Ana WOD: ICS Code
Your task is to create the layout of an online text editor similar to JSFiddle for the ICS Department1.
Instructions
-
Set up a new private GitHub repository for this exercise.
1.1. Name the repository ics-code.
1.2. Ensure that there is a README file for the project.
1.3. Finish creating the repository on GitHub, then clone the repository to your local computer.
-
Create an IntelliJ project called ics-code within your local ics-code repo directory.
-
Create a CSS file styles.css.
3.1. Set a serif or sans serif font as the default font for your website. You may also select a monospace font for the editing area. You may use the built-in font families for this exercise2.
3.2. The two pages for this exercise will contain a navbar; this navbar should have a bottom border3 that is a solid black line one pixel in width. The navbar should also have an
align-itemsofcenterand adisplayofflex4.3.3. The navbar will contain the ICS Code logo, which should have a
heightof100%to ensure it uses all of the available vertical space.3.4. The navbar will also contain tabs to (pretend to) perform certain actions and (actually) link to other pages. These tabs should have a background and font color combination of your choice, margins of
0.16em, padding of0.64em, and no underline for the link text (which can be set usingtext-decoration-line5 (see documentation)).4.5. Some pages will have a sidebar to contain the name and description of the code snippet; this sidebar will use
float: leftand have a width of16%.4.6. The actual editing panel should have a left border that is a black solid line one pixel wide along with a width of
80%andfloat: left. The editor itself will be a<textarea>with thefont-familyset tomonospace; you may include your optional monospace Google Font here as well. -
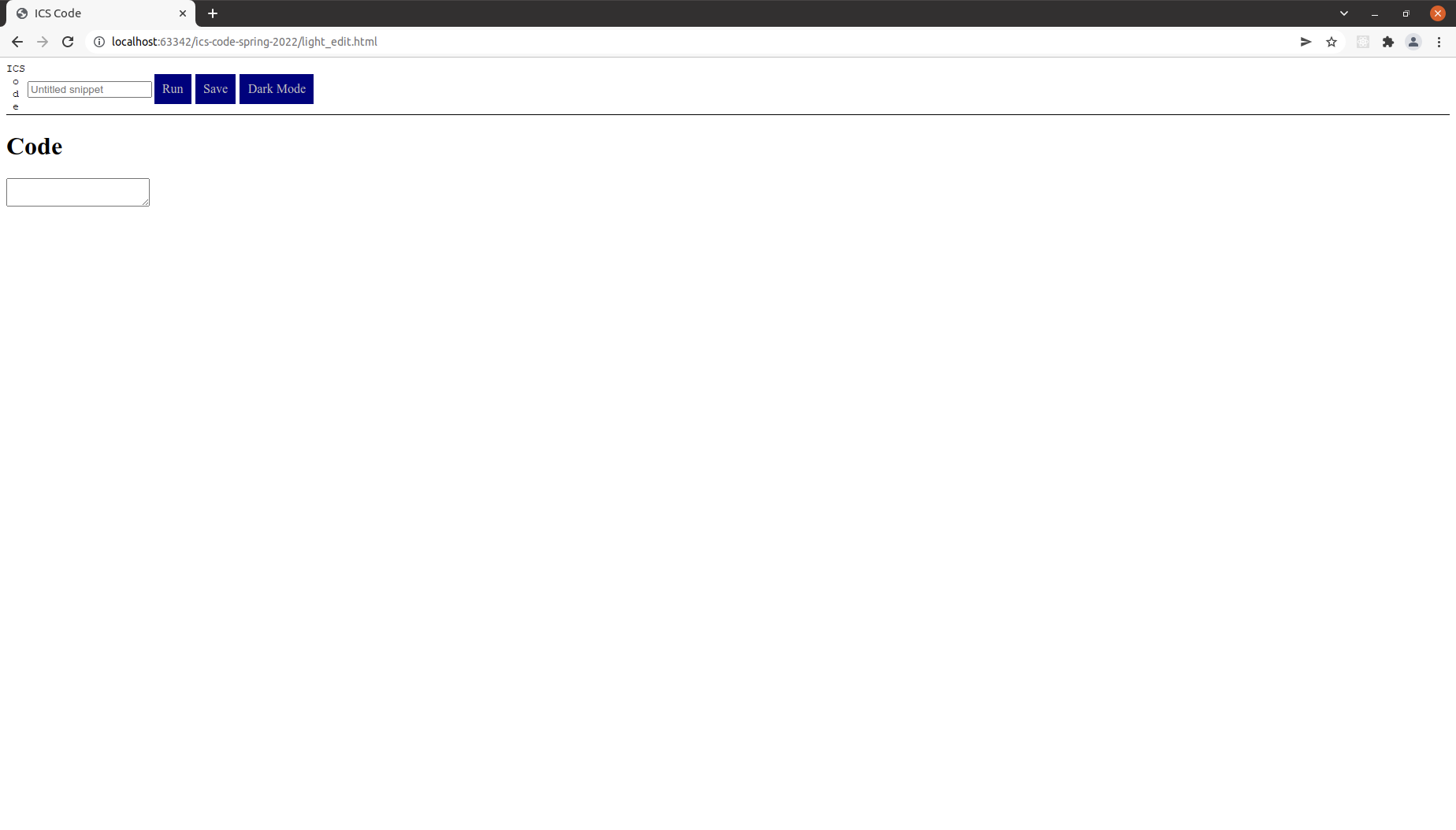
Create an HTML file named light_edit.html.
