E49: Digits, Part 1 (Landing Page)
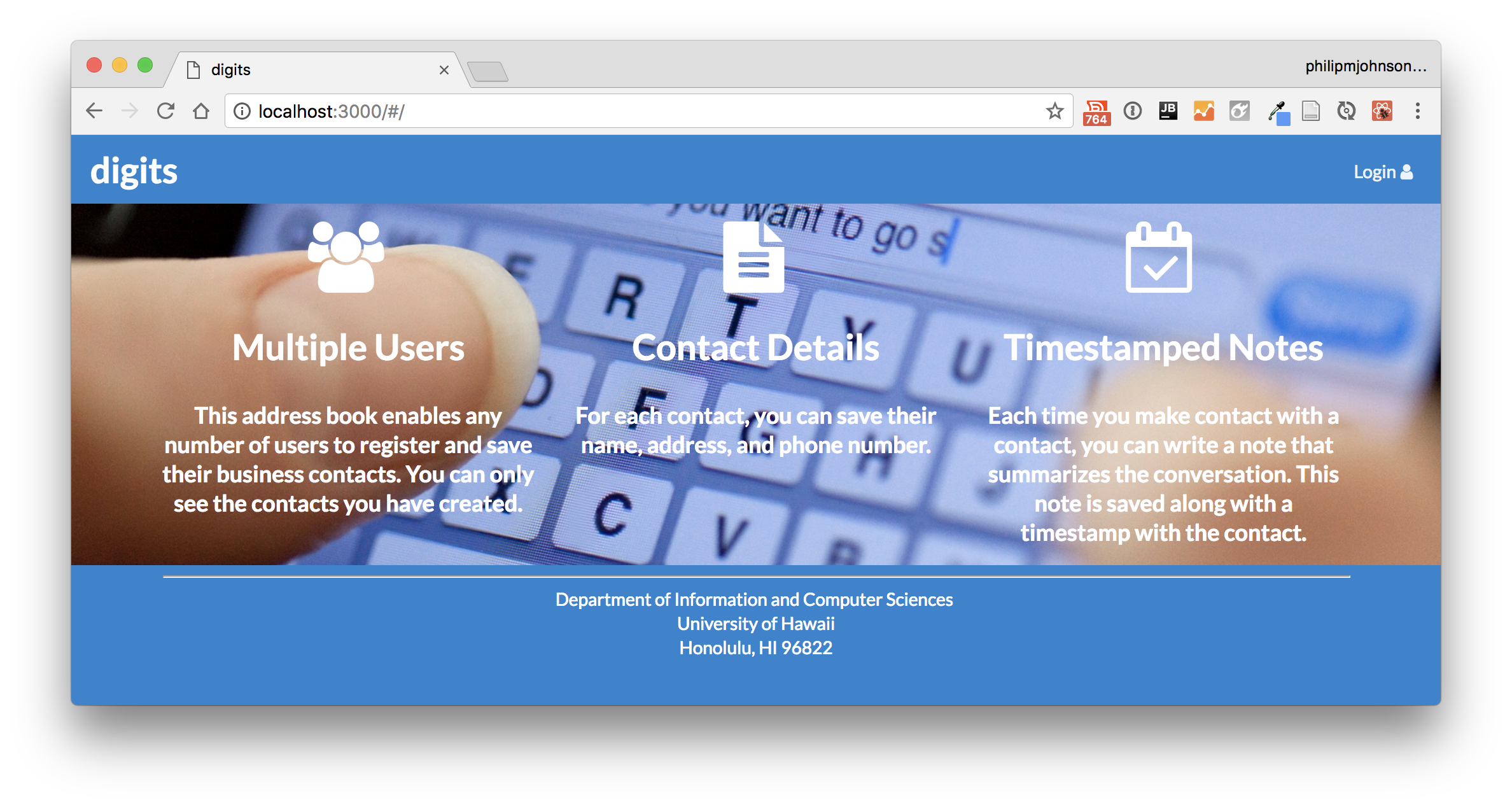
For this experience, you will start designing a simple Meteor application called Digits. When you are finished, the home page should look something like this (although the picture and color scheme might be different):
Prelude
First, find a picture to use for the cover image. Make sure it’s at least 1000px wide.
