E48B: nextjs-example-form
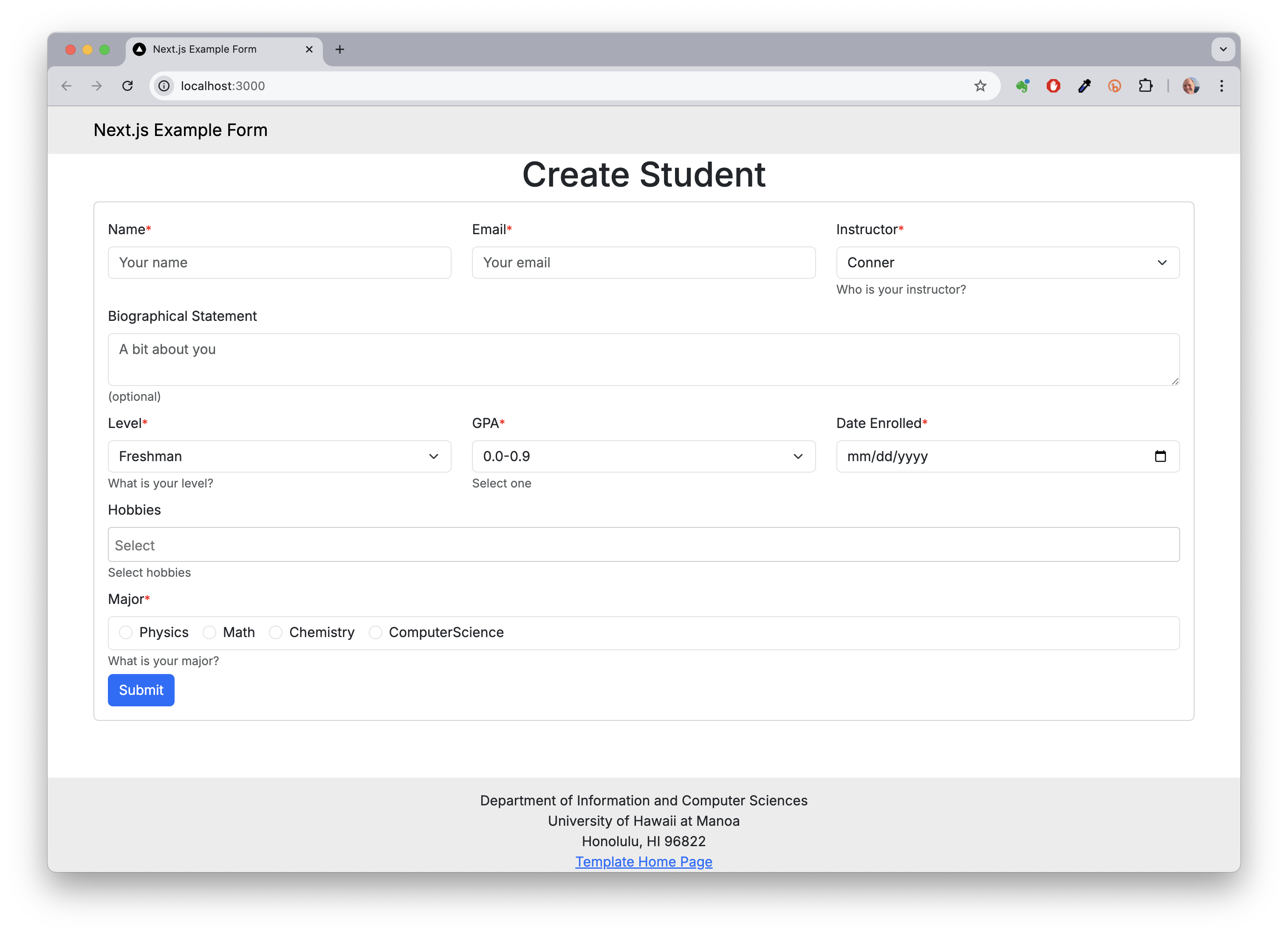
For this experience, you will download and make a simple enhancement to nextjs-example-form, so that you feel comfortable using it as a basis for future projects. Specifically, you will extend the form with a new required field called “Software Engineering Instructor”, with four possible values: Cam Moore, Dan Port, Chad Morita, or Brook Conner. When you’re done, the Landing Page will look like this:
Prelude, Part 1: Familiarize yourself with the template
Before starting this WOD, you should take some time to familiarize yourself with the nextjs-example-form documentation.
First, read through the nextjs-example-form home page.
Second, watch the 35 minute nextjs-example-form screencast. This screencast is critical for understanding how Uniforms, React, and Bootstrap 5/React all work together in this code.
Prelude, Part 2: Install the template
Go to https://github.com/ics-software-engineering/nextjs-example-form, and click the “Use this template” button. Complete the dialog box to create a new private repository called “nextjs-form-314” that you own that is initialized with this template’s files.
From your newly created repository, and click the “Code” button to clone your new GitHub repo to your local file system. Using GitHub Desktop is a great choice if you use MacOS or Windows.
Fourth, cd into the directory of your local copy of the repo, and install third party libraries with:
$ npm install
Run the system with:
npm run dev
Go to http://localhost:3000 to see the app. If you’ve done these steps correctly, the application template should now appear.
Initialize the Postgres database
- Run the command
createdb nextjs-form-314to create the Postgres database. - Copy the
sample.envfile to a new file called.env. - Edit the
.envfile to set theDATABASE_URLtopostgresql://<username>:<password>@localhost:5432/nextjs-form-314?schema=public. - Migrate the database by running the command
npx prisma migrate dev. This will create the tables in thenextjs-form-314database.
The WOD
Start your timer.
Create a branch called add-instructor-1 using GitHub Desktop, and publish this branch to GitHub.
Add a new field to the StudentData model in Prisma schema (in the schema.prisma file) called “instructor”, which can have only four values: “Conner”, “Moore”, “Morita” and “Port”. Create a prisma migration to add this field to the StudentData table. npx prisma migrate dev --name add-instructor.
Update src/lib/validationSchemas.ts.
- Add Instrcutor to the list of imports
- Add a new exported const
instructorKeys, similar to the other exported keys. - Update the ICreateStudentForm to include the instructor field.
- Update the CreateStudentSchema to include the instructor field. It is similar to the major field.
- Update the EditStudentSchema to include the instructor field.
Update the upsertStudent function in src/lib/dbActions.ts to add the instructor field to the studentData object.
Now update the Create Student form to display the Instructor field. When you’re done, the page should look like the screenshot at the top of this page.
Next, update the submit() function for the CreateStudent React component to extract the instructor field from the form and add it to the insert call.
Test to see that the data is being inserted into the Postgress database. To do this:
- Fill out the Create Student form and press Submit. It should succeed without errors.
