E51: Digits, Part 3 (Contacts Table)
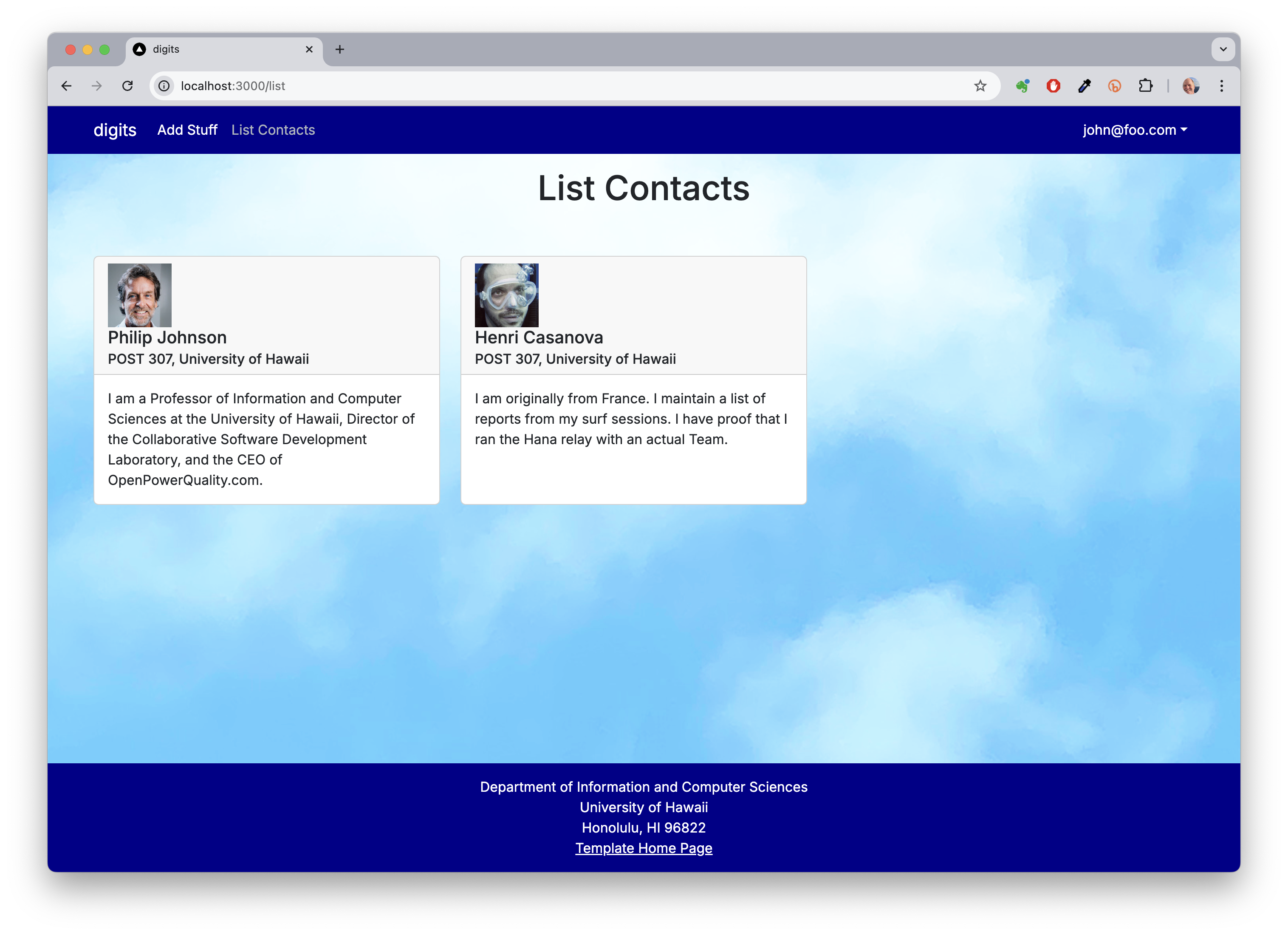
For this experience, you will create the Contacts table, seed it with data on startup, and access it in the List Contacts page. When finished, the page will look like this:
Notice that the UI hasn’t changed, but one less contact is shown when logged in as john@foo.com, since he only owns two of the three contacts.
Prelude
First, I suggest you watch my screencast before trying this WOD for the first time. I have not been able to find suitable resources for you to read prior to doing this WOD to cover all the nextjs concepts I will cover. So, it’s best for you to watch the solution one time through to orient yourself.
Second, be sure to review the chapters of the Prisma ORM listed in the Readings section, particularly the ones on data modeling.
Merge your list-contacts branch into main
At the conclusion of the last WOD, your List Contacts Page mockup was in a branch called list-contacts-page-1 (and list-contacts-page-2).
Quit Next.js if it is running.
Now switch to the main branch in GitHub Desktop, and merge one of your list contacts branches into it. Push your main branch to GitHub after the merge completes.
Start Next.js using npm run dev, and check http://localhost:3000 (and the console) to ensure that the merge worked correctly.
The WOD
Now you’re ready to do this practice WOD. There are two rounds to this WOD, each timed individually.