Second, I suggest you watch my screencast before trying this WOD for the first time. I have not been able to find suitable resources for you to read prior to doing this WOD to cover all of the Meteor concepts I will cover. So, it’s best for you to watch the solution one time through to orient yourself.
Third, be sure to watch my video on branching and merging in GitHub desktop. You will be required to branch and merge for this series of practice WODs.
Finally, be sure to review the chapters of the Meteor Guide listed in the Readings section. They provide a wealth of information to help you understand application development in Meteor.
Install the template
Prior to starting the timed part of the WOD, you should set up your repo and install the template.
-
Create a GitHub repository called digits and clone it to your local file system.
-
Import the meteor-application-template-react code into your local digits repo following the instructions on its GitHub Page.
-
Create an “Static Web” IntelliJ project called digits that points to your repo.
-
Set up your project to use our Javascript coding standards. In a nutshell:
- Select the ics-se-code-style.xml preferences template (Preferences > Editor > Code Style).
- Disable IntelliJ Javascript Inspections (Preferences > Editor > Inspections > Javascript).
- Define the Javascript Language as ECMAScript6 (Preferences > Languages & Frameworks > Javascript)
- Enable ESLint (Preferences > Languages & Frameworks > Javascript > Code Quality Tools > ESLint). Specify the ESLint package as the one occurring in app/node_modules/eslint.
-
Create a .gitignore file so that the *.iml and .idea are not committed to GitHub.
-
Run your application to make sure that the template is installed correctly.
-
Commit and push this initial installation to GitHub with message ‘installed meteor-application-template’.
The WOD
Now you’re ready to do this practice WOD. There are two rounds to this WOD, each timed individually.
Round 1
Start your timer.
Create a branch called landing-page-1 using GitHub Desktop, and publish this branch to GitHub.
Start up your application using meteor npm run start. Check to see that it’s running at http://localhost:3000. Take a look at the console to be sure there are no errors.
Edit app/client/main.html and app/imports/ui/components/NavBar.jsx to say “digits” rather meteor-application-template.
Add your background image to the landing page:
- Copy your image file into app/public/images/.
- Create a CSS class in app/client/style.css that specifies the background and background-size properties as you’ve done previously for background images.
- Wrap the Landing component return value with a div that specifies your CSS class. Now the middle section of the landing will have your image as a background.
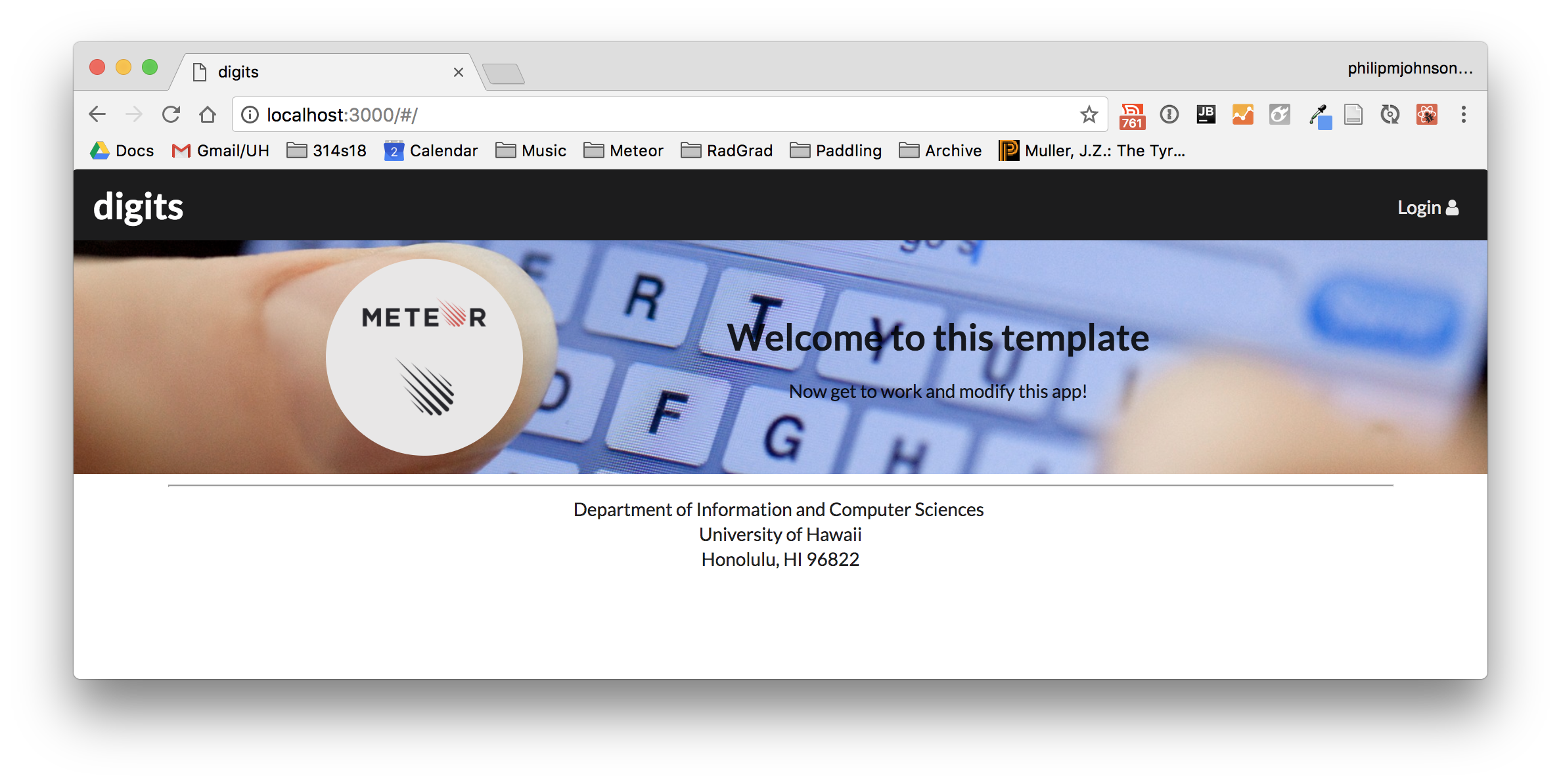
When you’ve gotten to here, your landing page should look similar to this:
Replace the text and images appearing in front of your image in the Landing component:
- Use a Grid with container, centered, and stackable properties. Specify that it has three columns.
- Each Grid.Column has
textAlign='center', and contains an Icon, an H1 header, and an H3 header. The headers are inverted to make their font color white.
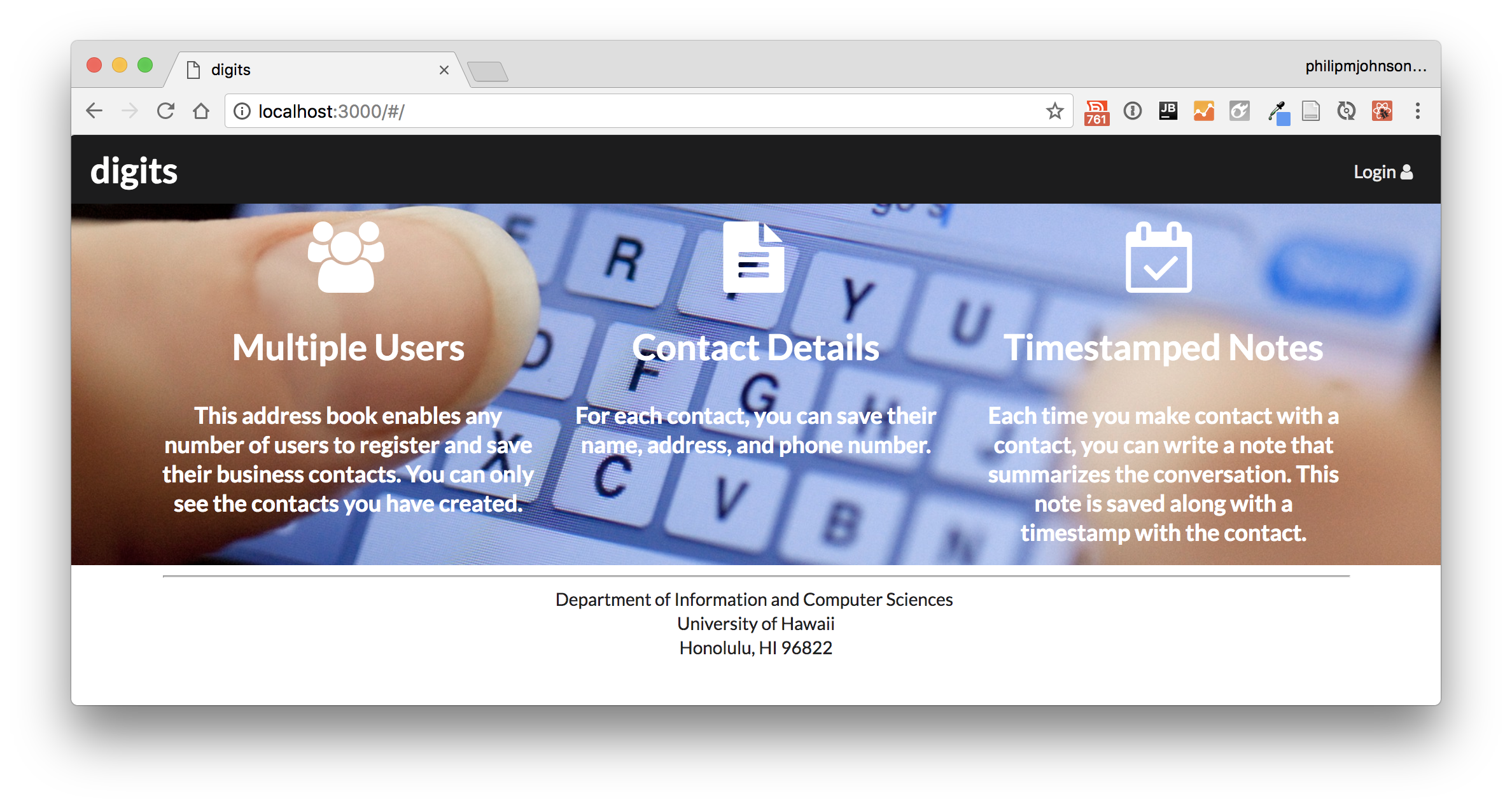
Now your landing page should look similar to this:
Provide a consistent background color.
- First, select one of the Semantic UI default theme colors. I chose ‘blue’, but you can choose a different color to match your background image.
- Find out the hex color value corresponding to your color. One way to do this is to open node_modules/semantic-ui-css/semantic.css and search for your color. I found that blue is
#2185D0. - In app/client/main.html, add a style attribute to the body element to specify the background-color property.
- In app/imports/ui/components/NavBar.jsx, add
color='blue'to the Menu element. - In the Footer component, add
color: 'white'to the divStyle object to make the footer text white.
When you’ve finished this part, your landing page mockup should look like this:
When you’re done:
- control-c to stop Meteor.
- Stop your timer and note your time.
- Commit and push your landing-page-1 branch to GitHub with the message ‘landing page mockup finished in NN minutes.’, where NN is the number of minutes it took you to do it according to your timer.
Round 2
To ensure that you understand this material, you must do this WOD a second time.
Switch back to the master branch. This will revert your local repo to its state just after the installation of the template.
Create a new branch called landing-page-2.
Go through the WOD again. When you’re done, commit and push your landing-page-2 branch to GitHub with the message ‘landing page mockup finished in NN minutes.’, where NN is the number of minutes it took you to do it according to your timer.
Branden will be checking to see that both branches are in GitHub.
Rx: <20 min Av: 20-25 min Sd: 25-30 min DNF: 30+ min
Demonstration
Here’s a screencast of me working through this problem. You can watch this prior to attempting it for the first time yourself.
Submission instructions
By the time and date indicated on the Schedule page, submit this assignment via Laulima.
Your submission should contain:
- A link to each branch of the GitHub repository created as a result of your latest attempt at this practice WOD. Make sure you include the complete URLs for all branches so that I can click on them in my mailer. Note: the final commit for these branches must have been made before the submission time and date, otherwise you will not receive credit for this assignment.
You will receive full credit for this practice WOD as long as you have attempted it the required number of times and submitted the email with all required data before the due date. Your code does not have to run perfectly for you to receive full credit. However, if you do not repeat each practice WOD until you can finish it successfully in at least AV time, you are unlikely to do well on the in-class WOD. To reduce the stress associated with this course, I recommend that you repeat each practice WOD as many times as necessary to achieve at least AV before its due date.