Bootstrap 5 Hello World
Getting started with Bootstrap 5 is a actually a lot easier than it seems from reading the Bootstrap 5 Getting Started documentation. If you are content with the default fonts, colors, sizes, and so forth, then the fastest way to get going is to use a CDN to load the Bootstrap 5 CSS and Javascript files. Let’s see how to create a web page formatted using Bootstrap 5 in VSCode in five quick steps:
1. Create a Folder to hold the project
First, create a folder, let’s call it “BootstrapWorld”. Open it in VSCode:
2. Create index.html
Second, create a new file of type HTML 5 called index.html. VSCode will add the boilerplate HTML if you install the HTML5 Boilerplate extension. The file will look like this:
3. Add link and script tags
Third, add the following link and script tags to load Bootstrap 5 at the end of the head section:
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.3/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-QWTKZyjpPEjISv5WaRU9OFeRpok6YctnYmDr5pNlyT2bRjXh0JMhjY6hW+ALEwIH" crossorigin="anonymous">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.3/dist/js/bootstrap.bundle.min.js" integrity="sha384-YvpcrYf0tY3lHB60NNkmXc5s9fDVZLESaAA55NDzOxhy9GkcIdslK1eN7N6jIeHz" crossorigin="anonymous"></script>
Here’s what index.html will look like:
4. Create test content
Fourth, let’s create a little content, so we can test that Bootstrap 5 is working:
The HTML is
<div class="container">
<h1>Bootstrap 5 Hello World</h1>
<p>Welcome to a sample page formatted using Bootstrap 5.</p>
</div>
5. View rendered test page
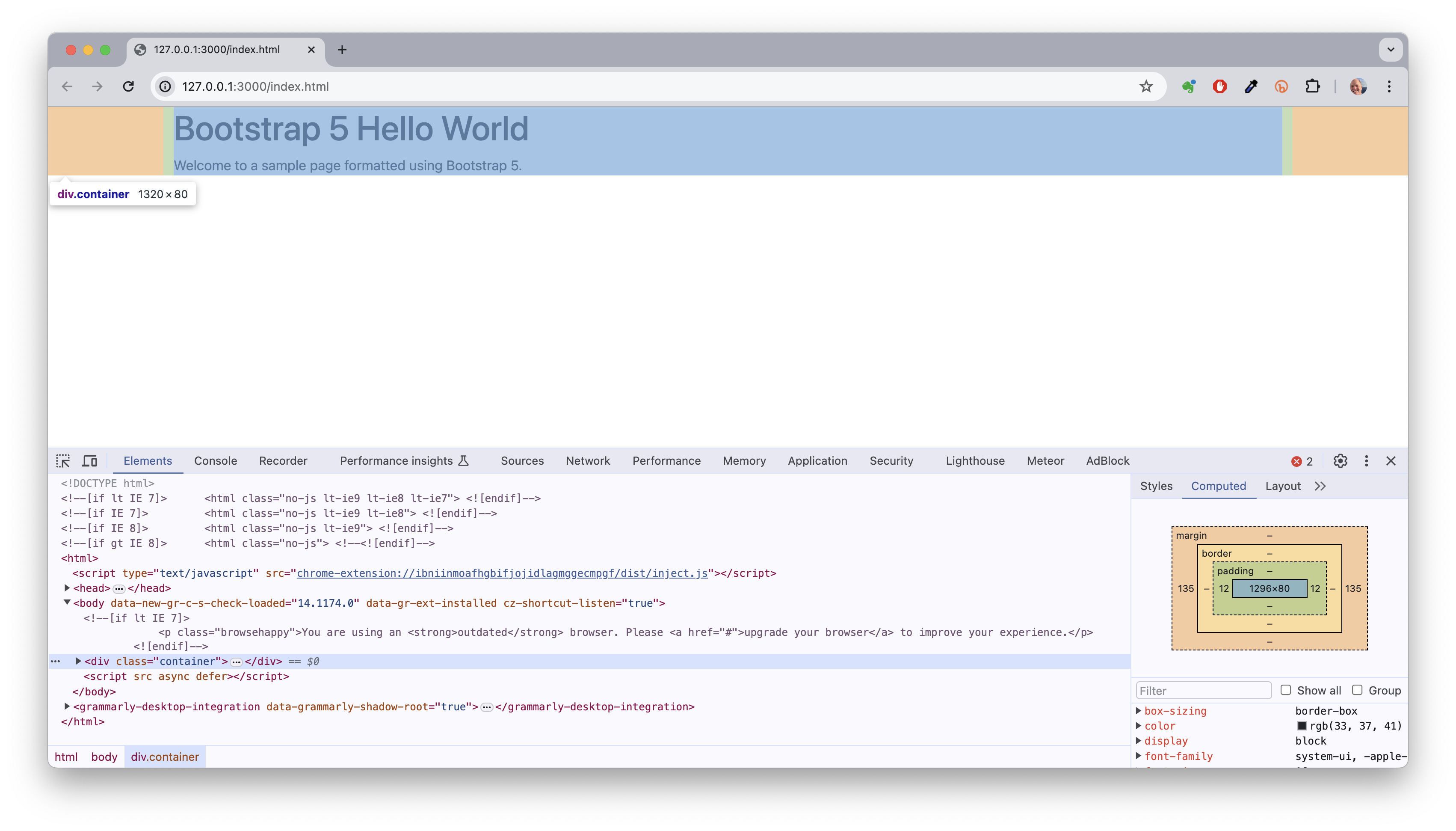
Fifth, open the Command Pallet and choose Live Preview: Show Preview (External Browser) in a browser:
As you can see, the “container” class has created margins, and the font is the Bootstrap 5 default “native font stack” for optimum text rendering on every device and OS. To verify that this font is this, bring up Chrome Developer tools and scroll to the bottom of the “Computed” tab. The rendered font(s) are listed: