E48C: Bowfolios
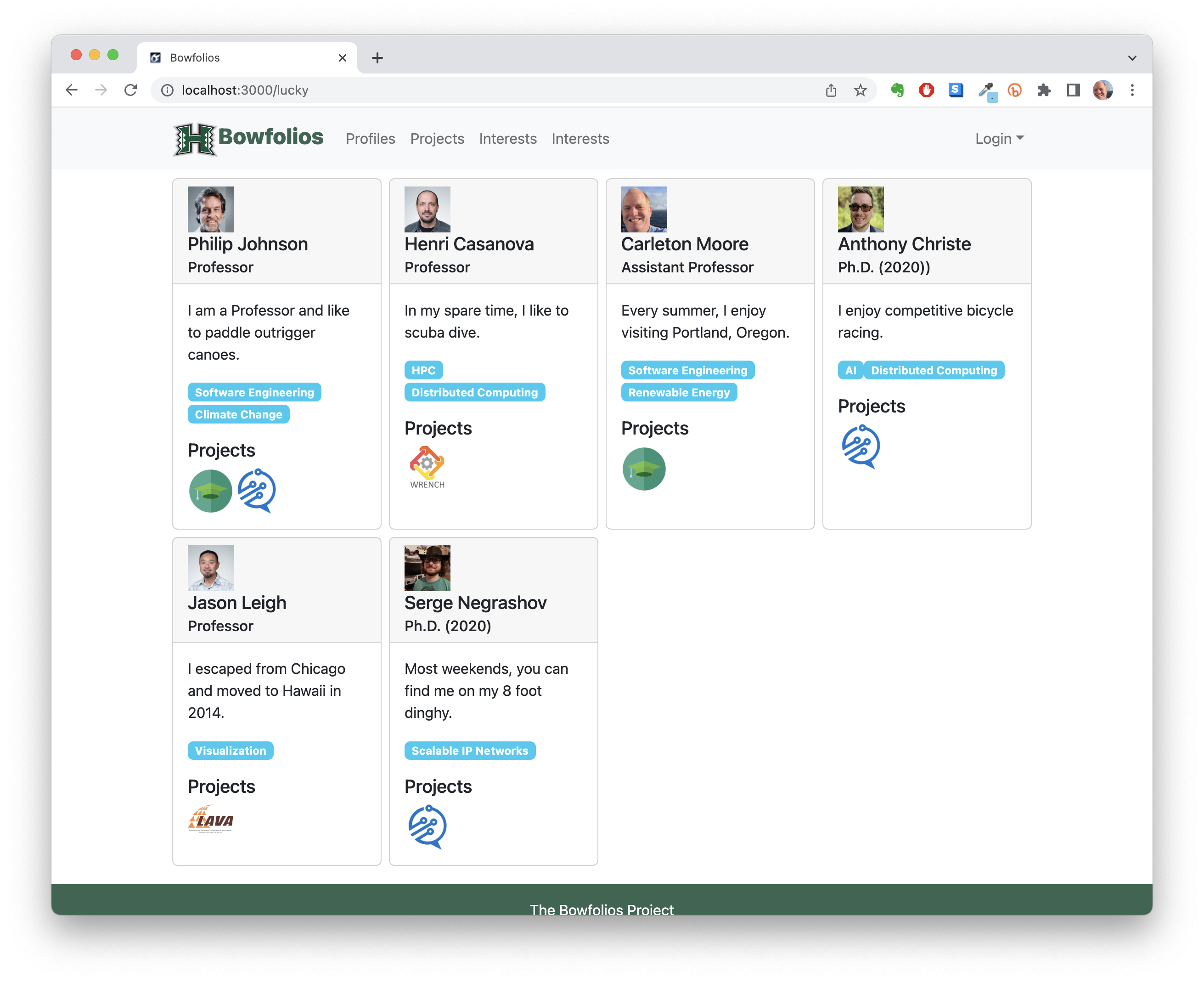
For this experience, you will download and make a simple enhancement to Bowfolios, so that you feel comfortable using it as a basis for future projects. Specifically, you will extend the application with a new page called “I’m feeling lucky”, which will take you to a new page with a randomly chosen portfolio. When you’re done, this is what the page will look like (of course, the actual portfolio shown will be randomly selected):
Prelude, Part 1: Familiarize yourself with the template
Before starting this WOD, you should take some time to familiarize yourself with the Bowfolio documentation.
First, read through the Bowfolios home page.