- Open
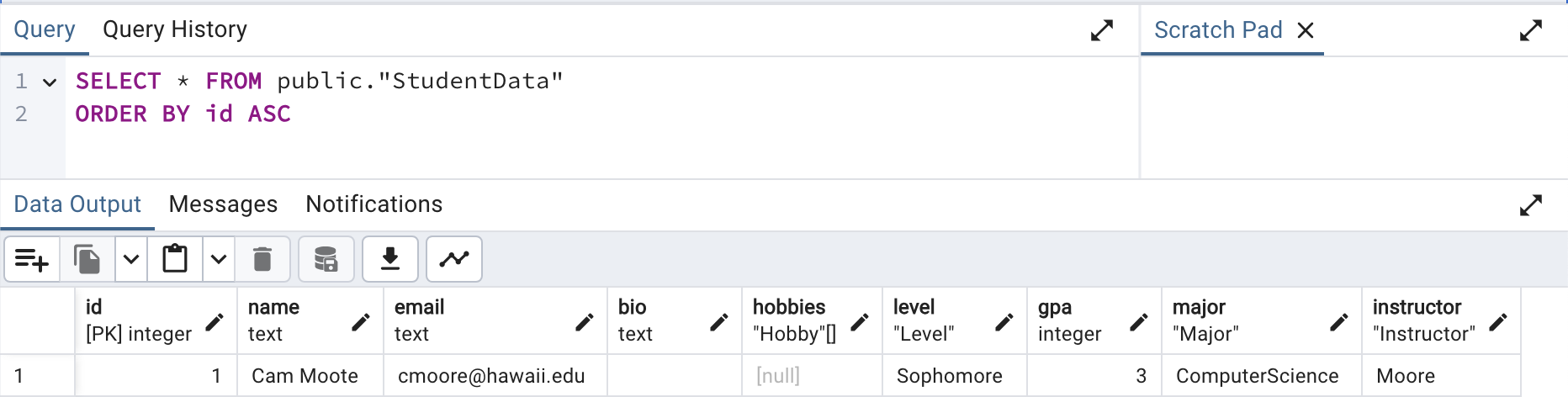
pgAdmin 4and connect to theexample-form-314database. You should see the new student in theStudentDatatable.
Alternatively, you could use psql to connect to the database and run a query to see the new student.
psql (16.3)
Type "help" for help.
nextjs-form-314=> select * from public."StudentData";
id | name | email | bio | hobbies | level | gpa | major | instructor
----+-----------+-------------------+-----+---------+-----------+-----+-----------------+------------
1 | Cam Moote | cmoore@hawaii.edu | | | Sophomore | 3 | ComputerScience | Moore
(1 row)
nextjs-form-314=>
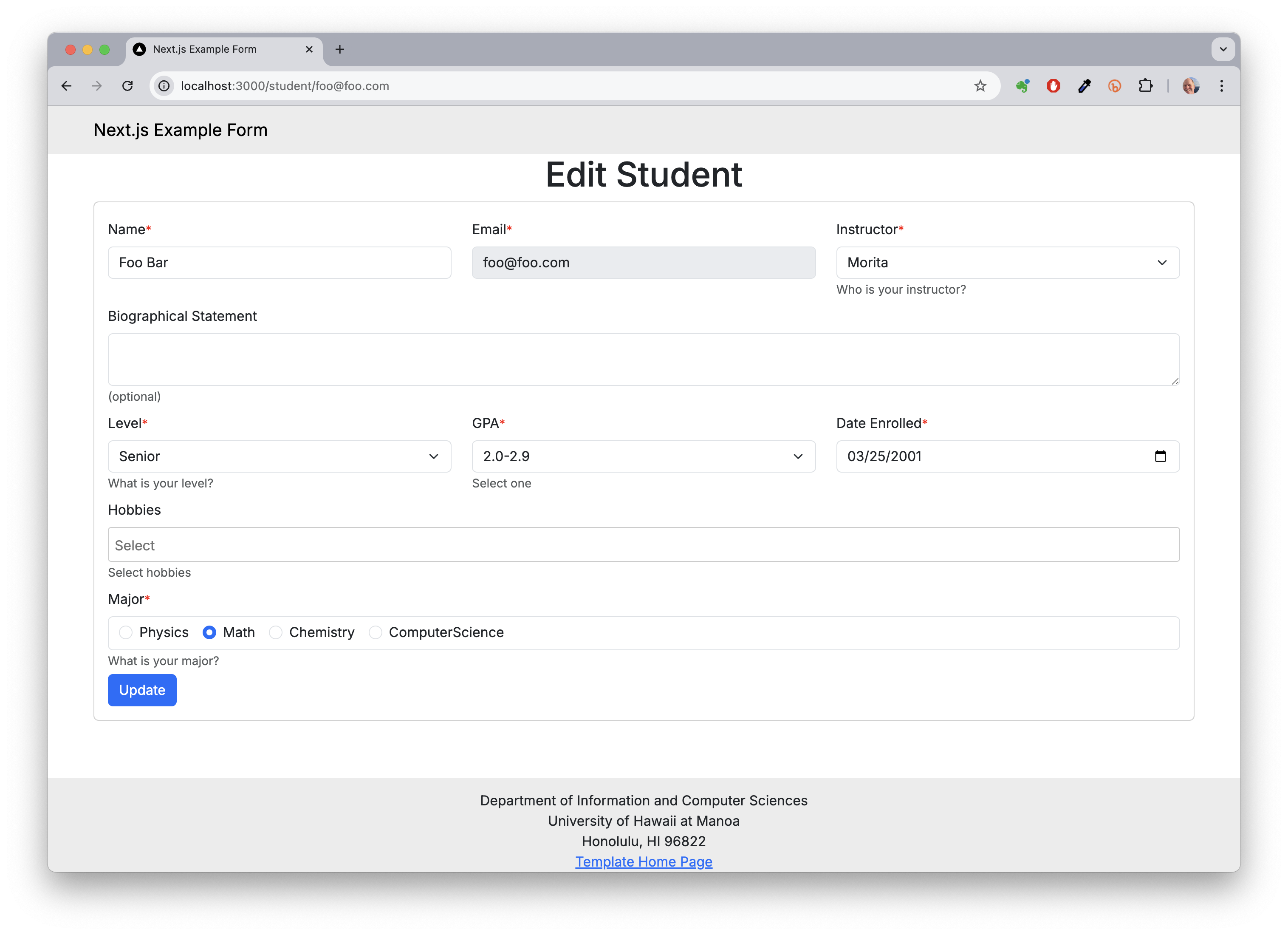
Now that we know the submission is working correctly, update the EditStudentForm component to support the instructor field. Don’t forget to import the instructorKeys. When you are done, the Edit Student page should look something like this:
Verify that clicking on the Update button actually changes the database.
As a last step, quit out of Next.js, and run npm run lint to ensure that there are no ESLint errors.
When you’re done:
- control-c to stop nextjs.
- Stop your timer and note your time.
- Commit and push your add-instructor-1 branch to GitHub with the message ‘instructor field implemented in NN minutes.’, where NN is the number of minutes it took you to do it according to your timer.
If you want to practice the WOD again, exit nextjs, then switch back to the main branch (which reverts all your changes) and create a new branch called add-instructor-2. Then quit out of Next.js, and pgAdmin 4 and psql. Then run the following commands to reset the database:
$ dropdb nextjs-form-314
$ createdb nextjs-form-314
$ npx prisma migrate dev
