Ceci ñ’est pas une programme
What is wrong with images of code?
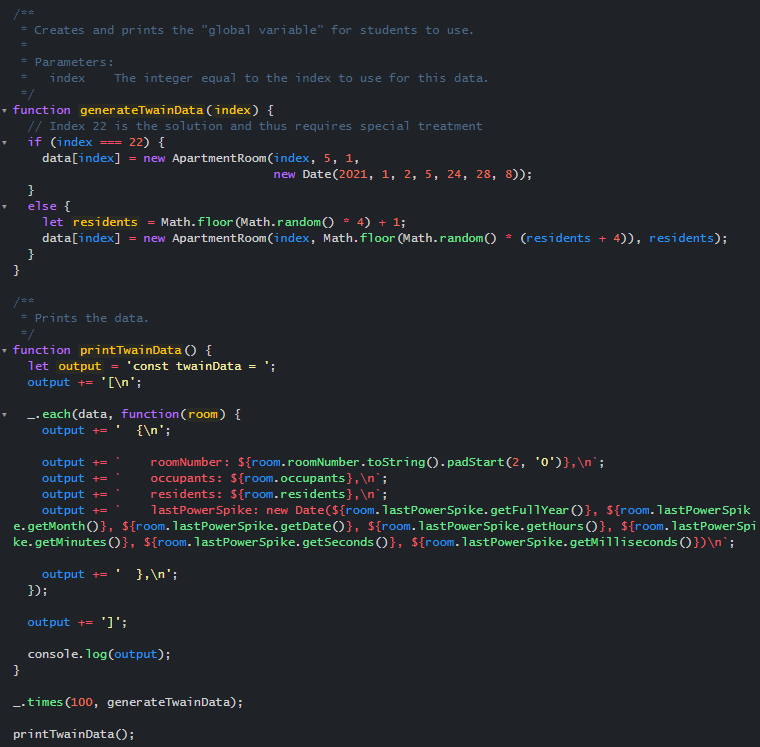
What is wrong with the following code0?
JSFiddle does not show any errors in the code, and nothing immediately stands out as being incorrect. data and _ are not defined in the picture; however, the author of the code insists that those values are defined elsewhere. This does not tell you whether data is an array or object (both of which could use the same square bracket syntax), and _ might not have an each or times method1. ApartmentRoom is presumably a class of some kind, but you cannot see its code. Whatever assistance you can provide is constrained to the code that can fit within the window or screen of the individual taking the screenshot: you cannot scroll up or down to see the rest of the code. If you are looking at the image on a mobile device, you might not even be able to see the entire image on your screen.
How can you run the code to examine the problem? It is somewhat difficult to run an image, and rewriting all of the code by hand would be a tedious process. An image is not a link to JSFiddle or a GitHub repository with the code that someone can use to access and run the actual code. The problem might be due to using tabs instead of spaces, which aside from being evil is impossible to see in the image.
Similarly, how can you edit the code within the image to resolve the problem? Without the ability to modify the code, one can only guess at whether a proposed solution would work or not. Although the image above shows code that is reasonably well formatted, not all source code follows coding standards2, and there is no way to reformat the code within an image to make it more comprehensible.
If you do manage to discover the solution to the problem, how can you communicate it to the individual who has asked for help? The image does not show line numbers, and while you could refer to “the fifth output +=” that is not particularly precise. You could use an image manipulation program to highlight or draw shapes around the line or lines you refer to, but doing so is much more effort than simply interacting with the text.
If you encounter an issue similar to the one in this code snippet, how can you find this problem again? You cannot easily search for text within images. This is not just a linear search: if you are looking through our Discord server, you must search through all m messages (note that the #questions channel in previous semesters have typically contained hundreds of posts), and each message has a length n, making this technically O(n2).
Images are not inherently bad; in fact, once we start working with HTML and CSS, screenshots of the web pages you create will be especially valuable in seeing the problems that you encounter. However, pictures of code in your questions make it much more difficult to help you for these and other reasons.
What to do instead?
When you ask for help, provide a link to your code rather than taking screenshots of your code. For the first few weeks of ICS 314, this will be the URL of the JSFiddle you are writing the code in; later in the semester, you can link to the GitHub repository containing your code. In addition to avoiding all the potential problems with screenshots, this ensures that whoever decides to help you will have access to the most recent version of your code. In ICS 314, we are not especially concerned about you sharing your code with one another except for during the WODs; Dr. Johnson literally provides you with his solutions for the homework on the assignment pages.
If you do need to reference code in your request for assistance, use `backquotes` to format the text as code. (n % 2 === 0) ? ('even') : ('odd') is easier to distinguish from the rest of a paragraph than “(n % 2 === 0) ? (‘even’) : (‘odd’)”. For a larger code snippet, use three backquotes:
```javascript
function fizzBuzz(number) {
if ((number % 3 === 0) && (number % 5 === 0)) {
return 'FizzBuzz';
}
else if (number % 3 === 0) {
return 'Fizz';
}
else if (number % 5 === 0) {
return 'Buzz';
}
else {
return number;
}
}
```
which when interpreted will produce:
function fizzBuzz(number) {
if ((number % 3 === 0) && (number % 5 === 0)) {
return 'FizzBuzz';
}
else if (number % 3 === 0) {
return 'Fizz';
}
else if (number % 5 === 0) {
return 'Buzz';
}
else {
return number;
}
}
Footnotes
0: The obvious problem is that your teaching assistant wrote the code; you can tell that your teaching assistant wrote the code because he is the only graduate student obsessive enough to write comments for each function.
1: It actually does, but if you are reading this during the Open Source Software and JavaScript 2 modules then you will not have learned about Underscore in the JavaScript 3 module.