Bootstrap 5 Hello World
Getting started with Bootstrap 5 is a actually a lot easier than it seems from reading the Bootstrap 5 Getting Started documentation. If you are content with the default fonts, colors, sizes, and so forth, then the fastest way to get going is to use a CDN to load the Bootstrap 5 CSS and Javascript files. Let’s see how to create a web page formatted using Bootstrap 5 in IntelliJ in five quick steps:
1. Create a Web project
First, create an empty project in IntelliJ. Let’s call it “BootstrapWorld”:
2. Create index.html
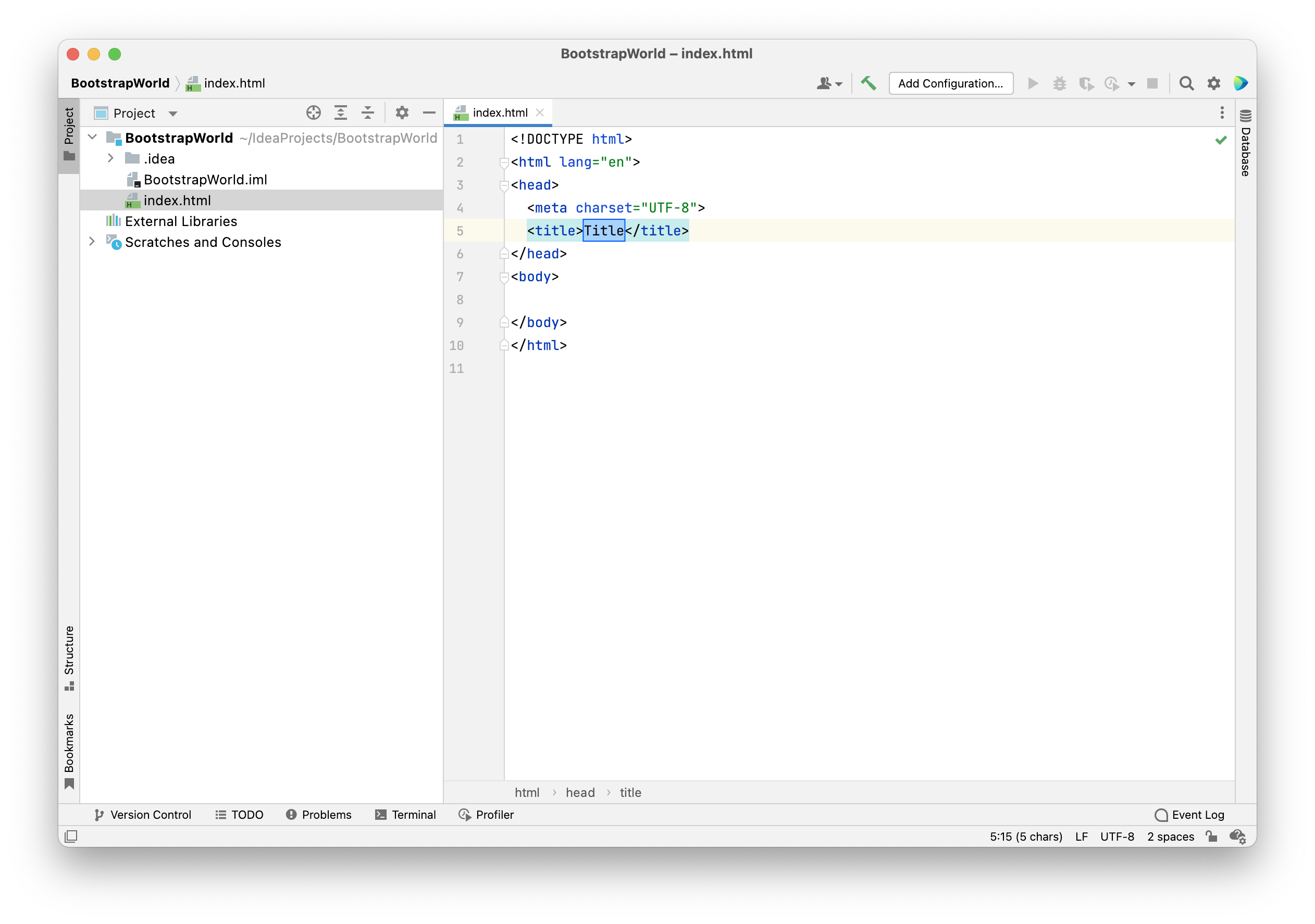
Second, create a new file of type HTML 5 called index.html. IntelliJ will add the boilerplate HTML. The file will look like this:
3. Add link and script tags
Third, add the following link and script tags to load Bootstrap 5 at the end of the head section:
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/js/bootstrap.bundle.min.js"></script>
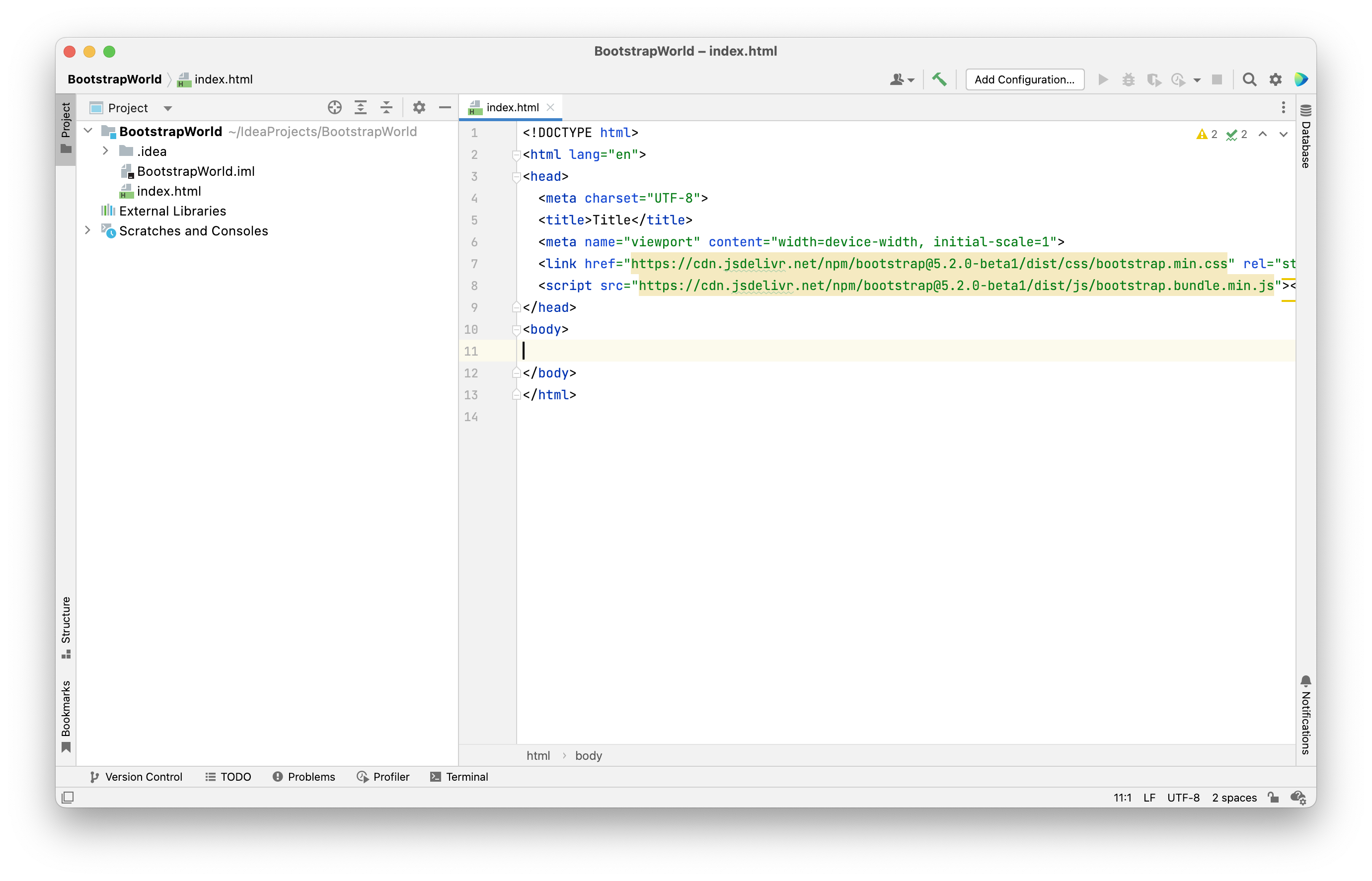
Here’s what index.html will look like:
4. Create test content
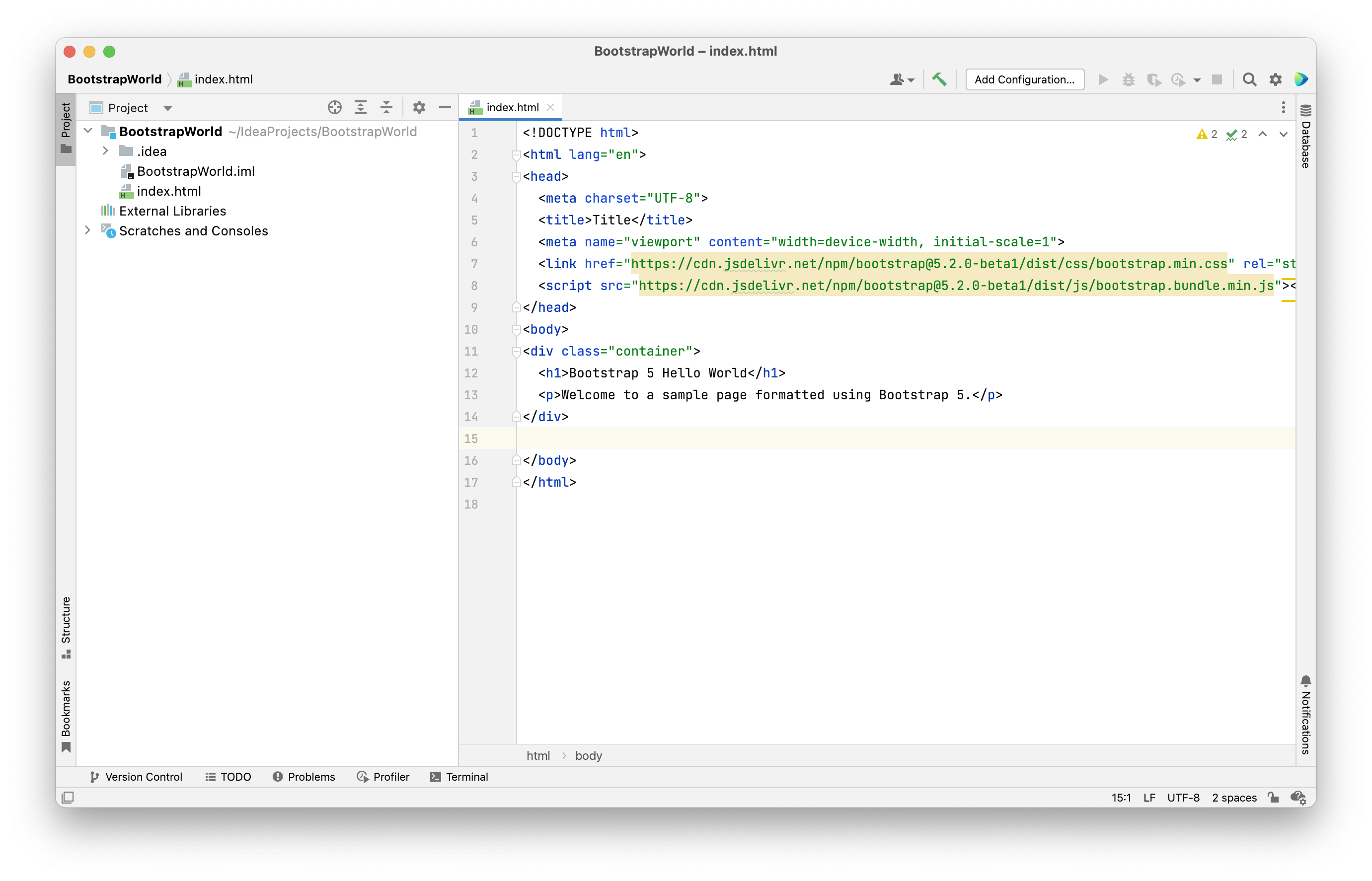
Fourth, let’s create a little content, so we can test that Bootstrap 5 is working:
The HTML is
<div class="container">
<h1>Bootstrap 5 Hello World</h1>
<p>Welcome to a sample page formatted using Bootstrap 5.</p>
</div>
5. View rendered test page