Round 1
Start your timer.
1. Create a branch to hold your work.
Create a branch called contacts-table-1 using GitHub Desktop, and publish this branch to GitHub.
If necessary, start up your application using npm run dev. Check to see that it’s running at http://localhost:3000. Take a look at the console to be sure there are no errors.
Pro Tip: run your app within the Terminal window in VSCode, and keep Chrome Dev Tools open during development.
2. Define the Contacts Prisma model.
Edit the prisma/schema.prisma file to define a new model called Contact. The model should have the following fields:
- id Int @id @default(autoincrement())
- firstName String
- lastName String
- address String
- image String
- description String
- owner String
Create a new prisma migration to apply the changes to the database. Run npx prisma migrate dev --name contact to create the migration and apply it.
3. Update settings.development.json with sample contact data.
Using the contacts array in src/app/list/page.tsx as your guide, edit config/settings.development.json with a new field called defaultContacts that contains an array of sample data. Note: You must add a ‘owner’ field: use john@foo.com for two of the data items and admin@foo.com for the other.
4. Update seed.ts to create the contacts.
Edit prisma/seed.ts to upsert the sample contact data. Contacts are very similar to the Stuff data, so you can use the same approach.
Run the seed script to populate the database with the sample contacts. npx prisma db seed.
$ npx prisma db seed
Environment variables loaded from .env
Running seed command `ts-node --compiler-options {"module":"CommonJS"} prisma/seed.ts` ...
Seeding the database
Creating user: admin@foo.com with role: ADMIN
Creating user: john@foo.com with role: USER
Adding stuff: Basket (john@foo.com)
Adding stuff: Bicycle (john@foo.com)
Adding stuff: Banana (admin@foo.com)
Adding stuff: Boogie Board (admin@foo.com)
Adding contact: Philip Johnson
Adding contact: Henri Casanova
Adding contact: Kim Binsted
🌱 The seed command has been executed.
5. Edit src/app/list/page.tsx to display data from the Contacts table.
Edit src/app/list/page.tsx to remove the contacts field, get the contacts from prisma for the currently logged-in user. You can use the same approach as you did for the Stuff table.
When you are finished, the List Contacts page for john@foo.com should look like this:
If you log out and log in as admin@foo.com, then the page should look like this:
As you can see, only the Contacts associated with the logged in user are displayed.
6. Implement the admin page
-
Make a copy of
src/components/ContactCard.tsxcalledContactCardAdmin.tsx. Change the component name to ContactCardAdmin. After theCard.Textadd apwith the class “blockquote-footer” containing the owner. -
Edit
src/app/admin/page.tsxto display the contacts similar tosrc/app/list/page.tsx. Instead of getting contacts for the currently logged-in user get all the contacts. Map the contacts to ContactCardAdmin, not ContactCard. Change the title of the page to “List Contacts (Admin)”
When you’ve finished, the Admin page should look like this:
7. Check to make sure there are no ESLint errors
As a last step, run npm run lint to ensure that there are no ESLint errors anywhere in your application.
8. Commit your finished work.
When your page renders correctly,
- control-c to stop Next.js.
- Stop your timer and note your time.
- Commit and push your contacts-table-1 branch to GitHub with the message ‘contacts table finished in NN minutes.’, where NN is the number of minutes it took you to do it according to your timer.
Round 2
To ensure that you understand this material, you must do this WOD a second time.
Switch back to the main branch. This will revert your local repo to its state just before the start of this WOD.
Create a new branch called contacts-table-2.
Go through the WOD again. You will not need to do the prisma migration or seeding since the database is already updated. When you’re done, commit and push your contacts-table-2 branch to GitHub with the message ‘contacts table finished in NN minutes.’, where NN is the number of minutes it took you to do it according to your timer.
Your TA will check whether both branches are in GitHub.
Rx: <30 min Av: 30-35 min Sd: 35-40 min DNF: 40+ min
Demonstration
Here’s a screencast of me working through this problem. You can watch this prior to attempting it for the first time yourself.
Submission instructions
By the time and date indicated in Laulima, submit this assignment via Laulima.
You must grant read access to this repo to the TA for your section. To do this:
-
Retrieve your repository in a browser, then click on “Settings”. Depending upon the GitHub UI you are provided, you’ll then click on either “Collaborators” or “Manage Access”. Let us know if you can’t find either of these.
- Search for “aliremos”, then click “Add collaborator”.
- The search for “aliknd”, then click “Add collaborator”.
Your submission should contain:
- A link to each branch of the GitHub repository created as a result of your latest attempt at this practice WOD. Make sure you include the complete URLs for all branches so that I can click on them in my mailer. Note: the final commit for these branches must have been made before the submission time and date, otherwise you will not receive credit for this assignment.
You will receive full credit for this practice WOD as long as you have attempted it the required number of times and submitted the email with all required data before the due date. Your code does not have to run perfectly for you to receive full credit. However, if you do not repeat each practice WOD until you can finish it successfully in at least AV time, you are unlikely to do well on the in-class WOD. To reduce the stress associated with this course, I recommend that you repeat each practice WOD as many times as necessary to achieve at least AV before its due date.