4.1. Load styles.css in the
<head>of this HTML file.4.2. Set the
<title>of this page toICS Code.4.3. Create the navbar. The navbar should contain the ICS Code logo6, a Run tab that links to
#, a Save tab that links to#and a Dark Mode tab that links to dark_edit.html. (Do not worry about the fact that dark_edit.html does not exist yet; we will create that file shortly.)4.4. Create the sidebar. The sidebar should contain a text field with the
placeholder(see documentation) textUntitled snippetto store the name of the code snippet and a text area (using<textarea>(see documentation)) with theplaceholdertextNo descriptionto store a short description of the code snippet.4.5. Create the editing area. This should contain a Code heading to describe the area, then a
<textarea>where the users will type in the actual code. -
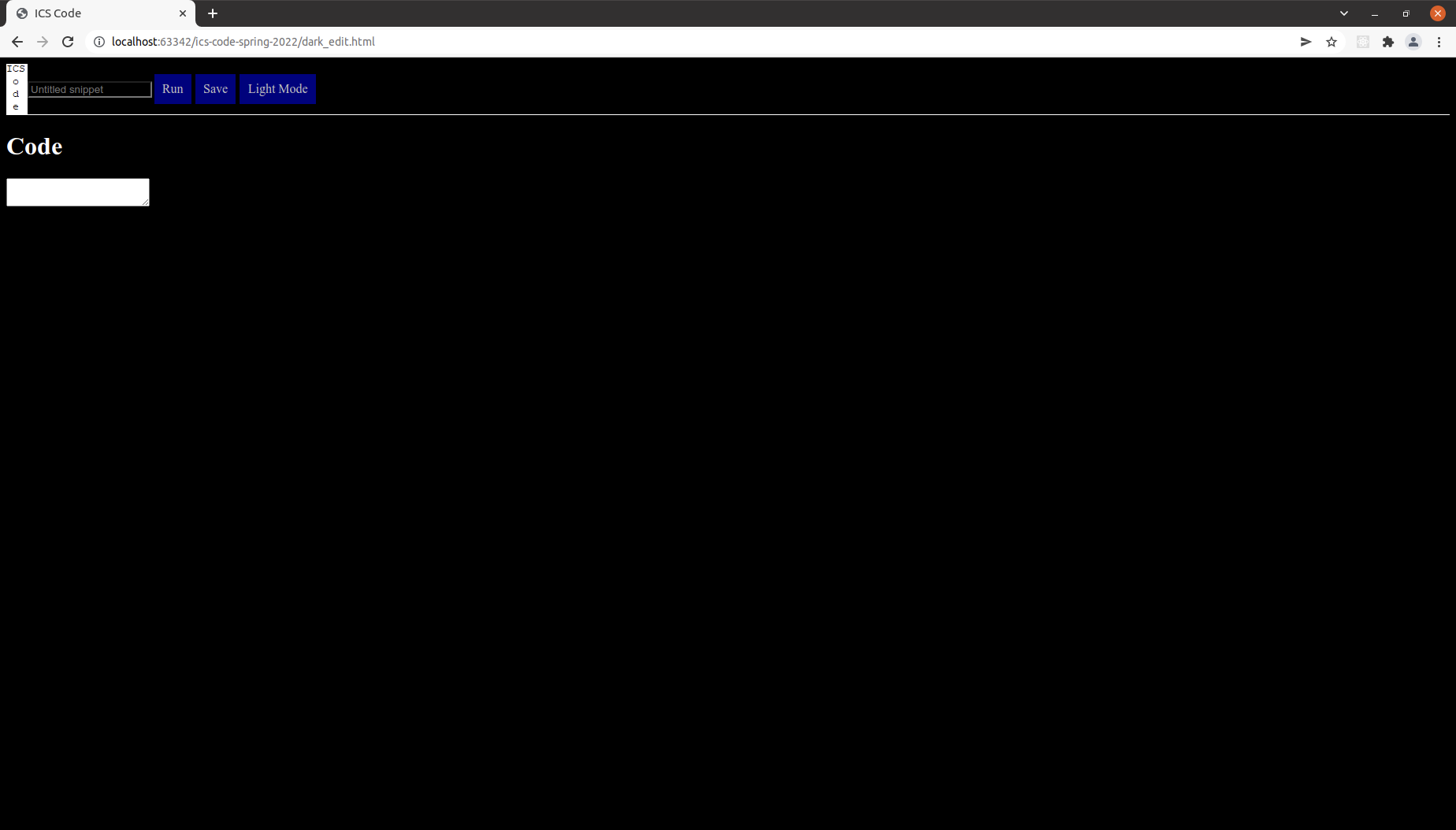
Create a copy of light_edit.html named dark_edit.html.
5.1. Create a dark.css file and load it into dark_edit.html.
5.2. In dark.css, set the body and all input fields to have a dark
background-colorand a lightcolor. Then change the border colors for the navbar and editing area to that lighter color.5.3. Change the tab in the navbar that links to dark_edit.html to instead navigate to light_edit.html. Modify the text displayed in the tab accordingly as well.
-
Navigate through both pages on the site to verify that your website works.
-
Commit and push your finished project to GitHub and verify that your code appears properly on the GitHub site.
Rx: < 20 min Av: 20 - 25 min Sd: 25 - 30 min DNF: 30+ min
Submission instructions
You do not have to submit this WOD.
Imaginary Extra Credit Bonus Points
-
When should you use an
#idfor a rule? When should you use a.classfor a rule? -
What happens if you remove the
height: 100%from the ICS Code logo? -
IntelliJ may display a Missing associated label message for the various input fields. What do you think this means?
3.1. The fields for the name and description of the code snippet have placeholder text; is this sufficient for users to know the intended purpose of each field? If not, how would we create the label that IntelliJ expects?
3.2. We created an
<h1>to indicate that the large central text area is where users should type in their code; however, IntelliJ does not connect the two with each other. Is it possible to connect a heading to an input field in HTML? If not, how might we create the label that IntelliJ expects while preserving the styling of the heading? -
Add CSS properties to the central
<textarea>to make the field fill all available horizontal and vertical space. -
How is the JSFiddle interface designed? Use the Chrome Developer Tools to examine the JSFiddle site and determine what HTML tags they use for the various components we created for this exercise.
-
JSFiddle has ads at the bottom of the sidebar; create a similar ad that links to the Department website.
-
Use the
:hoverpseudo-class (see documentation) to change the background and font colors of a tab when the user hovers his or her mouse cursor over the tab. -
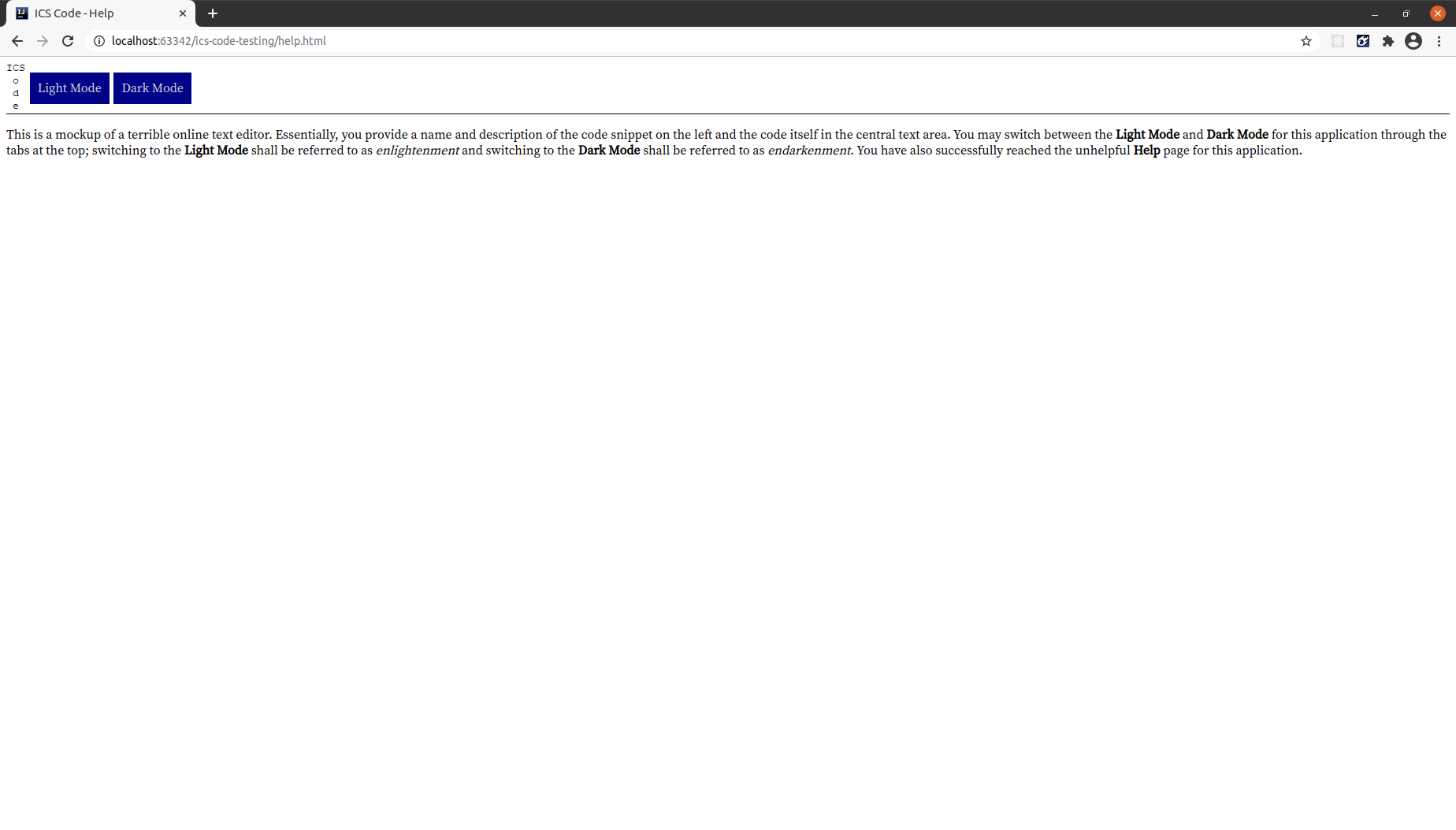
Although this editor is (or ought to be) fairly self-explanatory, a Help page may have some value to users. Create that Help page.
8.1. Create a copy of light_edit.html named help.html.
8.2. Set the
<title>of this page toHelp.8.3. Add a tab into this navbar that links to light_edit.html.
8.4. Remove the Run and Save buttons from the navbar.
8.5. Remove the sidebar and editing area.
8.6. Add a paragraph containing the text:
This is a mockup of a terrible online text editor. Essentially, you provide a name and description of the code snippet on the left and the code itself in the central text area. You may switch between the <b>Light Mode</b> and <b>Dark Mode</b> for this application through the tabs at the top; switching to the <b>Light Mode</b> shall be referred to as <i>enlightenment</i> and switching to the <b>Dark Mode</b> shall be referred to as <i>endarkenment</i>. You have also successfully reached the unhelpful <b>Help</b> page for this application.8.7. Add links to this Help page in light_edit.html and dark_edit.html.
Footnotes
0: As opposed to an improper IDE, which we may define as an IDE where the numerator is greater than the denominator.
1: The Department will almost certainly never actually use anything like this.
2: You should be familiar with Google Fonts; review BrowserHistory2 if necessary.
3: If you wish to set the border for only one side of an element, append that side to the border style. For example, border-bottom allows you to specify the styles for the bottom border only. The four valid sides are top, bottom, left, and right.
4: You will almost certainly not have any familiarity with these properties; for right now, treat these as magic that makes everything work properly. Your teaching assistant spent several hours attempting to solve this using only properties covered in FreeCodeCamp without success. (Bootstrap 5 (which we will cover in the next module) uses flexbox, but as you will discover you will not need to directly interact much with the CSS properties at that point.) In any event, you should be familiar enough with CSS that you can use properties that are given to you.
5: As a follow-up to Footnote 4, you should also be able to look through the documentation for a CSS property and have at least some idea of how to use said property. The difference between text-decoration-line and display is the complexity: text-decoration-line has very clear outputs for different property values whereas display requires a much deeper conceptual understanding of CSS.
6: The name of this code editor could be IC(ode)S given the logo design.