Fifth, click on the Chrome icon in IntelliJ to bring up the rendered version in a browser:
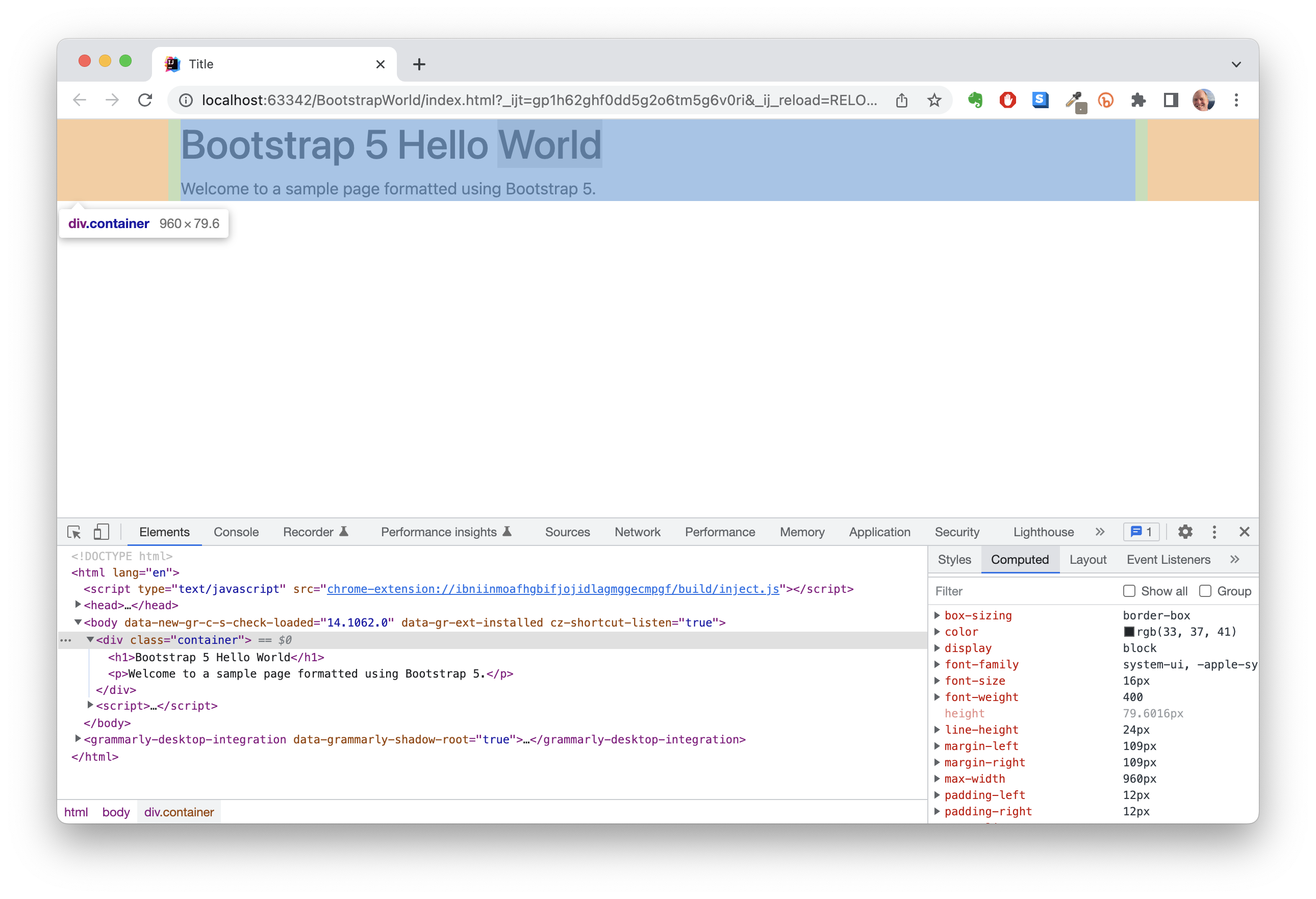
As you can see, the “container” class has created margins, and the font is the Bootstrap 5 default “native font stack” for optimum text rendering on every device and OS. To verify that this font is this, bring up Chrome Developer tools and scroll to the bottom of the “Computed” tab. The rendered font(s) are listed: