Uniforms Import Error and Workaround
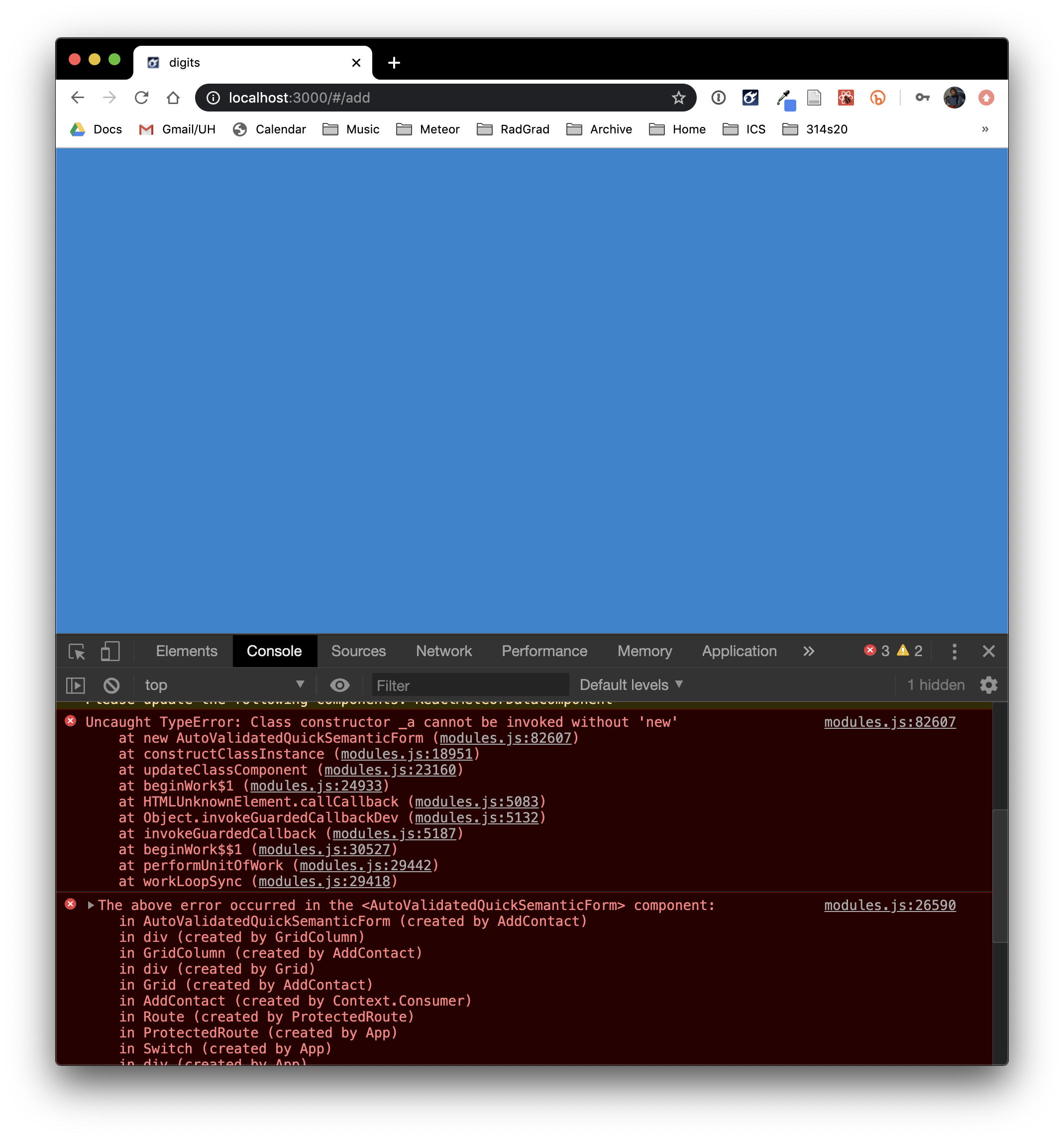
While working through the Digits Experiences, if you duplicate the code in the videos accurately, you will unfortunately find that pages containing Uniforms forms do not display and that a class constructor error appears in the console:
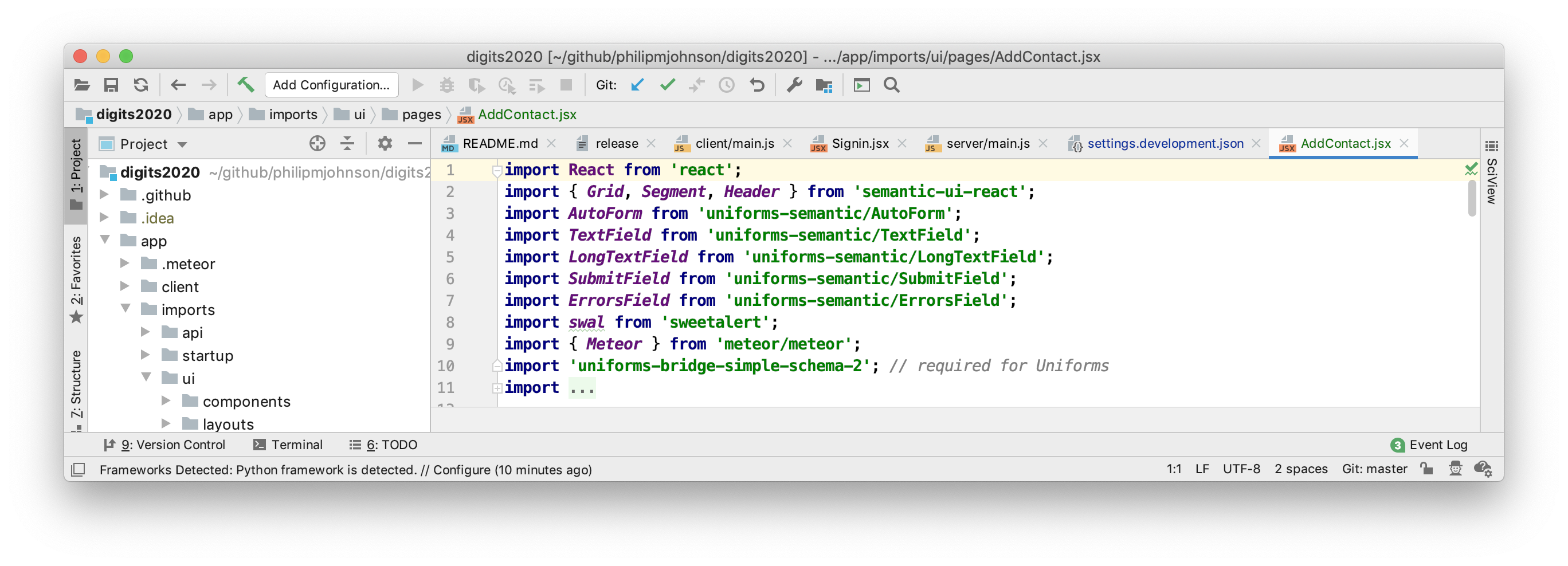
This is a result of a new and unfortunate interaction between Uniforms and the Javascript build ecosystem. It turns out that if you import each Uniforms React component separately, you will generate this error. For example, here is a screen image of importing Uniforms React components individually:
Here is an example of one of the problematic imports:
import AutoForm from 'uniforms-semantic/AutoForm';
The workaround is simple: delete all the individual imports, and replace them by a single import of all components:
Here is an example of a corrected import:
import { AutoForm, TextField, LongTextField, SubmitField, ErrorsField } from 'uniforms-semantic';
Note that instead of importing from (say) uniforms-semantic/AutoForm, you instead import from uniforms-semantic.
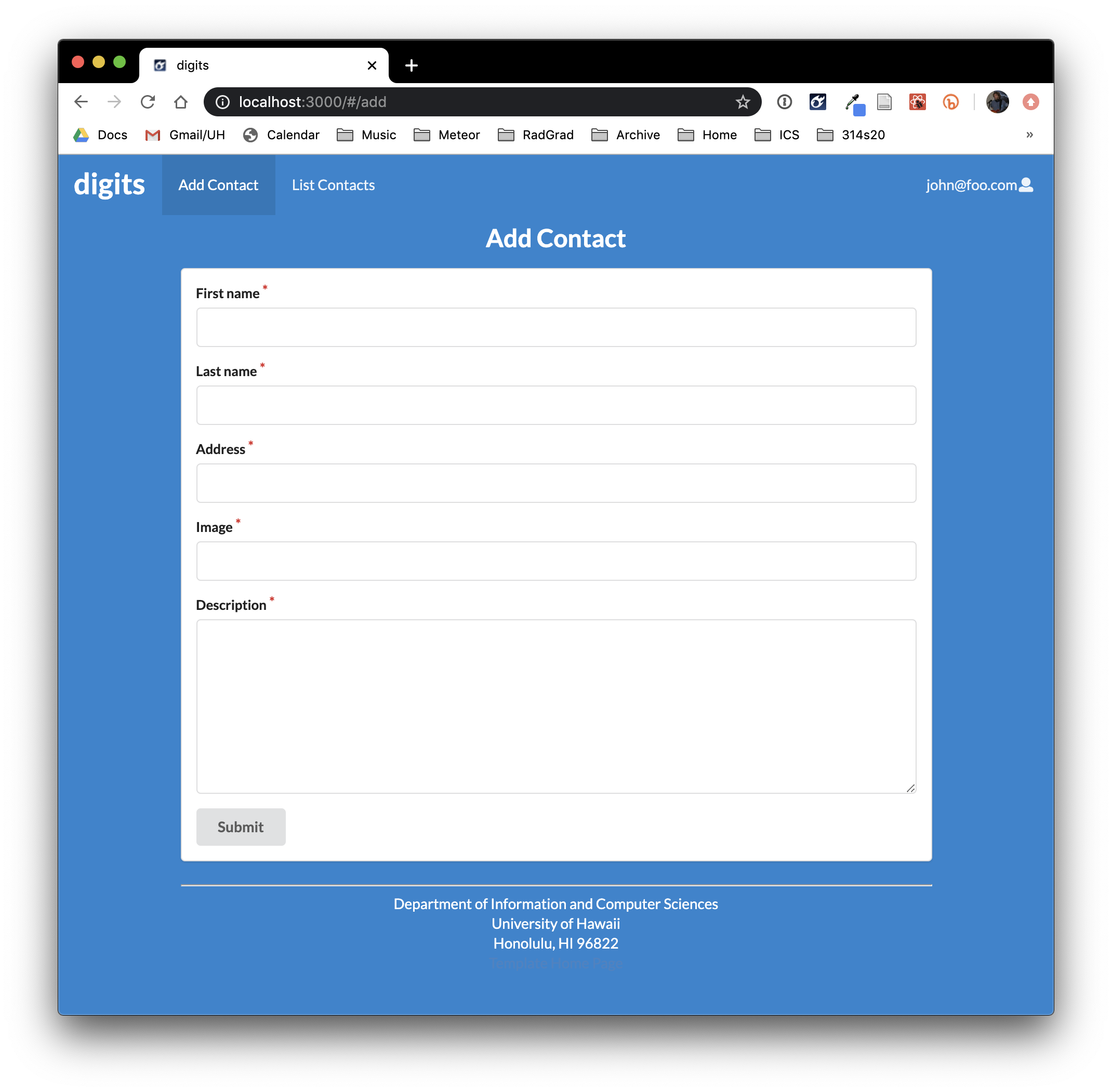
Afterwards, the page should display correctly. For example, here is the AddContact page:
The exasperating aspect of this workaround is that in Javascript, those two approaches to import should be equivalent. It is due to a bug in the build system that they are not handled in the same way.