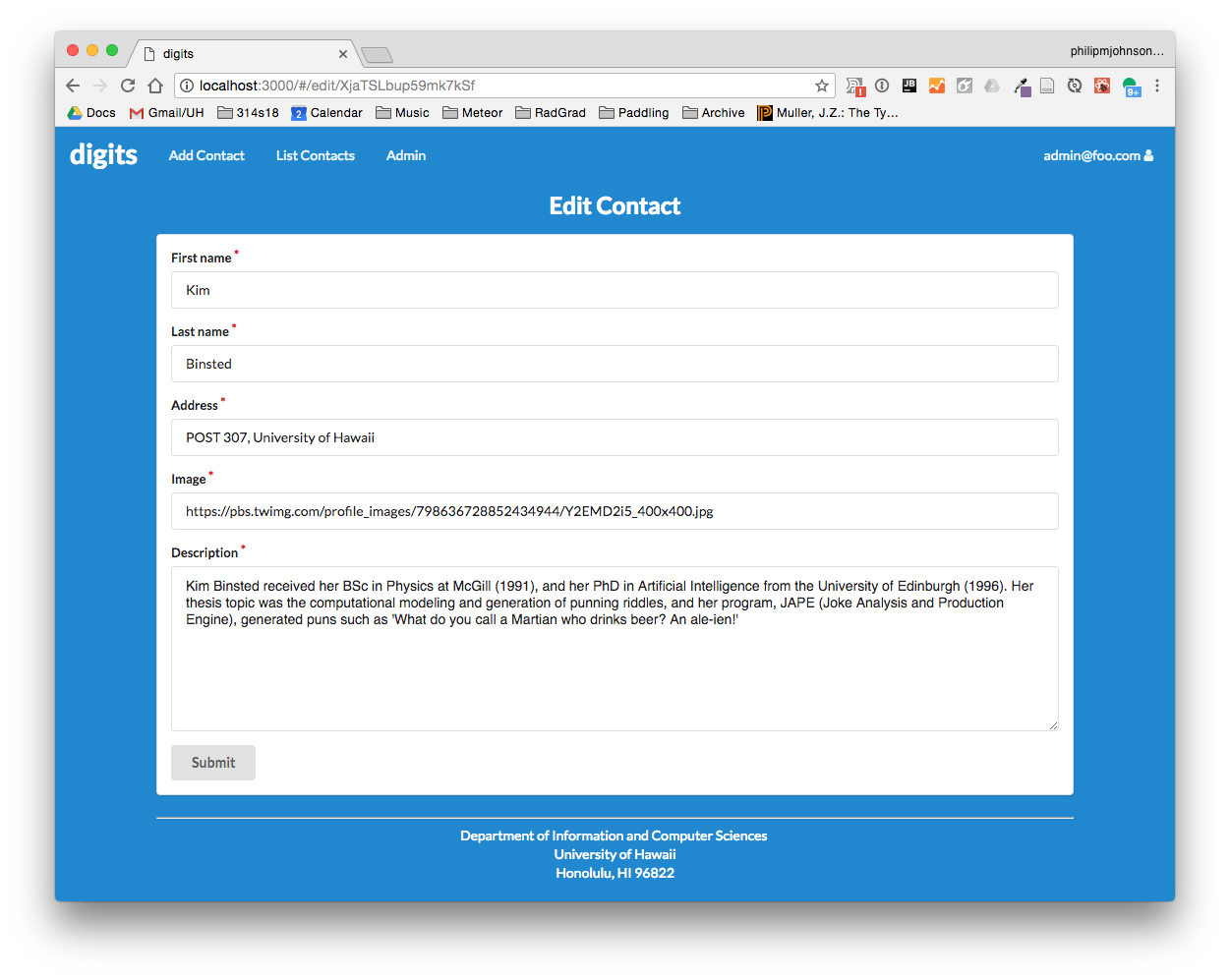
And the EditContact page will look like this:
Note that the URL for the Edit Contact page contains the docID of the Contact document to be edited.
Prelude
First, I suggest you watch my screencast before trying this WOD for the first time. I have not been able to find suitable resources for you to read prior to doing this WOD to cover all of the Meteor concepts I will cover. So, it’s best for you to watch the solution one time through to orient yourself.
Second, please review Managing forms in a Meteor/React project with the uniforms package. We will use uniforms to simplify form development in digits.
Merge your contacts-collection branch into master
At the conclusion of the last WOD, your contacts collection mockup was in a branch called contacts-collection-1 (and contacts-collection-2).
Quit meteor if it is running.
Now switch to the master branch in GitHub Desktop, and merge one of your contacts-collection branches into it. Push your master branch to GitHub after the merge completes.
Start meteor using meteor npm run start, and check http://localhost:3000 (and the console) to ensure that the merge worked correctly.
The WOD
Now you’re ready to do this practice WOD. There are two rounds to this WOD, each timed individually.
Round 1
Start your timer.
Create a branch called contact-forms-1 using GitHub Desktop, and publish this branch to GitHub.
If necessary, start up your application using meteor npm run start. Check to see that it’s running at http://localhost:3000. Take a look at the console to be sure there are no errors.
Create the AddContact page.
Make a copy of app/imports/ui/pages/AddStuff.jsx called AddContact.jsx. Change the component name to AddContact and change all other references. At the top of the file, change the import of Stuffs and StuffSchema to import Contacts and ContactSchema from imports/api/contact/contact.
In the render() method inside the AutoForm, change the Header to Add Contact, and replace the 3 form fields for Stuff documents by 5 form fields for Contact documents. firstName, lastName, address, and image, can be represented by TextFields, and description can be represented by a LongTextField.
In the submit() method, extract the 6 form field names from the data object, then provide them to the insert call. Don’t forget to include the owner field.
Create the routing for AddContact.
In app/imports/ui/layouts/App.jsx, change the route for AddStuff to AddContact. In app/imports/ui/components/NavBar.jsx, change the Add Stuff link to Add Contact.
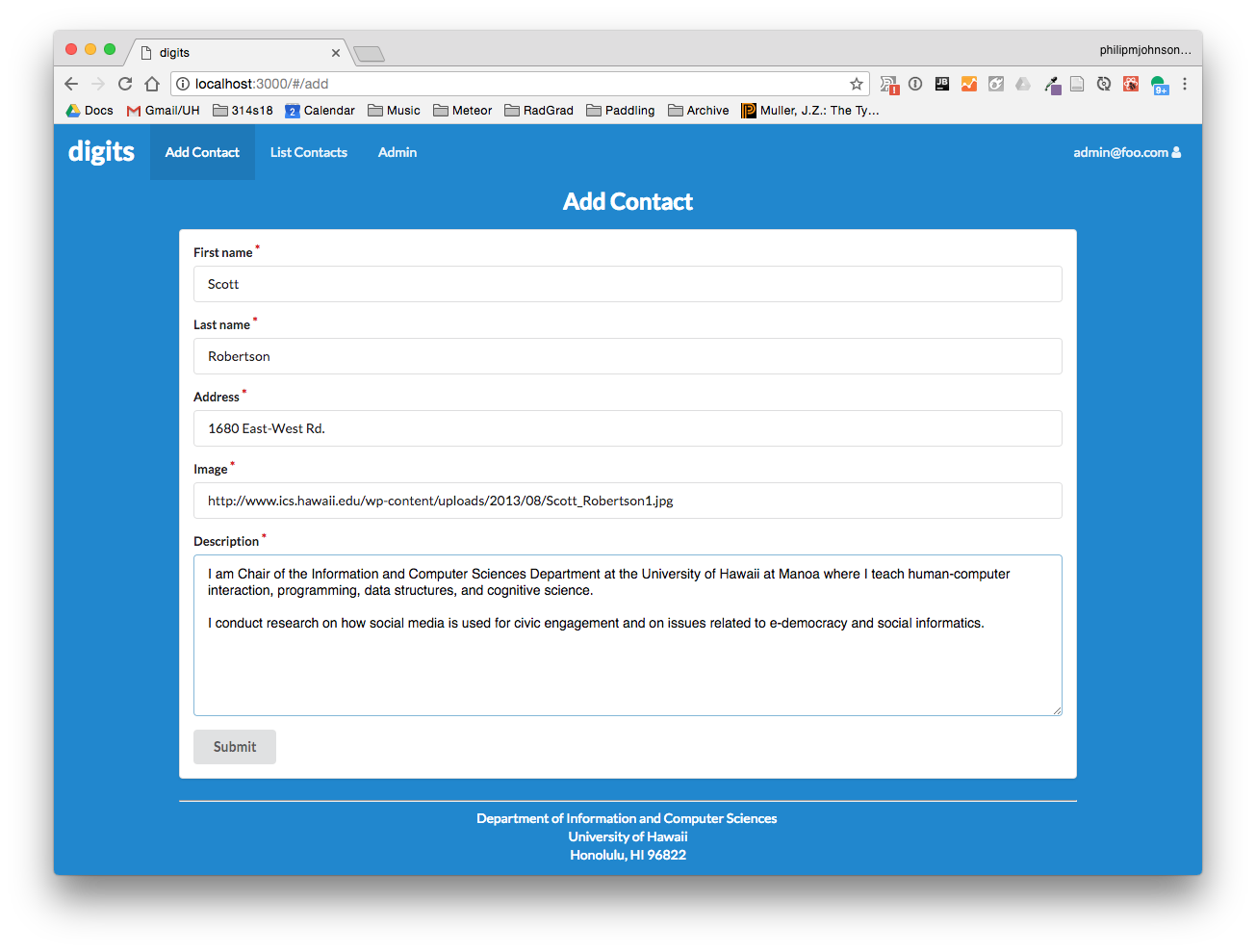
Now you should have a link to Add Contact in the NavBar. Here is an example of the page with a new contact filled in:
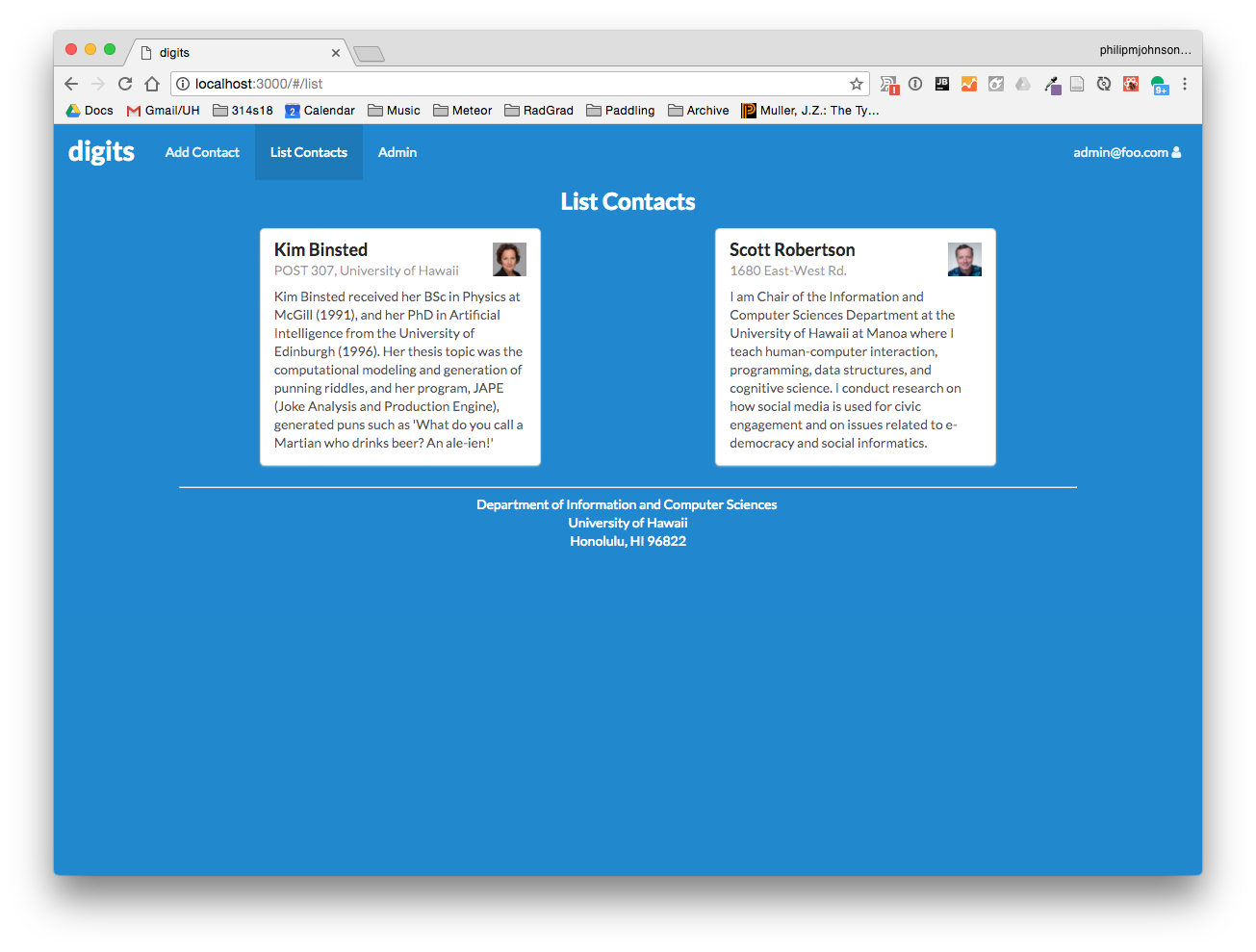
After submitting, the new contact should appear in the List Contacts page:
Create the EditContact page.
Go through a similar sequence of actions to create the EditContact page:
- Make a copy of EditStuff.jsx called EditContact.jsx.
- Change EditContact.jsx to edit the Contact document.
- Create the routing for EditContact by editing App.jsx. (There is nothing to change in NavBar.jsx.)
To create the Edit link, take a look at app/imports/ui/components/StuffItem.jsx to see and example of the React Router Link component. You will want to add that Link element into Contact.jsx. I added a “Card.Content extra” component with the Link component inside like this:
<Card.Content extra>
<Link to={`/edit/${this.props.contact._id}`}>Edit</Link>
</Card.Content>
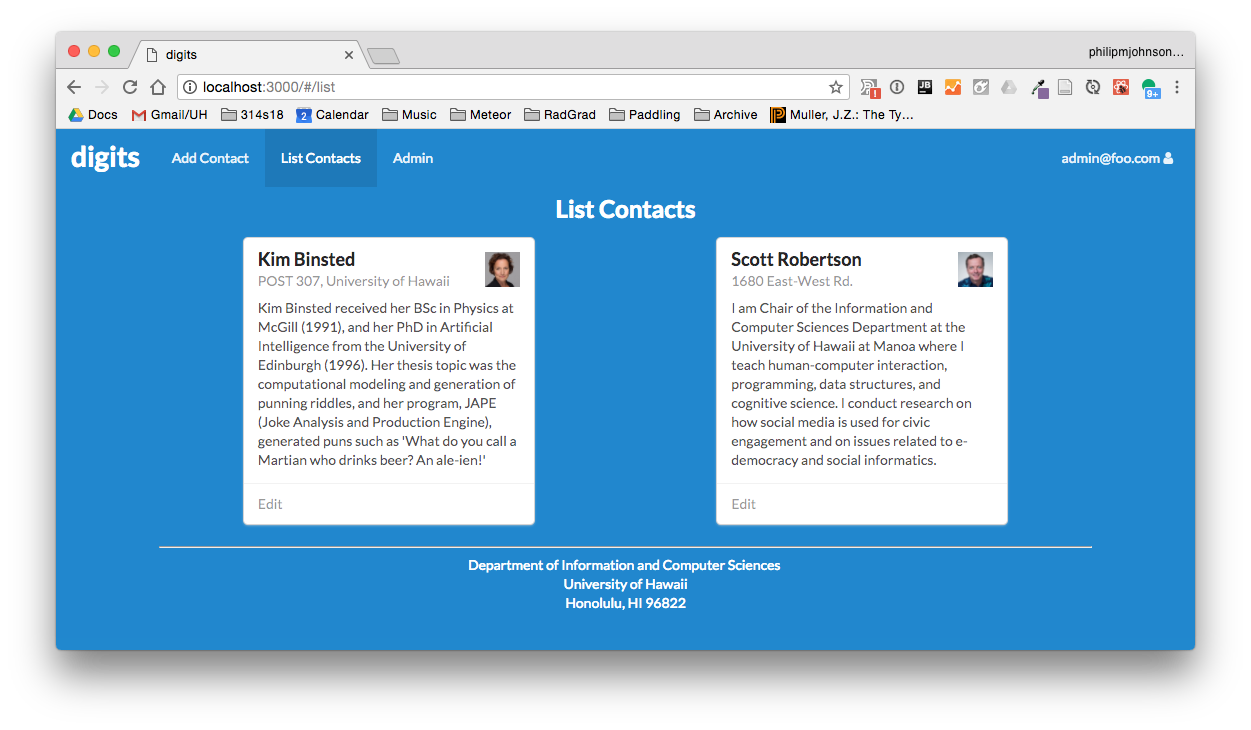
When you are done, the List Contacts page should include an Edit link at the bottom of each Contact:
And clicking on the Edit link should display a page that looks like this:
When your page renders correctly,
- control-c to stop Meteor.
- Stop your timer and note your time.
- Commit and push your contact-forms-1 branch to GitHub with the message ‘contact forms finished in NN minutes.’, where NN is the number of minutes it took you to do it according to your timer.
Round 2
To ensure that you understand this material, you must do this WOD a second time.
Switch back to the master branch. This will revert your local repo to its state just before starting the WOD.
Create a new branch called contact-forms-2.
Go through the WOD again. When you’re done, commit and push your contact-forms-2 branch to GitHub with the message ‘contact forms finished in NN minutes.’, where NN is the number of minutes it took you to do it according to your timer.
Danny will be checking to see that both branches are in GitHub.
Rx: <18 min Av: 18-22 min Sd: 22-30 min DNF: 30+ min
Demonstration
Here’s a screencast of me working through this problem. You can watch this prior to attempting it for the first time yourself.
Submission instructions
By the time and date indicated on the Schedule page, submit this assignment via Laulima.
Your submission should contain:
- A link to each branch of the GitHub repository created as a result of your latest attempt at this practice WOD. Make sure you include the complete URLs for all branches so that I can click on them in my mailer. Note: the final commit for these branches must have been made before the submission time and date, otherwise you will not receive credit for this assignment.
You will receive full credit for this practice WOD as long as you have attempted it the required number of times and submitted the email with all required data before the due date. Your code does not have to run perfectly for you to receive full credit. However, if you do not repeat each practice WOD until you can finish it successfully in at least AV time, you are unlikely to do well on the in-class WOD. To reduce the stress associated with this course, I recommend that you repeat each practice WOD as many times as necessary to achieve at least AV before its due date.