E35: Island Snow with Semantic UI
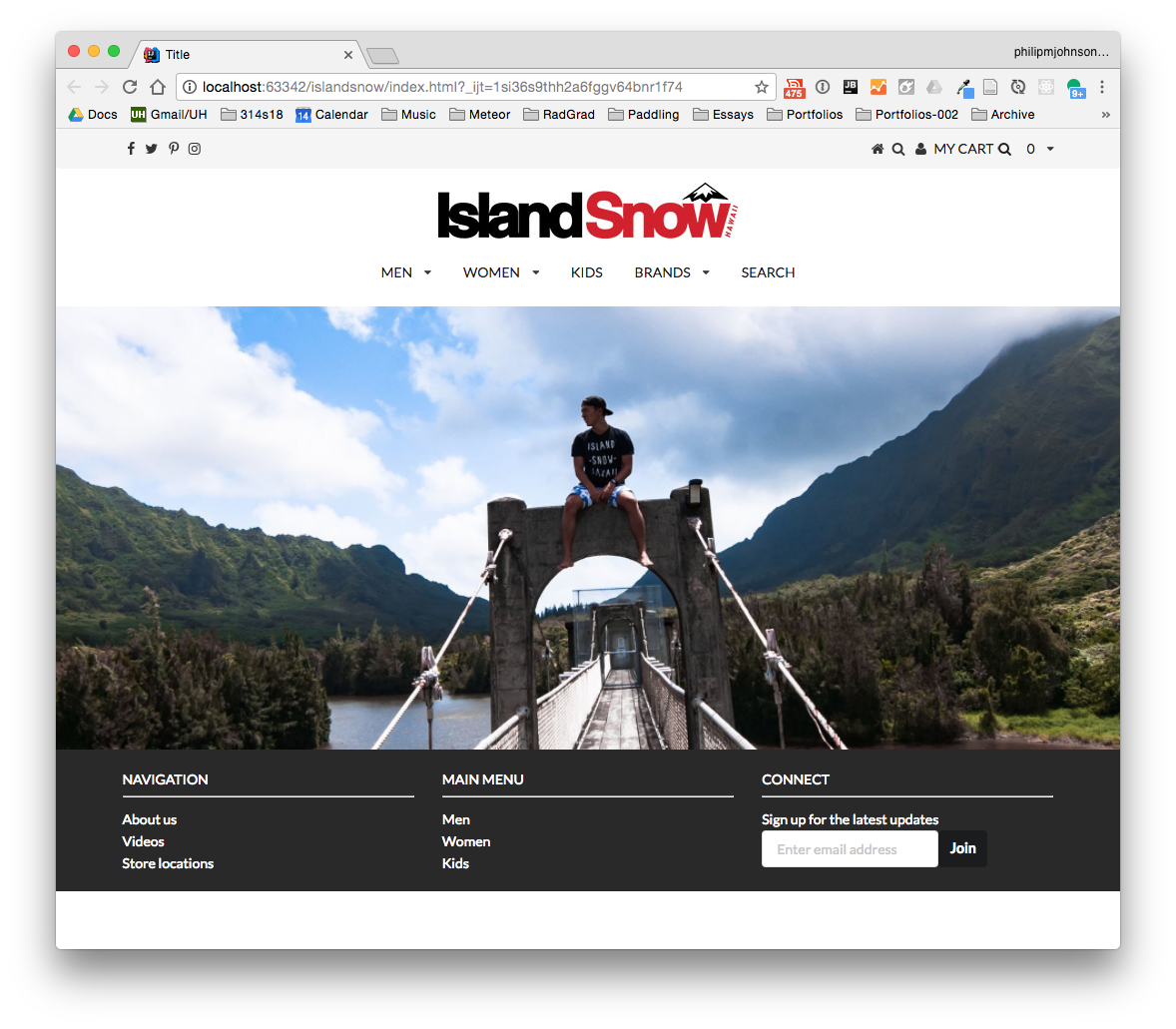
In this trilogy of WODs, you will use Semantic UI to create a page similar to the home page for Island Snow. When finished, your page should look like this (click to see full size):
As you can see, there are several differences between the “real” Island Snow site and the one you are creating:
- Instead of a video on the home page, we provide a picture.
- The fonts are slightly different
- The icons are slightly different
- The spacing and margins are slightly different
- I’ve omitted several of the “middle” sections of the real Island Snow site
- My picture has a MyCart dropdown menu, which isn’t in the real site.
