Semantic UI Hello World
Getting started with Semantic UI is a actually a lot easier than it seems from reading the Semantic UI Getting Started documentation. If you are content with the default fonts, colors, sizes, and so forth, then the fastest way to get going is to use a CDN to load the Semantic UI CSS and Javascript files. Let’s see how to create a web page formatted using Semantic UI in IntelliJ in five quick steps:
1. Create a JavaScript project
First, create a “Web” project in IntelliJ. Let’s call it “SemanticWorld”:
2. Create index.html
Second, create a new file of type HTML called index.html. IntelliJ will add the boilerplate HTML. The file will look like this:
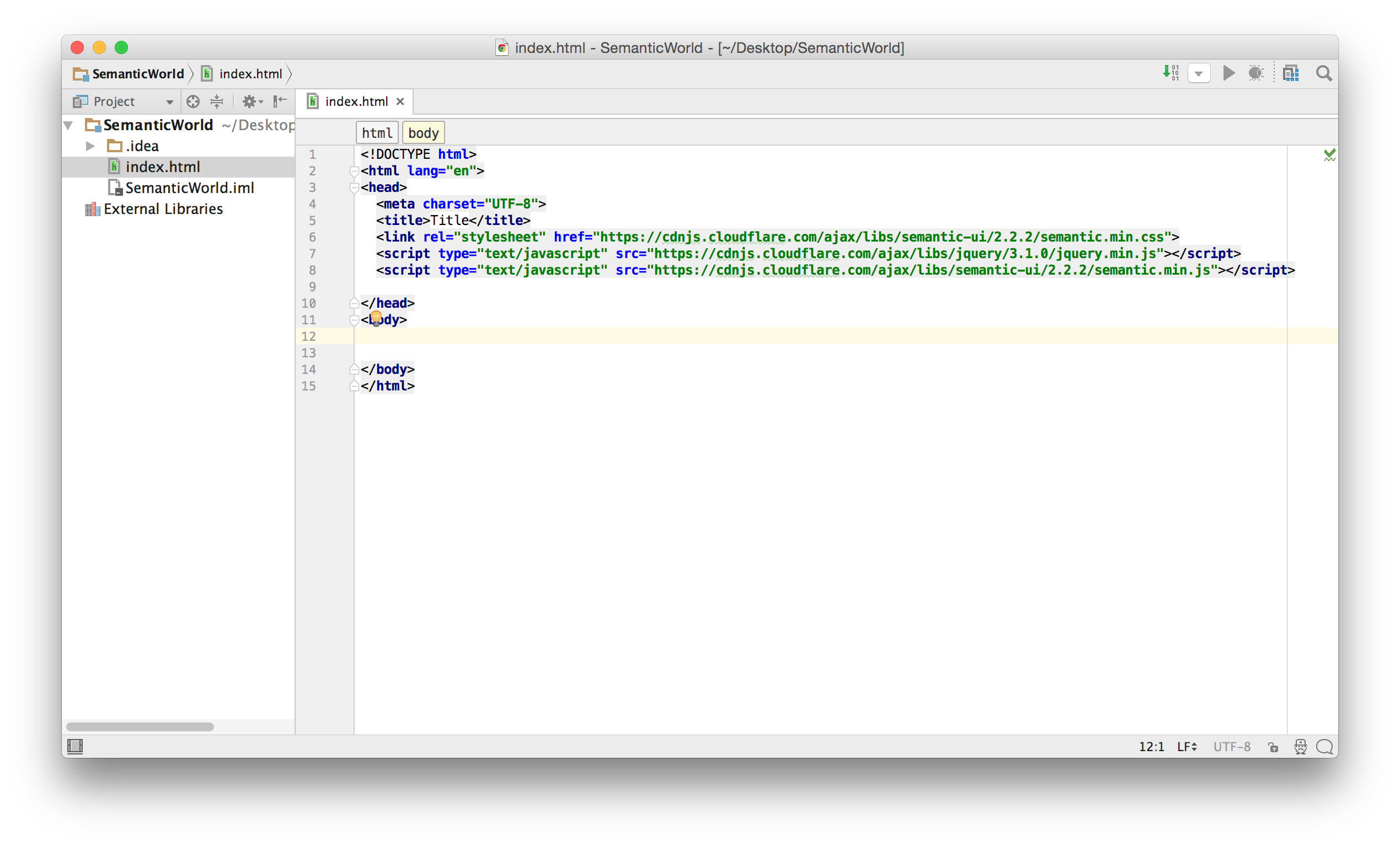
3. Add link and script tags
Third, add the following link and script tags to load Semantic UI at the end of the head section:
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/semantic-ui/2.4.1/semantic.min.css">
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/semantic-ui/2.4.1/semantic.min.js"></script>
Here’s what index.html will look like:
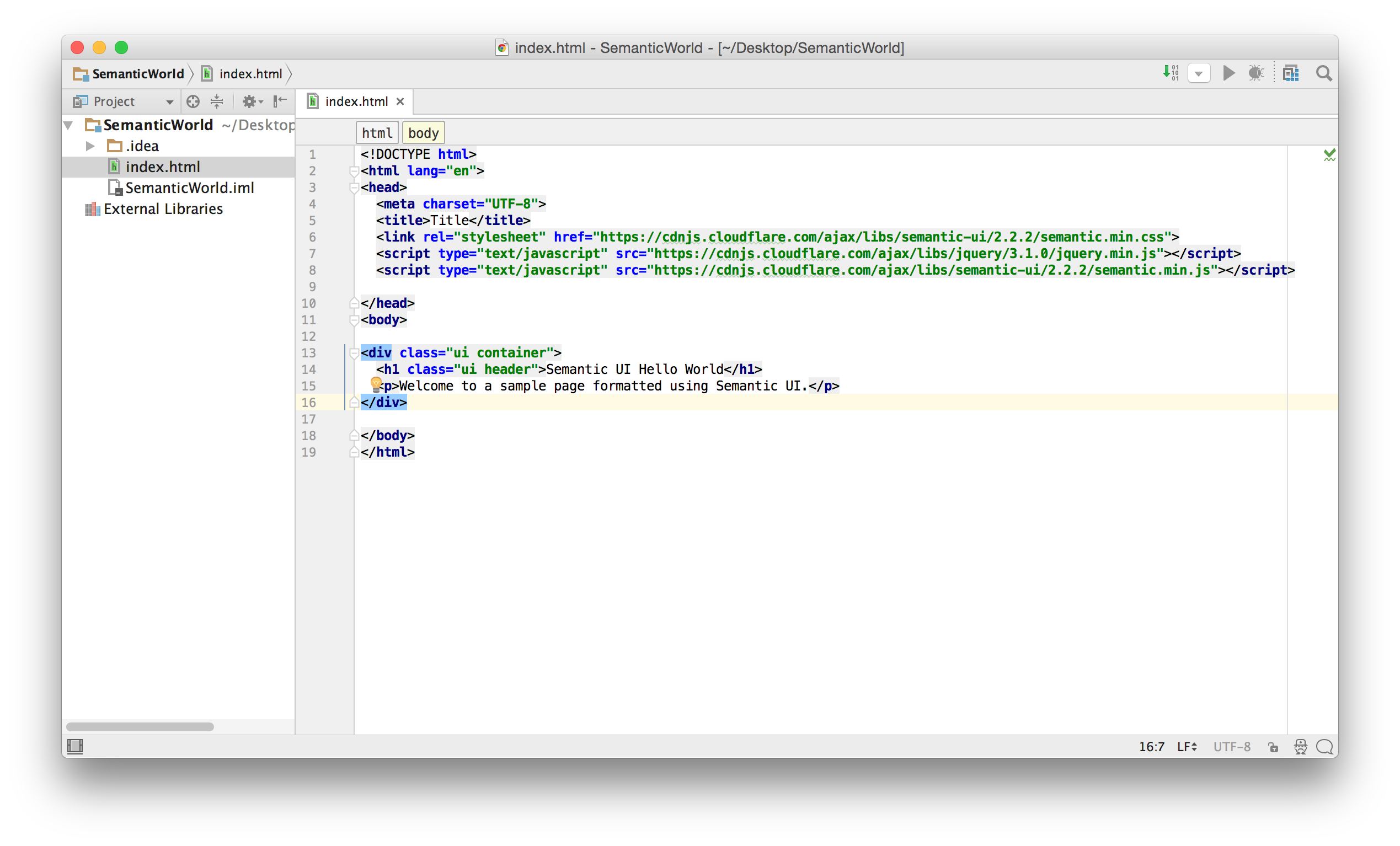
4. Create test content
Fourth, let’s create a little content so we can test that Semantic UI is working:
5. View rendered test page
Fifth, click on the Chrome icon in IntelliJ to bring up the rendered version in a browser:
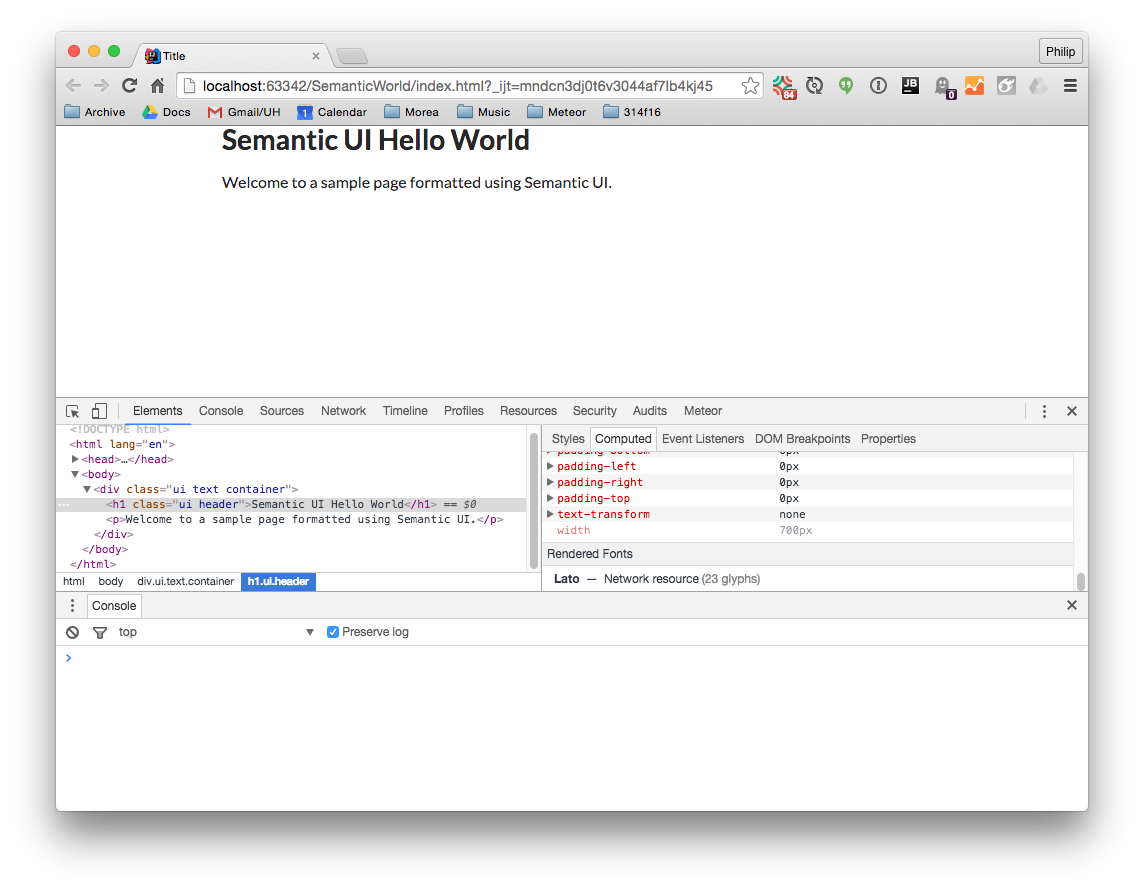
As you can see, the “container” class has created margins, and the font is the Semantic UI default (Lato). To verify that this font is indeed, Lato, bring up Chrome Developer tools and scroll to the bottom of the “Computed” tab. The rendered font(s) are listed: