E23: Hello Typescript
Watch the following short screencast on how to create and run a Typescript project:
Now do it yourself!
Installation
To run Typescript we need to install the Typescript compiler. We are going to install it using npm, which is the Node Package Manager. For this class we use NVM to manage the version of Node that we are using. If you haven’t already installed NVM, you can follow the instructions in the FreeCodeCamp NVM Install Guide.
Using nvm you should install the “LTS” version of node.
[~]-> nvm install --lts
Installing latest LTS version.
Now using node v20.13.1 (npm v10.5.2)
When completed, verify that the installation was successful by running the node and npm commands in a console:
[~]-> node --version
v20.13.1 // (or later)
[~]-> npm --version
10.5.2 // (or later)
[~]->
- Create a directory called HelloTypescript on your desktop.
[~]-> mkdir ~/Desktop/HelloTypescript
- Open that directory in Visual Studio Code.
- Create two files, “HelloTypescript.ts” and “HelloTypescript.html”.
- Have the typescript write “Hello Typescript” to the console.
cosole.log("Hello Typescript");
- Create a
package.jsonfile in the directory. Thepackage.jsonfile is used to store metadata for projects in the Node.js ecosystem. It is used to give information to npm that allows it to identify the project as well as handle the project’s dependencies. Thenpm initcommand will walk you through creating apackage.jsonfile.
[~/Desktop/HelloTypescript/]-> npm init
This utility will walk you through creating a package.json file.
It only covers the most common items, and tries to guess sensible defaults.
See `npm help init` for definitive documentation on these fields
and exactly what they do.
Use `npm install <pkg>` afterwards to install a package and
save it as a dependency in the package.json file.
Press ^C at any time to quit.
package name: (hellotypescript)