- The forms and links don’t actually work.
The goal of this exercise is not to create a pixel-perfect replica of the Island Snow site in Semantic UI (although that is certainly possible). Instead, the goal is to help you learn the process of reimplementing layouts using Semantic UI. This capability is useful, since it enables you to incorporate layouts from sites you find attractive into your own projects.
To help you learn this more easily, I will create the page incrementally in three WODs. Each will only take you a few minutes to complete.
WOD 1: The top menubar
-
Start your timer.
-
Create a GitHub repository called islandsnow and clone it to your local file system.
-
Create an IntelliJ project called islandsnow in your repo, and two files within it: index.html and style.css.
-
Load the Semantic UI and JQuery files into index.html following the instructions in Semantic UI Hello World.
-
Load the (currently empty) style.css file in index.html.
-
Convert the navigation bar into a Semantic UI Menu. The menu elements should link to the appropriate places in the text as before. Hints:
- Use the “borderless” menu option
- Each item should be “fitted” to reduce the space between them.
- Wrap the menu in a “container” to create margins.
- Use the Semantic UI Dropdown module to create the My Cart menu item.
- Change the background color of the menu to match the real site. Remove the box shadow and border.
-
Check to see that your page’s top-level menu looks similar to the one in the screen image above.
-
Now commit your master branch to GitHub, and check to see that it’s there.
-
Stop your timer and record your time. Be sure to record it, because you will need your WOD time data when you write your technical essay.
Rx: <20 min Av: 20-25 min Sd: 25-30 min DNF: 30+ min
If you need to repeat WOD 1, just delete your repo and start over from scratch.
Once you’ve finished doing WOD 1 a single time, watch me do it:
WOD 2: The middle of the site
-
Start your timer.
-
Create a branch of your islandsnow repo called “middle-1”. Do your work in this branch.
-
Use the “ui centered image” classes to place the Island Snow logo underneath the menu.
-
Create the second menu in a manner similar to the first.
- Wrap the menu items in a “ui centered grid container” to center them.
-
Use the “ui fluid image” class to format the full-width photo of the kid on the bridge.
-
Check to see that the middle of your page looks similar to the one in the screen image above.
-
Now commit your branch to GitHub, and check to see that it’s there.
-
Stop your timer and record your time. Be sure to record it, because you will need your WOD time data when you write your technical essay.
Rx: <9 min Av: 9-12 min Sd: 12-15 min DNF: 15+ min
If you need to repeat WOD 2, just revert to the master branch and start over with a new branch called “middle-2”.
Once you’ve finished doing WOD 2 a single time, watch me do it:
WOD 3: The footer
-
Start your timer.
-
Merge the final version of your “middle” branch back into master.
-
Create a branch of your islandsnow master branch called “footer-1”. Do your work in this branch.
-
Use the approach outlined in Color Blocked Home Pages to create the footer background color.
- Use the background color from the real site.
- Add a bit of padding to the top and bottom.
- Use a “ui three column grid container” to format the three columns.
- Each column has an horizontal rule and a “ui list” class with three “item” elements.
- Use the Semantic UI labeled input class for the email input.
-
Check to see that your page looks like the screen image above.
-
Now commit your branch to GitHub, and check to see that it’s there.
-
Stop your timer and record your time. Be sure to record it, because you will need your WOD time data when you write your technical essay.
Rx: <13 min Av: 13-16 min Sd: 16-20 min DNF: 20+ min
If you need to repeat WOD 3, just revert to the master branch and start over with a new branch called “footer-2”.
Once you’ve finished doing WOD 3 a single time, watch me do it:
Submission Instructions
By the time and date indicated on the Schedule page, submit this assignment via Laulima.
Your submission should contain:
-
A link to the GitHub repository created as a result of your latest attempt at this practice WOD. Make sure you include the complete URL so that I can click on it in my mailer. Note: the final commit to this repo must have been made before the submission time and date, otherwise you will not receive credit for this assignment.
-
The number of times you have attempted this practice WOD so far, and for each time, how long it took you.
You will receive full credit for this practice WOD as long as you have attempted it at least once and submitted the email with all required data before the due date. Your code does not have to run perfectly for you to receive full credit. However, if you do not repeat each practice WOD until you can finish it successfully in at least AV time, you are unlikely to do well on the in-class WOD. To reduce the stress associated with this course, I recommend that you repeat each practice WOD as many times as necessary to achieve at least AV before its due date.