In class group WOD: Murphy’s Bar and Grill
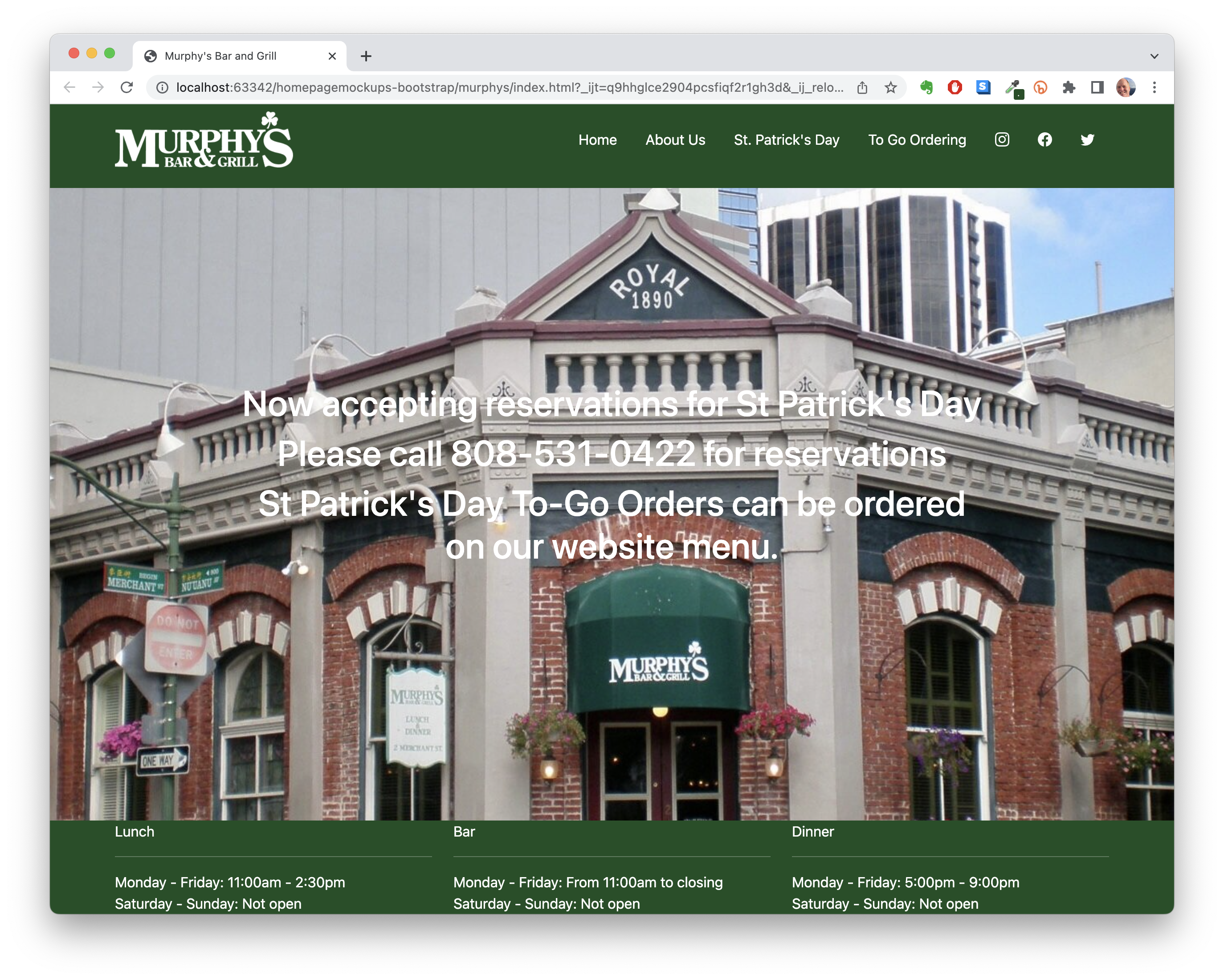
Murphy’s Bar and Grill is a popular local restaurant and bar. For this WOD, you will create a web page using Bootstrap 5 inspired by their home page. When completed, it should look like this (click on image to see full size):
Note that you will find your code from the Experience Island Snow practice WOD to be very helpful.
While you will work in groups of two, each of you will create your own repository. However, both team members must finish each step before either can move on to the next.
Here are the steps:
-
Create a GitHub repository called murphys and clone it to your local file system.
-
Create an IntelliJ project called murphys in your repo, and two files within it: index.html and style.css.
-
Download sample.gitignore into the project directory, and rename it to .gitignore.
-
Load the Bootstrap 5 files into index.html following the instructions in Bootstrap 5 Hello World. Also load your style.css file.
-
Create a menu at the top of the page following the screen image. Hints:
- You may find the classes “container-fluid justify-content-center” to be helpful, and an id topMenu. Where topMenu is a custom CSS class that you define in style.css.
- The first ‘ul’ can use the classes “nav justify-content-start” to left justify it. Inside the ‘ul’ the ‘li’ should use a “navbar-brand” image where the “src” is http://courses.ics.hawaii.edu/ics314f23/morea/ui-frameworks/murphyslogowhite.png.
- The second ‘ul’ can use the class “justify-content-end” on the second menu items to move the remaining items to the right side of the page.
- The links do not need to work.
-
Underneath the menu, put http://courses.ics.hawaii.edu/ics314f23/morea/ui-frameworks/murphys-new-background.jpeg. Hints:
-
You’ll need to overlay text on top of this image. So, you’ll need a div referencing a class defined in your style.css that establishes the background image. See the .grad-background class from Color Blocked Home Pages for an example of how to do this. The size of this div should be more like 500px, however.
-
Inside the div, you’ll need a row with one column. The column will contain the text. There are various ways to center the text within the image. The text should be in a header.
-
-
Put a three column footer underneath the image. Hints:
- This footer is very similar in structure to the one you created for the Island Snow experience.
- The footer background-color is #004030, which happens to be the green color in the logo at the top of the page.
-
When you can preview your index.html file and it looks equivalent to the screen image above, commit your repo to GitHub.
-
Check to make sure it is present on GitHub.
-
Raise your hands to indicate you are both done with this WOD.
Rx: <20 min Av: 20-25min Sd: 25-35 min DNF: 35+ min
Practice allowing your TA to be a collaborator. To do this:
- Retrieve your repository in a browser, then click on “Settings”. Depending upon the GitHub UI you are provided, you’ll then click on either “Collaborators” or “Manage Access”. Let us know if you can’t find either of these.
- For sections 001 and 002 search for “zerinnasrintumpa”, then click “Add collaborator”.
- For section 003 search for “giorgio-tran”, then click “Add collaborator”.
- For sections 004 and 005 search for “acatarinaoaraujo”, then click “Add collaborator”.
https://bit.ly/47ltP4T