Rx: < 16 min Av: 16-20 min Sd: 20 - 25 min DNF: 25+ min
Demonstration
Here’s a screencast of me working through this problem. You can watch this prior to attempting it for the first time yourself.
Submission instructions
By the time and date indicated in Laulima, submit this assignment via Laulima.
You must grant read access to this repo to the TA for your section. To do this:
-
Retrieve your repository in a browser, then click on “Settings”. Depending upon the GitHub UI you are provided, you’ll then click on either “Collaborators” or “Manage Access”. Let us know if you can’t find either of these.
- Search for “aliremos”, then click “Add collaborator”.
- The search for “aliknd”, then click “Add collaborator”.
Your submission should contain:
-
A link to the GitHub repository created as a result of your latest attempt at this practice WOD. Make sure you include the complete URL so that I can click on it in my mailer. Note: the final commit to this repo must have been made before the submission time and date, otherwise you will not receive credit for this assignment.
-
The number of times you have attempted this practice WOD so far, and for each time, how long it took you.
You will receive full credit for this practice WOD as long as you have attempted it at least once and submitted your work on Laulima with all required data before the due date. Your code does not have to run perfectly for you to receive full credit. However, if you do not repeat each practice WOD until you can finish it successfully in at least AV time, you are unlikely to do well on the in-class WOD. To reduce the stress associated with this course, I recommend that you repeat each practice WOD as many times as necessary to achieve at least AV before its due date.