version: (1.0.0)
description: First Typescript project
entry point: (index.js) HelloTypescript.ts
test command:
git repository:
keywords:
author:
license: (ISC)
About to write to /Users/carletonmoore/Desktop/HelloTypescript/package.json:
{
"name": "hellotypescript",
"version": "1.0.0",
"description": "First Typescript project",
"main": "HelloTypescript.ts",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC"
}
Is this OK? (yes) yes
- Install the typescript compiler. We are saving it as a development dependency. Since we don’t need it in production, we don’t need to install it globally.
[~/Desktop/HelloTypescript/]-> npm install typescript --save-dev
- Compile the typescript file to create a javascript file.
[~/Desktop/HelloTypescript/]-> npx tsc HelloTypescript.ts
- Modify the html file to include the javascript file.
<!DOCTYPE html>
<!--[if lt IE 7]> <html class="no-js lt-ie9 lt-ie8 lt-ie7"> <![endif]-->
<!--[if IE 7]> <html class="no-js lt-ie9 lt-ie8"> <![endif]-->
<!--[if IE 8]> <html class="no-js lt-ie9"> <![endif]-->
<!--[if gt IE 8]> <html class="no-js"> <!--<![endif]-->
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>Hello Typescript</title>
<meta name="description" content="">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="">
<script src="HelloTypescript.js"></script>
</head>
<body>
<!--[if lt IE 7]>
<p class="browsehappy">You are using an <strong>outdated</strong> browser. Please <a href="#">upgrade your browser</a> to improve your experience.</p>
<![endif]-->
<script src="" async defer></script>
</body>
</html>
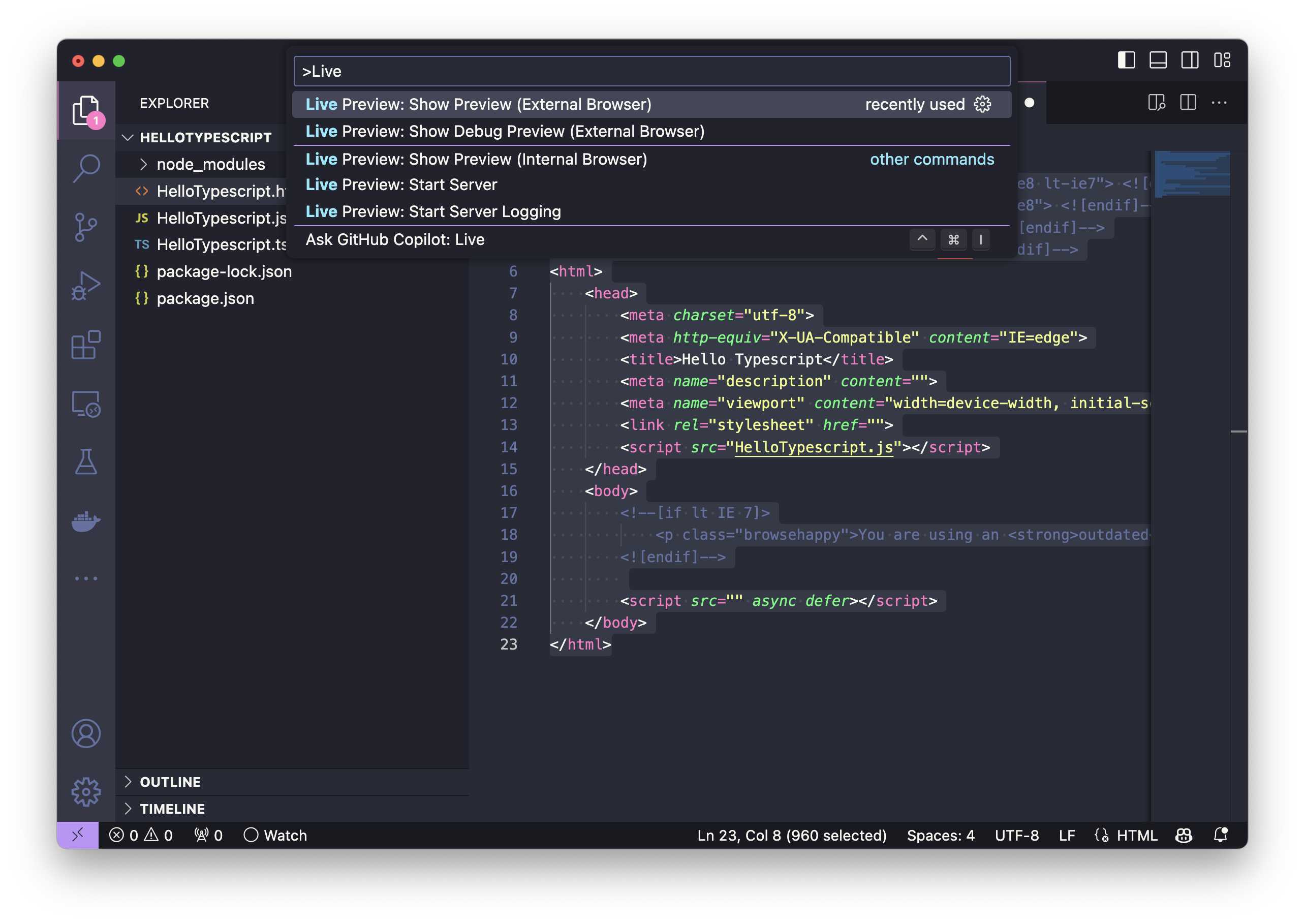
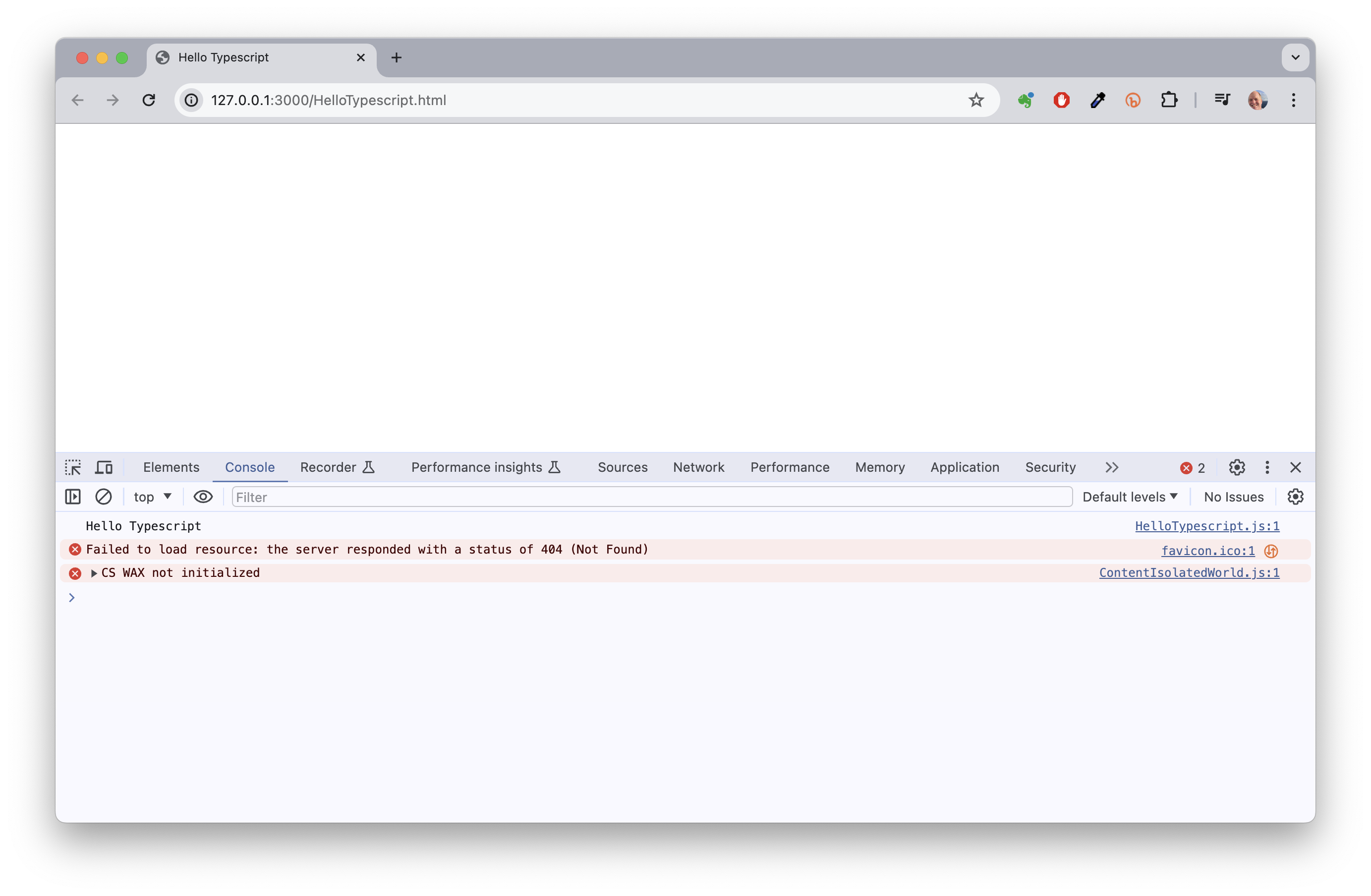
- Open the html file in Chrome using Live Preview. Open the Command Pallet, and check that the message appears in the console.
Submission Instructions
This should literally take you five or six minutes. I don’t need to see it.