E40: Experience Island Snow in React
The goal of this experience is for you to start getting familiar with the Semantic UI/React library. Once you get familiar with it, you will find that this library is quite easy to use and simplifies the development of a modern looking UI in React.
This experience is based on the Island Snow with Semantic UI experience. You will be converting your Island Snow mockup page from “regular” Semantic UI into “React” Semantic UI.
Note that to get credit for this experience, you need to commit your code at the completion of each part with the specified message. That will allow Branden to easily “retrace your steps” and see that you worked your way through the tutorial.
Task 1: Set up your development environment.
For this task, you’ll set up a private GitHub repo.
- Create a private GitHub repo called islandsnow-react and initialize it with a README.
- Clone it to your local workspace (preferably using GitHub Desktop).
- Create an IntelliJ IDEA project called “islandsnow-react” that points to your local repo.
- Create a .gitignore directory, and ignore
node_modules,*.imland.idea. That prevents node library files and your IntelliJ project files from being committed to the repo, which is a good habit to get into prior to starting group work.
When you have this working, commit and push your code to GitHub with the message “Task 1”. Branden will be checking for the presence of this commit with this message. There should be only two files in your repo: .gitignore and README.md.
If you’ve made a mistake, fix it and recommit using the same message (“Task 1”). If Branden sees a sequence of commits, all with the label Task 1, he will check the last one only. You are not penalized for multiple commits of Task 1, only if the final one does not conform to these instructions.
Task 2: Create your initial React app.
You will create your initial react app in a manner similar to the last experience.
Note: if you haven’t done the last experience, stop and do it now!
2.1. Create a vanilla app
First, cd into your islandsnow-react directory and invoke npx create-react-app my-app. This might take a few minutes:
~/g/p/islandsnow-react (master|✔) $ npx create-react-app my-app
Creating a new React app in /Users/philipjohnson/github/philipmjohnson/islandsnow-react/my-app.
Installing packages. This might take a couple of minutes.
Installing react, react-dom, and react-scripts...
(lots of lines deleted)
We suggest that you begin by typing:
cd my-app
npm start
Happy hacking!
2.2. Reinitialize the src directory
Now cd into the src directory, and delete all the files inside:
cd my-app
rm -f src/*
Copy the style.css file from your Island Snow with Semantic UI project into the src directory.
Create an index.js file with the following contents:
import React from 'react';
import ReactDOM from 'react-dom';
import './style.css';
class IslandSnow extends React.Component {
render() {
return (
<h1>Island Snow!</h1>
);
}
}
ReactDOM.render(<IslandSnow />, document.getElementById('root'));
2.3 Run the app
Now run npm start in your shell. If all goes according to plan, you should see the following appear at http://localhost:3000:
2.4 Commit and push your repo
Once you’ve gotten this far, commit and push your repo to GitHub with the message “Task 2”.
Task 3: Install Semantic UI React
Control-C in your shell to get out of Node. Make sure you are in the my-app directory, then install Semantic UI by typing npm install semantic-ui-react semantic-ui-css --save
~/g/p/i/my-app (master|✚2) $ npm install semantic-ui-react semantic-ui-css --save
my-app@0.1.0 /Users/philipjohnson/github/philipmjohnson/islandsnow-react/my-app
+-- semantic-ui-css@2.2.14
`-- semantic-ui-react@0.78.2
Then replace the contents of your index.js with the following:
import React from 'react';
import ReactDOM from 'react-dom';
import './style.css';
import 'semantic-ui-css/semantic.min.css';
import { Container, Header } from 'semantic-ui-react';
class IslandSnow extends React.Component {
render() {
return (
<Container textAlign="center">
<Header as='h1'>Island Snow!</Header>
</Container>
);
}
}
ReactDOM.render(<IslandSnow/>, document.getElementById('root'));
Now restart your app with npm start, and you should see the following:
Notice that the title is centered, and uses a custom sans-serif font (Lato) rather than the default serif font for HTML (Times Roman). If your page and font looks like this, then you’ve successfully installed Semantic UI/React.
Once you’ve gotten this far, commit and push your repo to GitHub with the message “Task 3”.
Task 4: Build the page!
Take a look at the index.html file from your Island Snow experience in the UI Frameworks module. (If you did not complete this assignment, you can send a DM to the instructor to request the source files. But don’t wait until the last minute to make this request!)
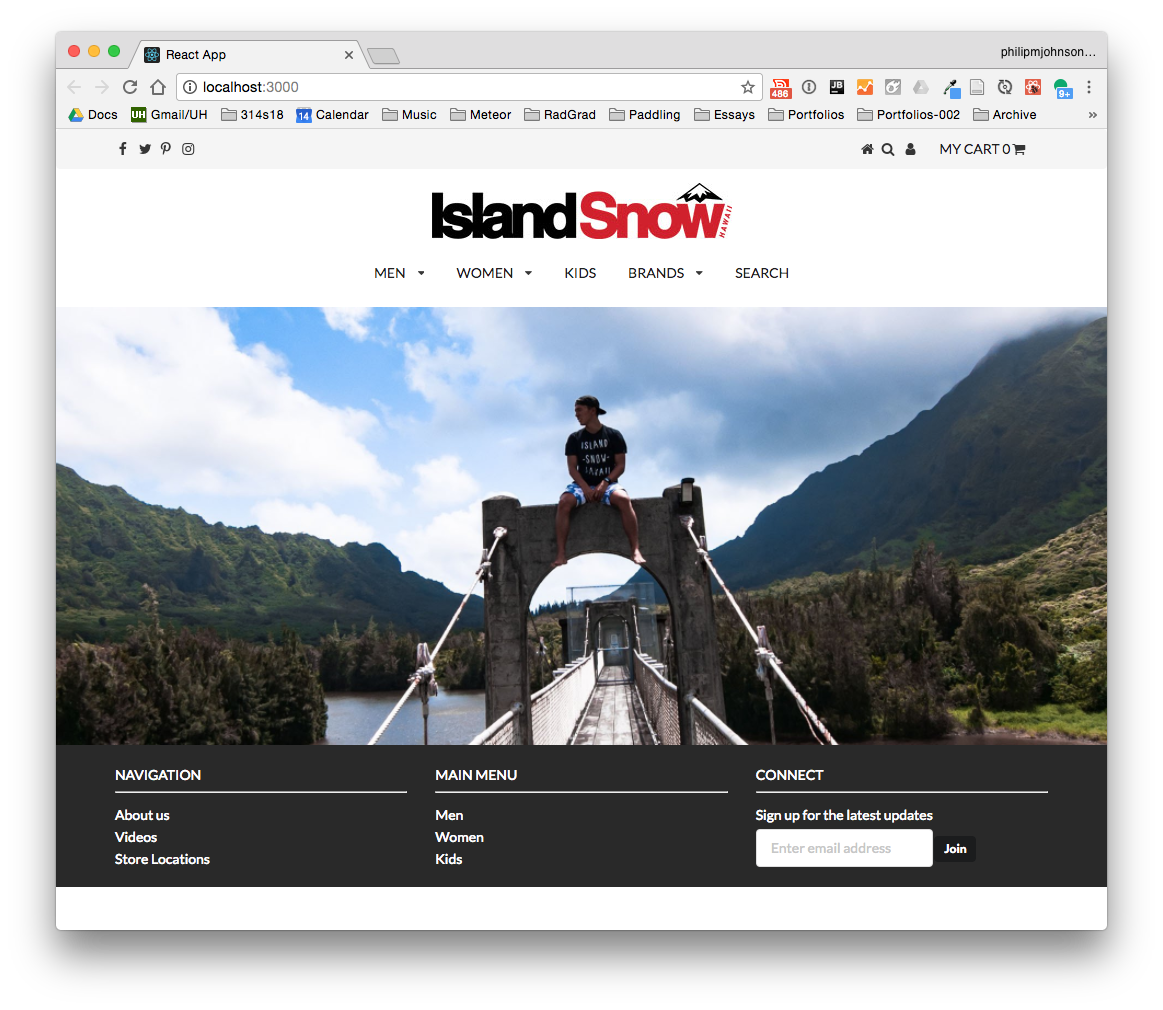
You can see that the home page consists of five sections:
- A top menu (containing social media icons on the left, and shopping cart icons on the right).
- The Island Snow logo image, centered.
- A middle menu (containing MEN, WOMEN, KIDS, BRANDS, and SEARCH) items.
- A full-width picture.
- A three column footer.
A good way to proceed is to create 5 React components, each one responsible for rendering one section of the site, plus a top-level IslandSnow component that calls each of them. For example, your index.js file could look like this:
import React from 'react';
import ReactDOM from 'react-dom';
import './style.css';
import 'semantic-ui-css/semantic.min.css';
import { Container, Header } from 'semantic-ui-react';
class TopMenu extends React.Component {
render() {
return (
<Header as="h1">TopMenu</Header>
)
}
}
class IslandSnowLogo extends React.Component {
render() {
return (
<Header as="h1">IslandSnowLogo</Header>
)
}
}
class MiddleMenu extends React.Component {
render() {
return (
<Header as="h1">MiddleMenu</Header>
)
}
}
class FullWidthImage extends React.Component {
render() {
return (
<Header as="h1">FullWidthImage</Header>
)
}
}
class FooterMenu extends React.Component {
render() {
return (
<Header as="h1">FooterMenu</Header>
)
}
}
class IslandSnow extends React.Component {
render() {
return (
<div>
<TopMenu/>
<IslandSnowLogo/>
<MiddleMenu/>
<FullWidthImage/>
<FooterMenu/>
</div>
);
}
}
ReactDOM.render(<IslandSnow/>, document.getElementById('root'));
And then your page will render like this:
At this point, you should use the Semantic UI React documentation along with your Island Snow code to figure out the React equivalent. For example, here is one way to code the TopMenu:
class TopMenu extends React.Component {
render() {
return (
<Menu borderless className="topmenu">
<Container>
<Menu.Item fitted><Icon name="facebook f" /></Menu.Item>
<Menu.Item fitted><Icon name="twitter" /></Menu.Item>
<Menu.Item fitted><Icon name="pinterest" /></Menu.Item>
<Menu.Item fitted><Icon name="instagram" /></Menu.Item>
<Menu.Item fitted position="right"><Icon name="home" /></Menu.Item>
<Menu.Item fitted><Icon name="search" /></Menu.Item>
<Menu.Item fitted><Icon name="user" /></Menu.Item>
<Dropdown item text="MY CART 0" icon="shop">
<Dropdown.Menu>
<Dropdown.Item>My cart is currently empty.</Dropdown.Item>
</Dropdown.Menu>
</Dropdown>
</Container>
</Menu>
)
}
}
It will take a bit of experimentation, but that’s how you will get comfortable with the library.
If you get stuck with one of the components, just leave it and try to do the other ones, then come back to it.
When you finish, commit and push your repo to GitHub with the message “Task 4”. Here’s what it should look like:
Submission instructions
By the time and date indicated on the Schedule page, submit this assignment via Laulima.
Your submission should contain a link to the GitHub repository you created. Make sure you include the complete URL so that I can click on it in my mailer. Note: the final commit to this repo must have been made before the submission time and date, otherwise you will not receive credit for this assignment.