Prelude, Part 2: Install the template
Go to https://github.com/bowfolios/bowfolios, and click the “Use this template” button. Complete the dialog box to create a new private repository called “my-bowfolios” that you own that is initialized with this template’s files.
From your newly created repository, and click the “Code” button and “Open with GitHub Desktop” to clone your new GitHub repo to your local file system. Now in GitHub Desktop, click “Open in VSCode” to create and open the project in VSCode.
Fourth, cd into the app/ directory of your local copy of the repo, and install third party libraries with:
$ npm install
Prelude, Part 2.1: Initialize the Postgres database
Before you start the WOD, you need to initialize the Postgres database. To do this, you need to start the Postgres database and create a database called bowfolios. Here are the steps:
- Open a Terminal window in VSCode and run the command
createdb bowfolios. - Copy the
sample.envfile to a new file called.env. - Edit the
.envfile to set theDATABASE_URLtopostgresql://<username>:<password>@localhost:5432/bowfolios?schema=public. - Migrate the database by running the command
npx prisma migrate dev. This will create the tables in thebowfoliosdatabase. - Seed the database by running the command
npx prisma db seed. This will populate the tables with some sample data. - Start Next.js using
npm run dev, and check http://localhost:3000 (and the console) to ensure that the new landing page displays correctly.
The WOD
Start your timer.
Create a branch called add-lucky-1 using GitHub Desktop, and publish this branch to GitHub.
The first thing to notice is that the I’m Feeling Lucky page looks very similar to the existing Profiles page, except that it always only contains a single Profile. Therefore, let’s start by making a new page based upon the Profiles page called “Lucky”. Create a new directory named lucky in the src/app directory. Then create a page.tsx file in the lucky/ directory, rename the ProfilesPage component to LuckyPage component. When you’re done, manually typing in the “lucky” URL should get you to the page:
Next, add the “I’m feeling lucky!” NavBar link and make sure that clicking on the link takes you to the page. When you’re done, the navbar should look like this after clicking on the I’m feeling lucky! link:
Now, instead of displaying all the portfolios, you want to select only one to display, at random. The following code will turn out to be quite useful. const item = items[Math.floor(Math.random()*items.length)]; When you’re done, only a single Profile will be displayed when you click the I’m feeling lucky! link, and the Profile will randomly change each time you click the link:
The system now works, but there’s a lot of code duplication in the Profiles.jsx and Lucky.jsx files. One thing we can do to reduce this is to refactor the MakeCard component into its own file, and import it into both of these components. You might want to call this new component ProfileCard. Go ahead and do that now.
As a last step, quit out of Next.js, and run npm run lint to ensure that there are no ESLint errors.
When you’re done:
- control-c to stop Next.js.
- Stop your timer and note your time.
- Commit and push your add-lucky-1 branch to GitHub with the message ‘Lucky page implemented in NN minutes.’, where NN is the number of minutes it took you to do it according to your timer.
If you want to practice the WOD again, exit Next.js, then switch back to the main branch (which reverts all your changes) and create a new branch called add-lucky-2. Then start up Next.js with npm run dev and follow the instructions again.
Rx: < 16 min Av: 16-20 min Sd: 20 - 25 min DNF: 25+ min
Demonstration
Here’s a screencast of me working through this problem. You can watch this prior to attempting it for the first time yourself.
Submission instructions
By the time and date indicated in Laulima, submit this assignment via Laulima.
You must grant read access to this repo to the TA for your section. To do this:
-
Retrieve your repository in a browser, then click on “Settings”. Depending upon the GitHub UI you are provided, you’ll then click on either “Collaborators” or “Manage Access”. Let us know if you can’t find either of these.
- Search for “aliremos”, then click “Add collaborator”.
- The search for “aliknd”, then click “Add collaborator”.
Your submission should contain:
-
A link to the GitHub repository created as a result of your latest attempt at this practice WOD. Make sure you include the complete URL so that I can click on it in my mailer. Note: the final commit to this repo must have been made before the submission time and date, otherwise you will not receive credit for this assignment.
-
The number of times you have attempted this practice WOD so far, and for each time, how long it took you.
You will receive full credit for this practice WOD as long as you have attempted it at least once and submitted your work on Laulima with all required data before the due date. Your code does not have to run perfectly for you to receive full credit. However, if you do not repeat each practice WOD until you can finish it successfully in at least AV time, you are unlikely to do well on the in-class WOD. To reduce the stress associated with this course, I recommend that you repeat each practice WOD as many times as necessary to achieve at least AV before its due date.